Bugs and Hoops of Mounting Sitecore Horizon on Docker
Karega Anglin - Senior Sitecore Developer
22 Mar 2022
In this blog, I will be doing a short deep-dive into integrating the recently released Sitecore Horizon docker-compose override, into an instance of Sitecore SXA on docker. I will also discuss some of the issues with this release and how I overcame them. Quick mention "Horizon is the next-generation editor in Sitecore Experience Platform" - Sitecore You can find more info here and here. The architecture of Horizon is that of a separate web app (ASP.NET Core), which is injected into the CM via a service URL. This works well as SaaS type model and allows the Horizon app to perform and scale independently of the Sitecore CM. This also makes dockerizing this setup even easier... right? Well, I thought so, until I started to dig into actually getting into spinning up my Sitecore Docker instance with the release compose override.
Pre-requisites
- Sitecore Docker experience
- Knowledge of how docker compose and override files work in Docker.
- An instance of Sitecore with SXA on Docker, i.e. sitecore-xp0-sxa image.
- Knowledge of how Sitecore module integration works in Sitecore Docker
Let's Go!!
First of we download the docker-compose override (https://github.com/Sitecore/container-deployment/blob/master/compose/horizon/10.1/2004/docker-compose.override.yml)
Hoop
YML is not complete
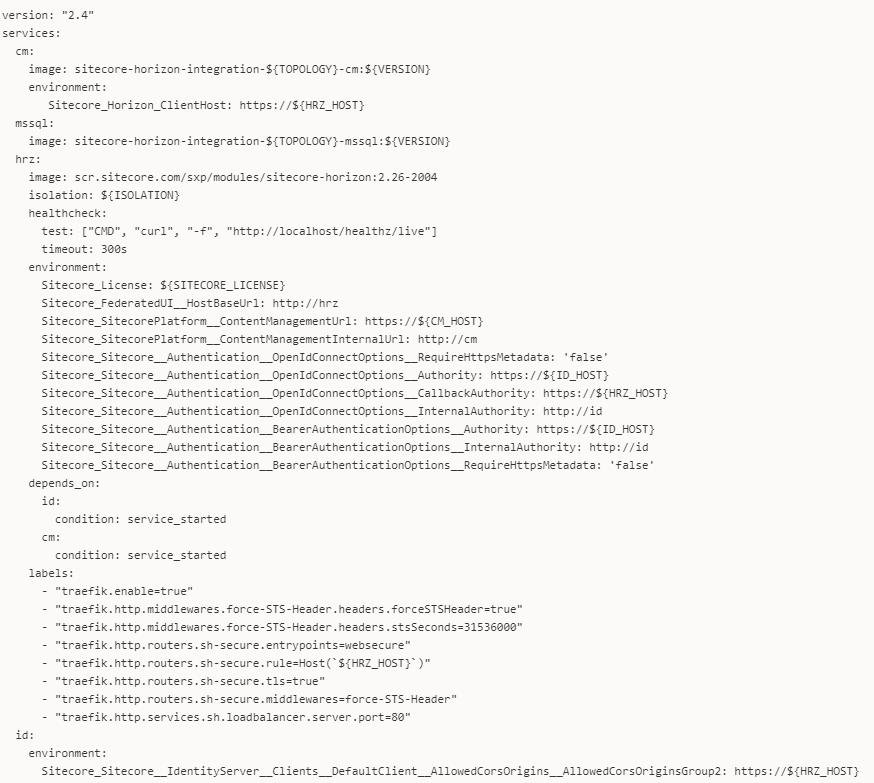
Now, I must mention here that the yml is not meant to replace your existing override file. It looks to be a composite of the parts you need to augment your own docker-compose override file, i.e. the entries on each service node are meant to be added to the existing services in your override, but obviously, the "hrz" service is the actual horizon service to be added.

Notes:
- ${HRZ_HOST} - is your own horizon host domain defined in your .env file.
- ${HRZ_VERSION} - we have also introduced a Horizon version variable and set this in our .env file, which also follows the same pattern that other modules such as SPE and SXA follow. This allows upgrades to be more simple in the future.
Great. So now we have understood how to implement this override, it should be a straightforward thing of just picking the parts that are relevant to my current override file and sticking them in and seeing the magic happen!? Not so.
Hoop
The base assets image for Horizon integration is specified
Also missing from the example compose file is the setting for the BASE_IMAGE for the CM and SQL services. The Horizon service itself is a standalone instance, we still have to install the Horizon module into Content Management.
We can find a list of all the official images built by Sitecore and available in their container registry in the Docker Images repository: https://github.com/Sitecore/docker-images/blob/master/tags/sitecore-tags.md
The name and version tag of the Horizon assets images has changed from the previous versions of Sitecore, the correct image to use is: image: ${SITECORE_MODULE_REGISTRY}horizon-integration-${TOPOLOGY}-assets:${HRZ_VERSION} or in my case image: scr.sitecore.com/sxp/modules/horizon-integration-xp1-assets:2.26-1809 Okay, we've injected the right images... now can we see the money?... Not quite...
Hoop
Missing Horizon build steps in CM and MSSQL docker services
The solution to this hoop is a two-step approach
- Adjusting the DockerFile with the build steps
- Adding the right ARGS to the build section in the docker-compose override file
CM
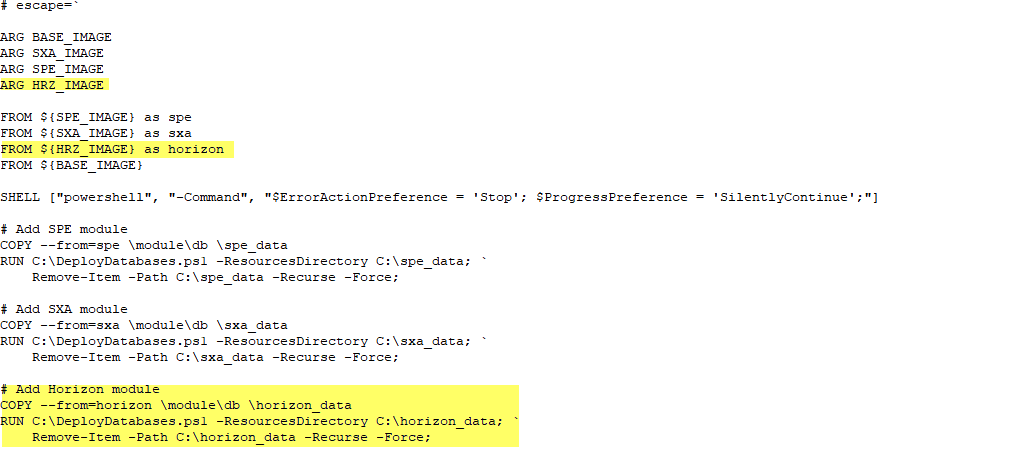
Let's take a look at the default CM SXA DockerFile

Here we see the pattern of module installation
- Defining base image in ARGS
- Declare a local variable where you will access the image passed in (FROM <IMAGE_ARGS>)
- Copy module content and resources from that variable into the webroot, i.e COPY --from=sxa \module\cm\content .\
Simple right? Ok let's follow the pattern for adding Horizon to the DockerFile

Hoop
Must enable WebSockets on the CM
As part of installing Horizon on a regular OnPrem installation, you have to enable WebSockets in the "Windows Features". So this translates to running a powershell command to enable the same. Not too bad, but will stumble you if you don't know!
RUN Add-WindowsFeature Web-WebSockets
MSSQL
In a similar fashion, the MSSQL DockerFile should be adjusted to include the Horizon Image and copy the module files and resources

Finally, we have to let Horizon know about the all-important License file
Bug
SITECORE_LICENSE_LOCATION is not defined properly
The pattern for Sitecore Docker .NET Core based services has been:
environment: SITECORE_LICENSE_LOCATION: C:\license
This defines the location of the license file to be copied to. However in the Horizon override, the definition is not the location but the actual file path, similar to the CM instance. environment: SITECORE_LICENSE_LOCATION: C:\license\license.xml If you do not set this up, you will encounter an error asking you for the license file. As it did me, I spent a few minutes realizing that this was not properly defined and it broke the convention of the other services.
Bug
The index configuration is incorrect
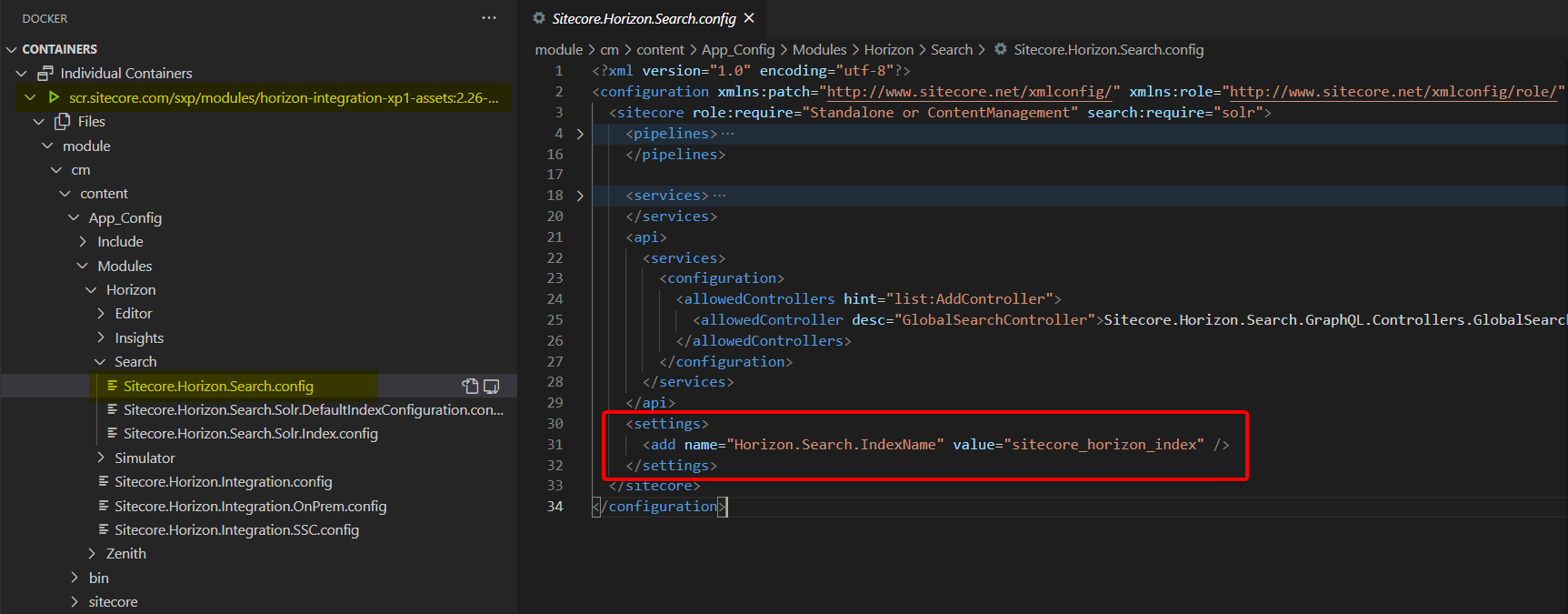
The way index configuration for Horizon is slightly different than the other indexes and modules such as SXA. We did find a bug in the settings of the index. Can you spot what it is?

In Sitecore <settings> configuration we should be specifying a <setting> element, but the configuration in the Horizon module incorrectly specifies it as an <add> element.
We can fix this ourselves by adding in a config during build time to fix the error and then let's do some clean-up patch: delete the incorrect setting.
<settings> <setting name="Horizon.Search.IndexName" value="sitecore_horizon_index" /> <add name="Horizon.Search.IndexName"> <patch:delete /> </add> </settings>
You should now have a Sitecore on Docker with Horizon instance ready to go.
Ready for Lift-Off? 🚀
So here I presented a few BUGS and HOOPS I went through to spin-up Horizon on Sitecore Docker, so you don't have to.
Ready to take Sitecore 10.1, SXA, and Horizon for a spin? Want to avoid all the pitfalls we put ourselves through? We got you covered! You can find a ready-to-go Docker example in our Github repository:
https://github.com/konabos/konabos-docker-examples
Hope this helps, and let me know if you have any questions. In a future post, we'll dive into Horizon so we can understand all the features and benefits better.

Karega Anglin
With over 7 years experience specializing in the Sitecore CMS platform, and more than 10 years in Applications Development, Karega has helped to implement and maintain several high-profile organization websites such as Toronto Transit Commission, Sick Kids Foundation and Ontario College of Teachers. He holds a MSc in Computer Science from the University of the West Indies Jamaica and certifications in both Sitecore CMS .NET and Machine Learning (Coursera).
When not creating software, Karega engages in ministry at his local church and social programs in his community. He is also plays the Bass and Electric Guitar and is inspired by musical the genres such as Gospel, Jazz, Retro/Funk and Latin.
Karega can often be found learning the next new thing in Software development and Artificial Intelligence and believes strongly in always keeping tabs on emerging Tech for the benefit of Society.



Share on social media