Next.js Starter kit using GraphQL and Sitecore Content Hub - Content as a Service!
Akshay Sura - Partner
3 Mar 2021
Since we do a ton of work in the Jamstack world and Headless CMS's we decided to provide a simple Next.js Starter Kit using GraphQL and Sitecore Content Hub.
Why Next?
Good question, we spent a lot of time researching, building POC's, performance testing, and decided Next.js fits all of our requirements. Preview, multiple modes (SSR - Server Side Rendering, Static Site Generation (SSG), Pure Static and Incremental SSG), the continued adoption, are some of the benefits.
Why Yarn?
Yarn and npm are package managers. We use Yarn is faster, has cleaner output, out of the box package version locking and the yarn why which shows you the dependency of a package.
The Starter Kit is meant to get you started quickly and so we put together what we think is needed for any good Jamstack project.
Why Vercel?
We tested Next.js sites on many platforms but we could not find one which supports Next.js fully. We saw odd issues for certain features of Next.js on other hosting providers. Vercel hosted Next.js sites are performant.
What is Included?
TypeScript - Provides static type definitions, interfaces, and classes. For my .NET friends, TypeScript helps with strongly typed code and compile-time protection. ;)
Lint - Helps with checking code-related issues (security, performance, formatting etc).
ESLint - Helps you follow all good practices of TypeScript and React.
Prettier - Helps with code formatting.
Husky - Helps us check TypeScript and Lint errors before each commit.
We added other packages which help you start your project. You can explore the various config and packages (packages.json).
Preview Mode
Sitecore Content Hub (Content As A Service) provides a GraphQL endpoint for Delivery and one for Preview.
The Delivery endpoint has all the published content and the Preview endpoint has the unpublished content.
Next.js has the capability of displaying preview content if you enable the preview mode.
The Starter Kit gives you the ability to turn the preview mode On and Off.
getStaticProps - Static Site Generation
It is by far my favorite mode. Using this mode, Next.js generates static HTML with JSON for the data. In this mode, you could enable preview and revalidate your data (pull fresh data) all without doing a build. The only caveat is that you need to do a build when you add new pages.
Contribute
We would love for you to contribute to this repository. Go ahead and create pull requests to make this Starter Kit better.
The code assumes that you are using a demo instance on the latest Sitecore Content Hub. The demo instance typically has blog posts and recipes.
Endpoints
Get the Delivery and Preview GraphQL endpoint URLs from your Sitecore Content Hub team.
API Keys
In order to generate the API keys for your queries, follow the steps below.
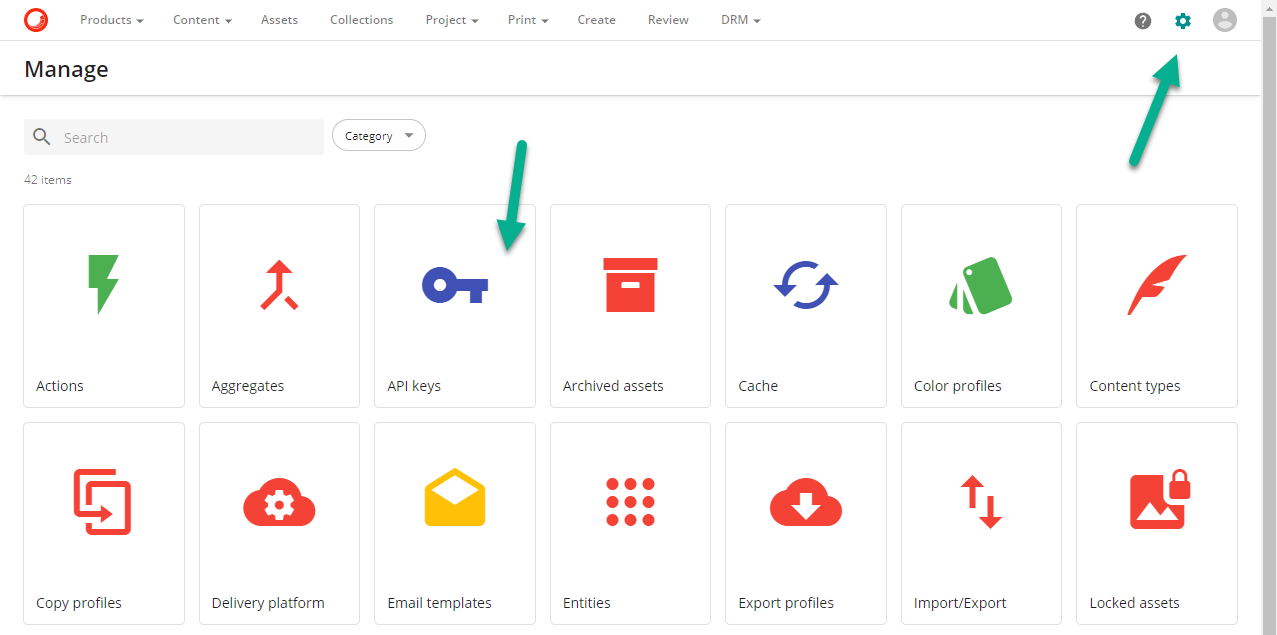
Navigate to the Manage section of your Sitecore Content Hub and click on API Keys.

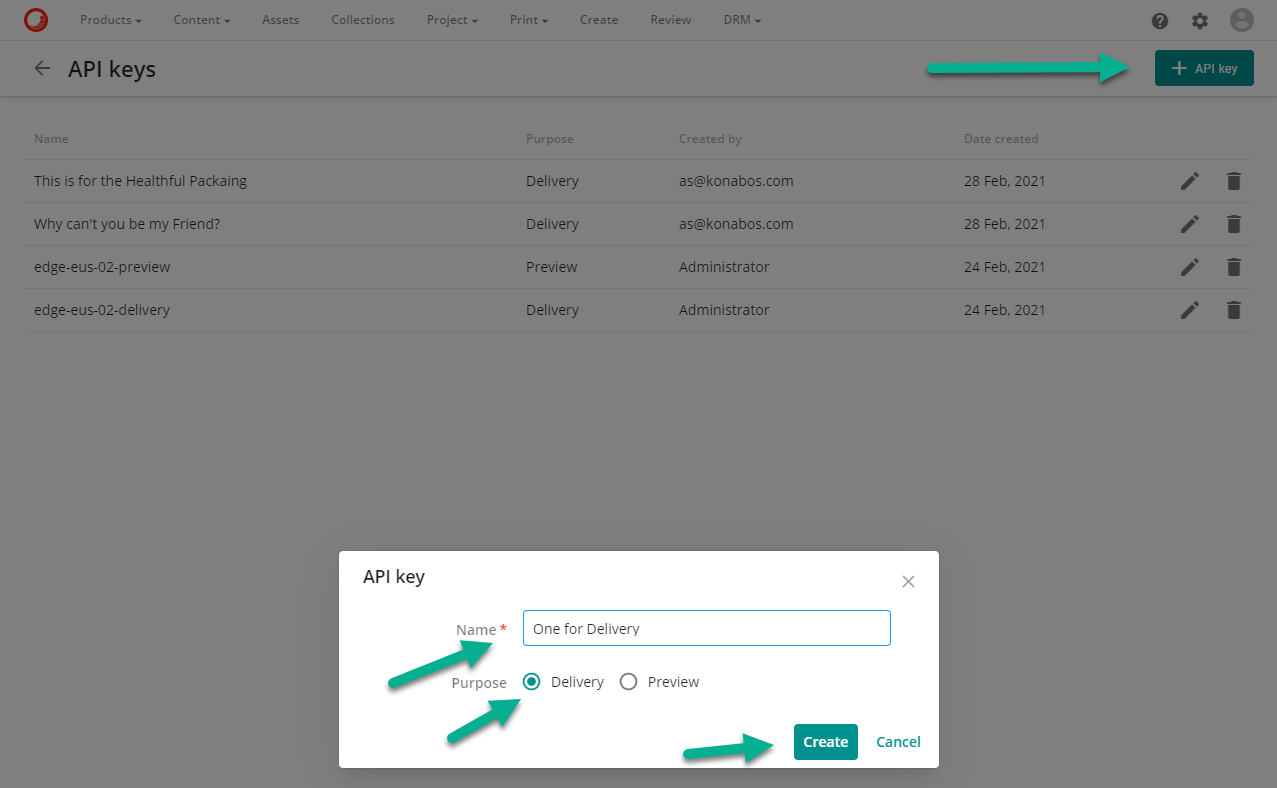
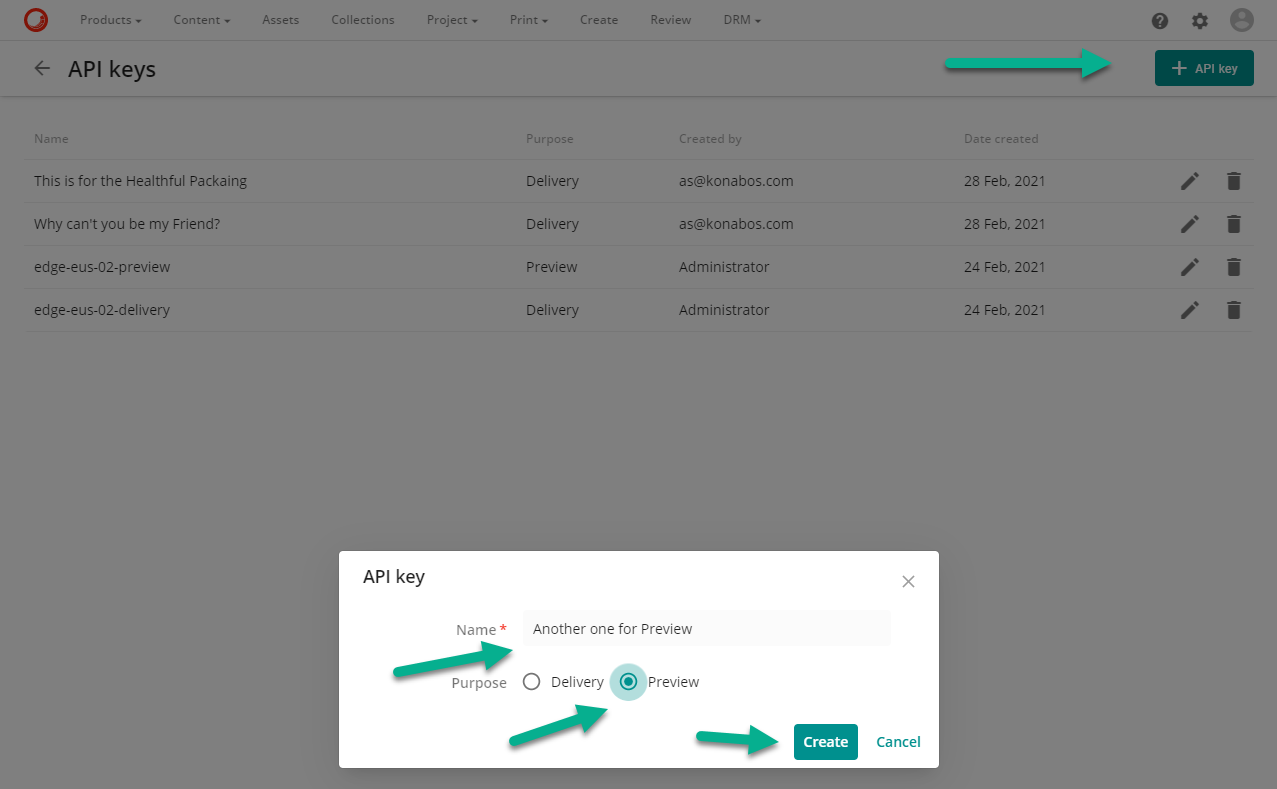
Click on the + API Key (add API Key) button, specify the name and create an API key for Delivery and Preview.


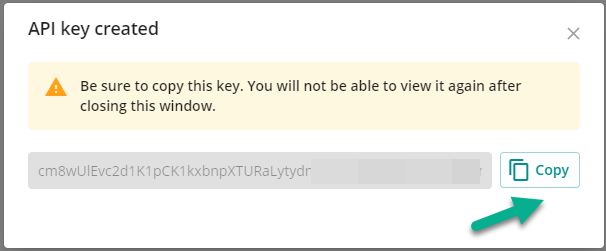
Make sure you copy these keys when they are generated. Once you close the dialog you WILL NOT be able to get the keys again.

Here is the video showing you: Generating API keys for the GraphQL queries in Sitecore Content Hub
Steps
- Clone the repo : https://github.com/konabos/Next.js-Starter-kit-using-GraphQL-and-Sitecore-Content-Hub-Content-as-a-Service
- Run 'yarn' to get all the dependencies
- Create a .env.local file in the root folder and add this code to it: PREVIEW_API_KEY=YOUR_PREVIEW_API_KEY DELIVERY_API_KEY=YOUR_DELIVERY_API_KEY PREVIEW_ENDPOINT_URL=URL_OF_YOUR_PREVIEW_GRAPHQL_ENDPOINT DELIVERY_ENDPOINT_URL=URL_OF_YOUR_DELIVERY_GRAPHQL_ENDPOINT
- Modify the .env.local to point to the right values for your Sitecore Content Hub Instance
- Run 'yarn husky install'
- Run 'yarn dev' - this will start a site using http://localhost:3000
Enable/Disable Preview Mode
Open http://localhost:3000/api/preview to enable preview mode. Navigate to the http://localhost:3000 page to see the results. Open http://localhost:3000/api/exit-preview to disable preview mode. Navigate to the http://localhost:3000 page to see the results.
Live Demo Site
We pushed the site to Vercel, play around with it: https://next-js-starter-sitecore-content-hub.vercel.app/
Next Steps
Next steps include:
- Creating a Content Model on Sitecore Content Hub for a simple website
- Modify the Starter code to render the website pages
- Provide Content Model exports to spin up in a new Content Hub Instance
If you have any questions, please get in touch with me. @akshaysura13 on Twitter or on Slack.

Akshay Sura
Akshay is a nine-time Sitecore MVP and a two-time Kontent.ai. In addition to his work as a solution architect, Akshay is also one of the founders of SUGCON North America 2015, SUGCON India 2018 & 2019, Unofficial Sitecore Training, and Sitecore Slack.
Akshay founded and continues to run the Sitecore Hackathon. As one of the founding partners of Konabos Consulting, Akshay will continue to work with clients to lead projects and mentor their existing teams.