Publish to the Delivery Platform using Sitecore Experience Edge and Content Hub
Akshay Sura - Partner
28 Feb 2021
In this post, we will look into Publishing to the Delivery Platform using Sitecore Experience Edge and Sitecore Content Hub.

Transcript
Note: The following is the transcription of the video produced by an automated transcription system.
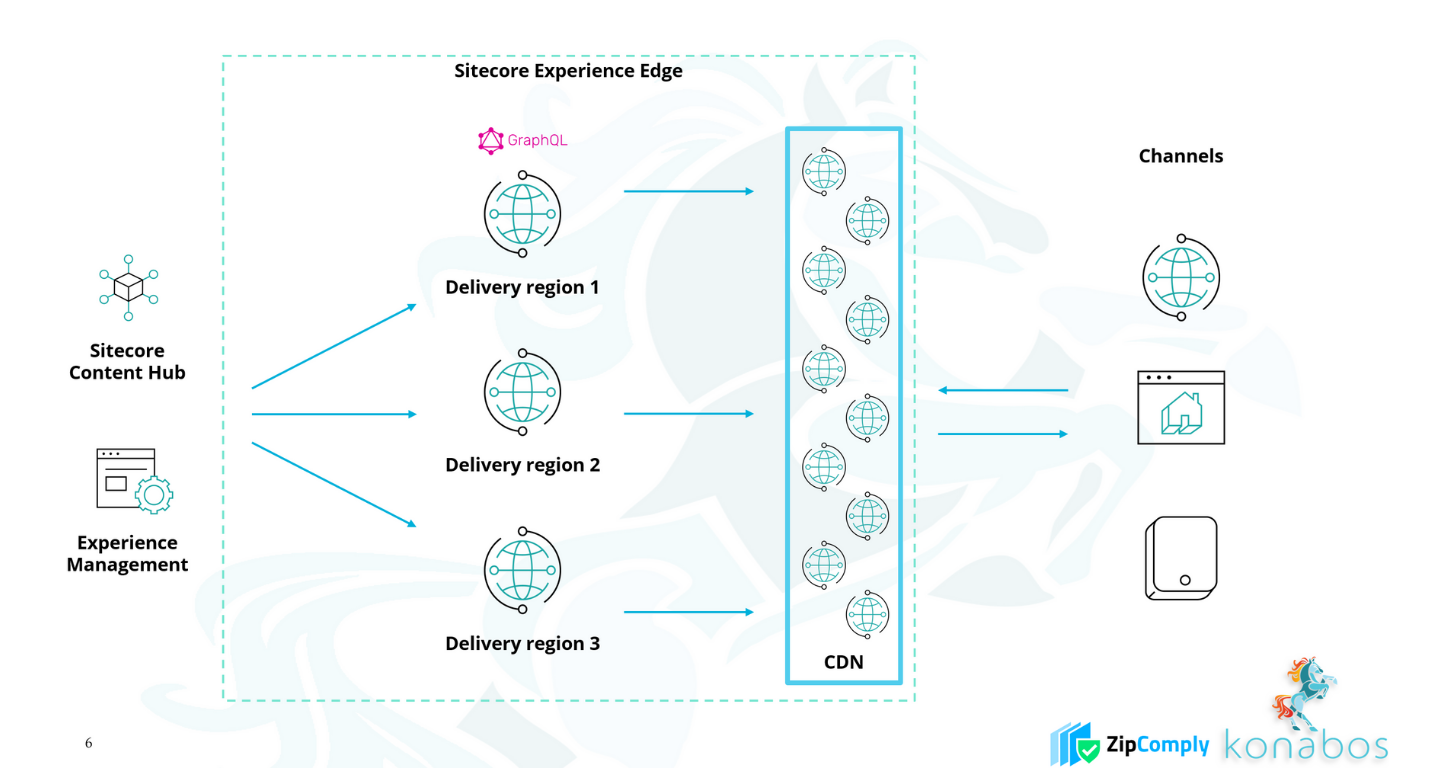
Hey guys this is Akshay Sura, today, we will be going through publishing to the delivery platform using Sitecore Experience Edge, we mainly will be concentrating on the content hub edition of it, but we can go through a little bit of an intro. So what is so Experience Edge, Experience Edge is a delivery layer, essentially it's SaaS based. It works both for Content Hub as well as the traditional Sitecore Experience Management.
Essentially, all it does is it provides a very scalable GraphQL endpoint for your applications to consume, whether your gaming console, VR mobile app, your website, it doesn't matter. You can pull content out of these out of this Sitecore Experience Edge platform. You could get access to your content, your assets, regardless of what kind of content that is. What I mean by that. That's your PCM, product content management, CMP content, your assets. You can pull them through there. These endpoints are geographically distributed so you can get a great speed they are , fully scaled. You could implement. Jamstack, which we will be looking at in the upcoming blog post from myself, gives you a true sense of the headless architecture from Sitecore.
This is a product which gets me very, very excited. So, again, I don't want to read through everything, but basically, what this gives us, the capability to do Sitecore Experience Edge, is helps us get faster time to market, lets us build things a lot faster. We don't have to deal with scaling up our infrastructure by default these are delivered across the globe. So it's super easy for us. It's scalable. It's highly performant. We are able to provide content at a faster pace to any channel and we can integrate with any platform. So because this is GraphQL endpoint, as long as your application, whether it's VR with the gaming console, mobile app, your website, as long as they are able to make API calls out, they will be able to pull content in from this GraphQL endpoint. So, as I mentioned earlier, Sitecore Experience Edge is available both for the Sitecore Content Hub as well as the Sitecore Experience Management, although we'll be concentrating more on Sitecore Content Hub I will be, I should say.
So as we mentioned, it is a GraphQL endpoint which is being delivered to multiple delivery regions. We use that CDN simply for the API results. So essentially you could use any channel to pull content out. And since it is hosted in this way, you get auto scaled global delivery it is essentially a headless service. Your content is delivered to the fastest delivery endpoint in your region so you're able to do things a lot faster. You could build your Jamstack sites on both like static generation as well as server side rendering mode. You can pull it from any application which is able to call an API endpoint. So using this in conjunction with Content Hub, you're truly able to deliver omnichannel content its a headless experience , its scaled, very market friendly content hub by itself gives you planning and collaboration tools for your marketing team.
So it's basically an end to end solution for your content strategy from ideation, planning, creation all the way to delivering all of your content and your assets. The one piece I would like to mention, though, is in this mode, especially using content hub personalization always comes up for us. And what I would like to say is there's several tools available for you to personalize content in a headless delivery mode, regardless of whether the content is coming from content hub or else where you have tools out there in the world, in the Jamstack world, where you are able to personalize, you are able to deliver personalized content. Look for some of our other blog posts in this area to kind of get an idea as to which other tools you could use for personalization when you're running on a Jamstack architecture.
So next, let's jump into a couple of features I'd like to highlight in the Sitecore Experience Edge like content collections , pushing the delivery. And that would kind of give you an idea of the Sitecore Experience Edge, which features and we will jump into future videos, which will walk you through individual features. The content collections feature on content hub, The new version, three point four is really powerful. You can get to it within the content, content collection area. Here you get displayed the existing content collections you have access to. Content collections are essentially a group of content which either a group of people are working on.
Typically departments. We're trying to eliminate silos at the same time, have the content in a way that it can be shared inter department and that different groups who are delivering content. So it's not just departmental, but it's a group of people working towards a specific section on your site, mobile app, gaming device, whatever that is. Those would be collections. And you can give permissions to these users in order to build the content for you. Here you can see two collections on my instance. One of them is in progress. One of them is in final. You could add new content collections if you choose to. It's pretty simple. And you could while in a content collection, you could provide access to the users who are building this. And this is something new in the new content hub where you are able to specify the API key as well as the user access. Remember that this is the version you get the experience edge, which helps you deliver your content to an end point where it could be consumed by your different channels. So mobile device, gaming device, website, third party syndication. So in the user access, you can add user access right here. You no longer have to go elsewhere in order to give access and the roles, here you're giving permissions in a couple of different things, not just the way to access, but also from the experience edge perspective, what this users are able to do.
For instance, the reader, the reader, role gives the access for you to view and download the content available inside of this collection. But they are not able to create keys or access this content from the experience edge perspective. The developer role is very similar to the reader role, but the difference is that they're able to create the API keys for the experience edge. So by a by being able to do that, they're not only able to do what the reader can, which is read and download content, but they can also access this piece of content using the using the deliver edge point. The third rule is that contributor rule, it lets you add edit content, manage your content, but you're still restricted from creating any API keys or accessing the piece of content inside of this collection via the Experience Edge. The manager role will let you pretty much do anything with this collection, so from a content management perspective, you can add edit delete content, change the status of the collection. You're able to add and remove API Keys you can actually have full access to this content collection via the experience edge endpoint well. So this is the most powerful role inside the four roles you have access to.
To access content on the Sitecore Experience Edge delivery network, you need an API key. The API key you create could be specific to a collection or overall scope for all of the content. In order to create the API key for a collection, you are able to go into a specific collection and the API section. You could create keys in here. If you're a developer or a manager or an admin role, you can modify change. You know the value with the name of the key if you are a manager or an administrator. Remember that there is two aspects of the delivery network. One is the delivery content. One is the preview delivery is the final published content preview is things which are you are currently working on which can be used. So imagine if you're building a website off of this omnichannel base and you're working on a piece of content, you're able to see it on the preview mode. But then on production, it's only on delivery mode.
To create an API key you can name it and then you can create it. Remember that you have to copy this. So if you close this dialog, you will never be able to see this API key. So you would have to recreate another API key. So copy it, store it. From this point forward, all you can do if you are in the right role is change the name of it, but that's pretty much it. This is creating we just created a delivery API key for this specific collection. Now you could create API Keys Global and we will take a look at that next. You could also create another one for this specific scope for a preview API and appropriately use it in your application accordingly. You could also create and look at the API keys in the Manage section. If you're going to APIs, you're able to create keys from here, manage the keys. As long as you have appropriate permissions, you are able to come in here and take a look and make changes. As you can see, I have a few keys in here already so you can manage API keys. Just make sure that you copy the API keys because once you create them, you can't go back and look at them. So when you created just copy it stored in the secure place provide it to your developers. So whoever needs it. Next will look at the delivery platform and publishing our schema so that we can push certain pieces of content to the experience edge delivery platform.
And one of the key differences you would start noticing in the new version is you see this cloud which basically defines that this specific item is being delivered to the experience edge. And here so we just M.Asset at this moment. As you can see, there are certain conditions which it needs to meet in order for it to make it. So here you can see that the final lifecycle status needs to be approved and then content repository to asset needs to be, you know, of certain type. Now, this is the this these are the conditions which were set in order to push M.Asset, but for instance, M.Content we could set a different set of conditions in order for it to for it to work for us. So here we just have a lifecycle status as final. What you could also do and this is a very interesting piece which people might not notice, but you can actually select a date field inside of your entity, which will be used as a scheduled published date. So, for instance, M.Content right now has three date fields. We could set any of these as a date for it to be published. You could write out the conditions which will influence when this piece of content is available or not. For instance, we could add additional conditions saying do this, but also if the experience if the expiry date. Is not greater than today, you could even do that, you could get into a lot of the logic in here, which is super, super easy for a piece of for a specific entity. So I could enable delivery content in here for M.Agent. I'm not going to. But you could you could specify a content for it as a condition for it. You could also specify the published date based on a date inside of it. But for a specific entity type, you could add and remove items. So right now, pretty much everything in them based on what content is available in here.
So, for instance, if I remove a couple of pieces, I'm basically saying only push these to the experience edge. But I could come back and add missing fields if they need to be. But this way you can control which pieces of content are available on the Experience Edge. What are the conditions by which the these entities are available as well. And then once you're done, hit save and publish again. I'm not going to because I don't want to disrupt it. And another cool feature of content hub the latest version is when I'm in something, I could discard the unsafe changes. I think this they made it a little bit clearer and cleaner in this version than it was available in the previous version. So this is how you control what's available on the experience edge. Which fields of these entities are available and under what conditions are they available? You can track your publishing entities pretty easily. So if we go into your background processes, you can see all the content publishing jobs.
You could pick a specific content publishing job and take a look to see how it was pushed in some videos later on, we'll also take a look at how to use the preview and delivery graphical endpoints in order to pull this data as well. In order to publish, for instance, a content collection to the Sitecore Experience Edge delivery. We could easily do that by pushing a piece of content to the desired state. So as you can see, this collection is in the final state. That's why it was delivered to the delivery platform. This specific collection is not in the final state, so it did not pass the evaluation. So I'm going to go in here and it's as simple as me hitting done, which will push it to the final state once it's pushed to the final state. What would happen is this piece of content is then going to trigger a background job, which will end up pushing this content into the delivery platforms and for us to be able to use it in future videos, we'll take a look at using the GraphQL end points both for preview and delivery in order to push pull this content and take a look at it, utilize it in our different channels.

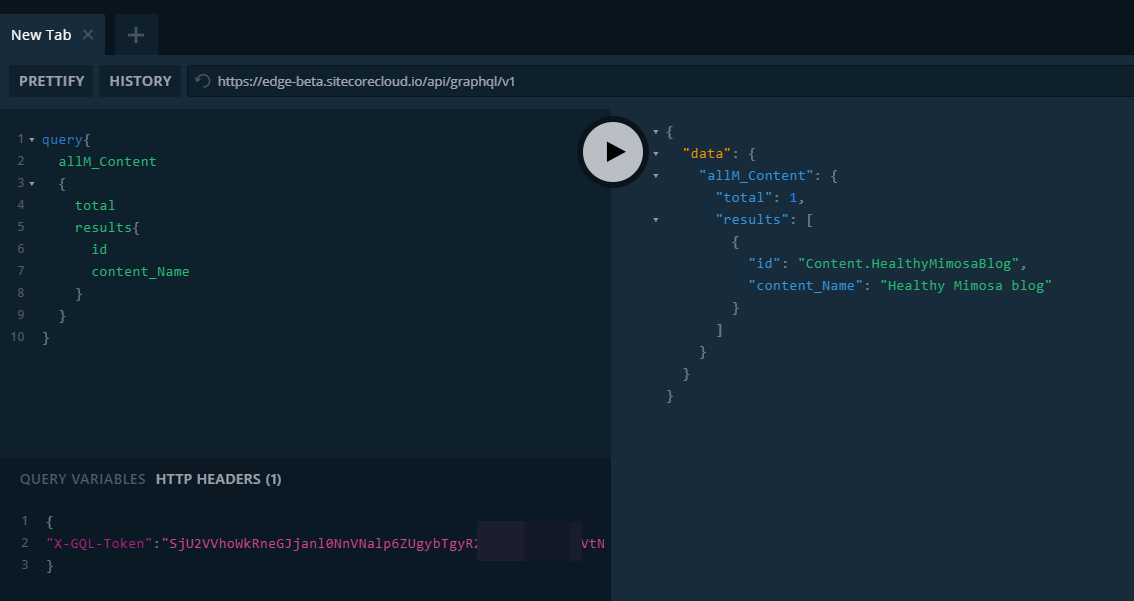
There you go. As you can see, it's currently pushed takes about a minute or two once it's pushed and it's available for us on the delivery platform to consume. So as mentioned in this video, we also have access to the GraphQL endpoints, this once the preview. And again, if you have used GraphQL before this, it will be easier. If not, you could look at the schema. Basically, it exposes everything, every type of object. That's the beauty of GraphQL, is you have to document the schema as part of building the endpoint. So you are able to see what kind of objects you could access, what attributes they have, what types of attributes are those and you can drill into them. This is a sample query. I'm showing you access to the preview as well as the delivery API endpoint.
You do have to pass your API key. We can look at accessing the GraphQL point in more detail in another video. Maybe we can drill into like M.Asset or M.Content or PCM that product and take a look at how you could pull different values from it. But this is a simplistic view which is pulling, hey, give me all the results for M.Content. So take a look at the GraphQL endpoint, the schema. You can look into different objects which are available and what types they are, and you can go from there. It's always thank you for watching our videos, you can reach us out on the Web or social slack any channel you choose to be more than happy to help you guide you in any way we can. If you have any questions, please get in touch with me. @akshaysura13 on Twitter or on Slack.

Akshay Sura
Akshay is a nine-time Sitecore MVP and a two-time Kontent.ai. In addition to his work as a solution architect, Akshay is also one of the founders of SUGCON North America 2015, SUGCON India 2018 & 2019, Unofficial Sitecore Training, and Sitecore Slack.
Akshay founded and continues to run the Sitecore Hackathon. As one of the founding partners of Konabos Consulting, Akshay will continue to work with clients to lead projects and mentor their existing teams.

