What's New in Sitecore 10.1
Konabos Inc. - Konabos
5 Mar 2021
Sitecore announced the latest version of the Digital Experience Platform very recently and Sitecore XP version 10.1 is now with us bringing with it a host of new features and functionality to help brands deliver personalised experiences faster than ever before. The release builds on the innovations delivered in Sitecore XP 10.0 and delivers feature-packed punches that both Marketers and IT teams will love.
Here is a summary of some of the features we’ve been enjoying and why you will want to update now.
❤️ Sitecore Marketers will love these ❤️
Sitecore AI
Use the power of Sitecore’s powerful Artificial Intelligence engine to Personalize the experience without the guesswork! The eagerly anticipated release of Sitecore AI Auto-Personalization enables the use of machine learning and automates the delivery of personalized experiences and enables brands to jumpstart personalization, without any manual definition of user segments.
For brands that have already begun their personalization efforts, Sitecore AI helps by analyzing visitor behavior to learn where they are in their journey, deepen their understanding of them, and determine the best content to optimize their experience.
Unlock the potential and supercharge Sitecore Experience Platform to deliver powerful 1:1 personalization to your end users in real-time, and now with Auto-Personalization standard included for sites with up to 12 million annual visits, there is no better time to start your Personalization and Digital Experience journey than now!

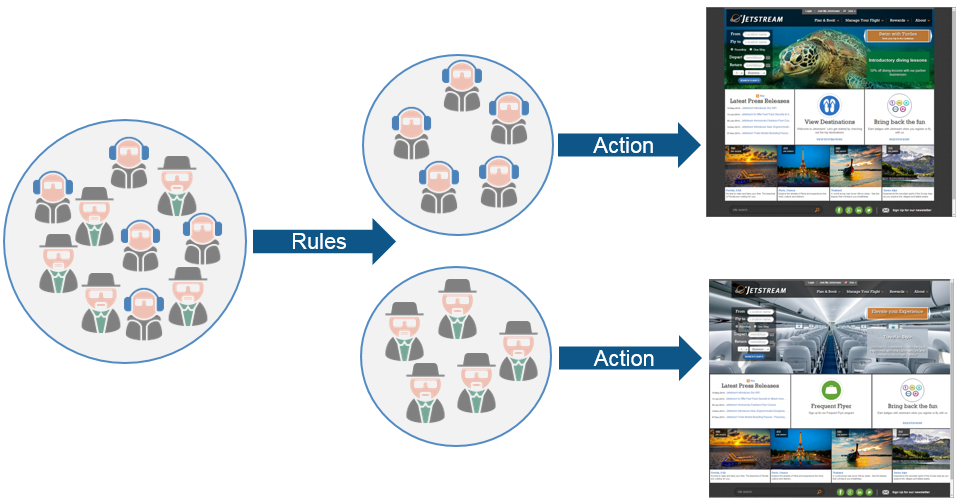
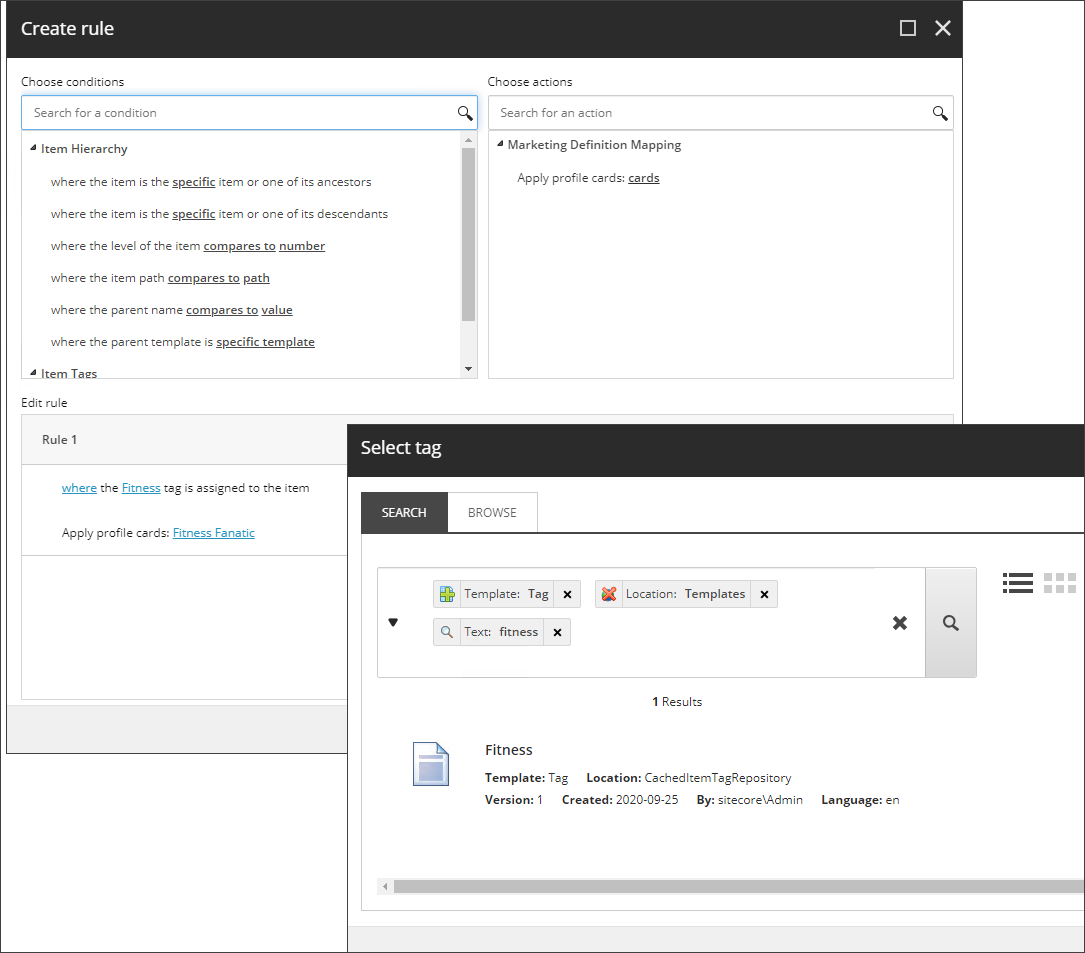
Assign profile cards to multiple items
You create profile cards to save combinations of profile keys and values that you apply to your content, until now you had to manually assign these to your pages one by one. The latest enhancements allow you to assign profile cards to multiple items.
This small change will speed up your personalization efforts for your content authors and marketers, and make retroactively assigning a profile card to all your content much more efficient, especially if you are managing websites with a large amount of content!

The rules-based content profile also allows you to attach the behaviour profiles to multiple content items, avoid editing and publishing individual content items for profiling content and use the content hierarchy and content tags to associate behaviour profiles with content.
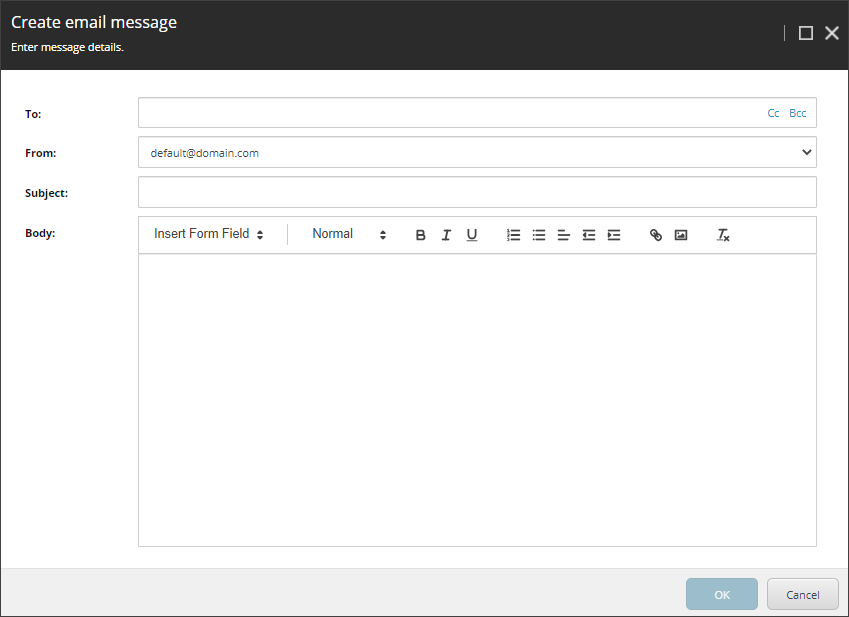
Simple send email submit action
It may be simple, but we like it! Sitecore Experience Forms (or Sitecore Forms) has now introduced a simple Send Email submit action, providing an out-of-the-box solution to send emails without the need to utilise EXM. You can easily edit messages using the Rich Text Editor and also incorporate the information from the submitted form to create stunning personalised emails.

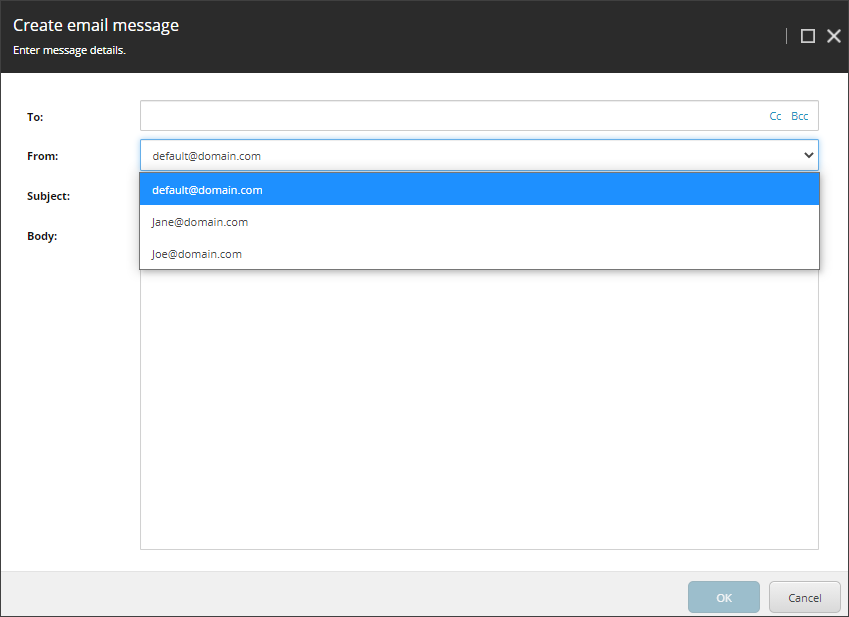
Sitecore has also added a Forms address book, allowing to you define and easily select the sender's email address.

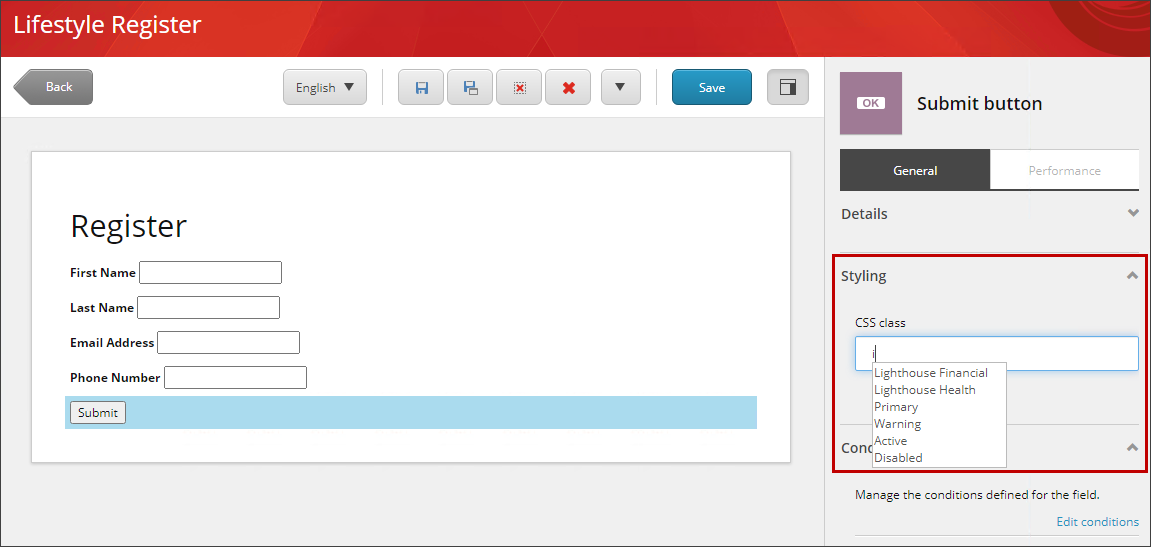
Auto-complete List for form element styling
The Sitecore Experience Forms has always allowed for customised forms to be easily created, but sometimes it allowed this a little too freely and required the authors to remember the styling classes. A new auto-completion list for CSS class options has been added to field types, allowing you to easily select the correct styles from predefined lists.

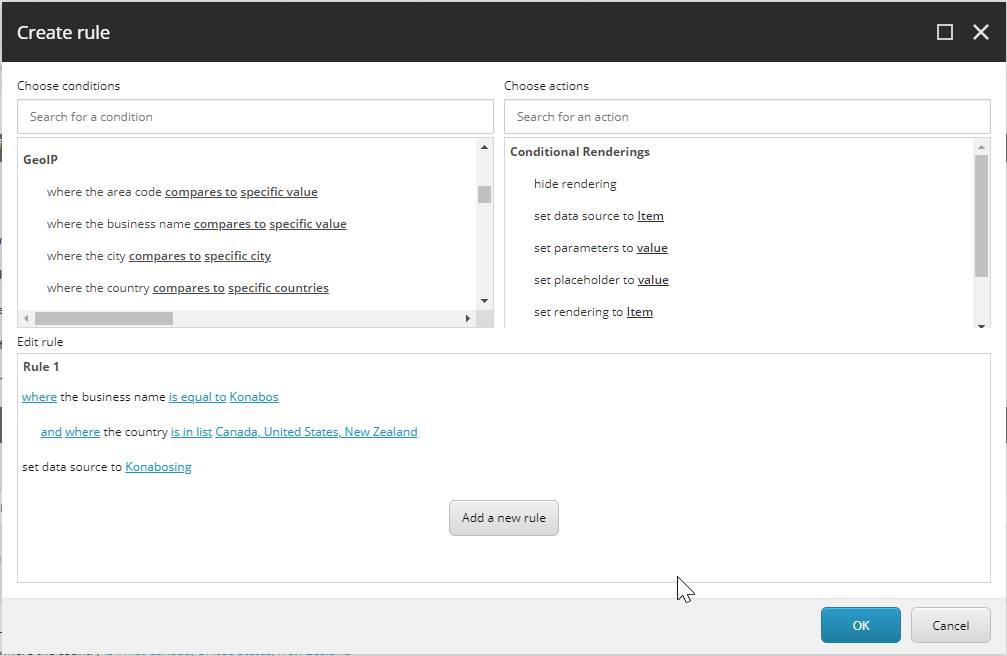
GeoIP rules for Personalization in Sitecore XM
The Geo Location-based personalization rules are now available in Sitecore's content management system, Sitecore XM! This brings even further power to the Rules and Personalization Engine in Sitecore for those customers not using the full Experience Platform and allows them to be able to deliver even greater experiences to all their customers. You can read more in our previous post.

💘 Technology focused innovations and improvements the developers will love 💘
Improved Upgrade Experience
Starting from Sitecore 10.1, the default Sitecore content such as default items, templates, settings, etc. within a Sitecore solution, are now stored outside of the Database which enables out-of-process updates. If you crack open the master, web, or core databases, you will see that they are pretty much empty. All the standard items are now wrapped up using Google Protobuf library and read from disk. The data provider has been updated to provide a fallback mechanism, allowing you to layer in your own items or edit the standard templates which are then added to the databases as before.
For those of us in the Sitecore Community, we know this is KIND OF A BIG DEAL! When upgrading a Sitecore instance, all that needs to happen to upgrade the core system is to replace the files. No more packages are needed to update the databases. As an added bonus, publishing is also much faster, since the default items no longer need to be published from one database to another!
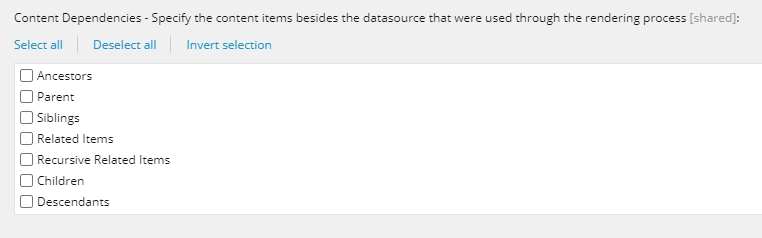
Partial HTML cache clearing
The caching mechanism is an important feature that ensures a smooth and efficient running platform, performing at scale with as little infrastructure and associated costs as possible. Sitecore has finally managed to resolve the caching clearing issue which used to cause the entire HTML cache to be cleared when publishing. By overhauling the cache clearing mechanism and associated publishing pipelines, it is now possible to only clear the HTML cache for only the published item and any items related to it, which may be linked via a datasource or set as a field value for example. A variety of cleaning strategies are provided out of the box, but it is possible to extend this and provide your own custom logic. This enhancement will especially be beneficial for customers hosting a multisite instance, and now a publish on one site will not affect the cache of another site. You can read more on the documentation site.

Headless Services / JSS and Next JS
If you’re into headless development and looking for the Sitecore JSS packages, they have been rebranded to Headless Services. This makes sense since the Dotnet Core Rendering Host also uses the same set of services as the Layout Host.
Apart from the rebrand, Sitecore JSS also introduces Next.js. We are huge fans of Next.js here at Konabos and it has been the React framework of choice here for all our Headless CMS and headless development projects. We also previously demonstrated using Content Hub as a Service with Jamstack and recently provided a Next.js Starter Kit for Content Hub.
There are many advantages to using Next.js as a framework with Sitecore, such as:
- Pre-render pages at build time using Static Site Generation, on-demand using Server Side Rendering or use a hybrid model.
- Incremental Static Generation, which allows you to update existing pages by re-rendering them in the background as traffic comes in
- Sitecore analytics and personalization support
- Sitecore Experience Editor integration via Next.js Preview Mode.
- Built-in CSS Support
- Optimized bundling and code-splitting
- TypeScript support
- and much more...
The biggest advantage is being able to simplify your infrastructure, both reducing costs and allowing it to be infinitely more scalable, by using a Jamstack hosting platform such as Vercel or Netlify.
Read more about the JSS Next.js SDK on the JSS Docs site. A sample site is also available to quickly get started.
CLI Extensibility
The Sitecore Command Line Interface just got all grown up and just became extensible all by itself! The CLI can now be extended using a plugin model, allowing easy extensions or even custom plugins to be created in the future. Currently, Sitecore provides a Serialization and Publishing plugin, and new functionality has been added to allow you to create NuGet and npm packages from a configuration file.
Think about that for a moment. You could create a module then push both the code packages and item packages into public registries such as nuget.org or npmjs.com, instead of relying on installation via traditional Sitecore packages.
You can read more in our previous post.
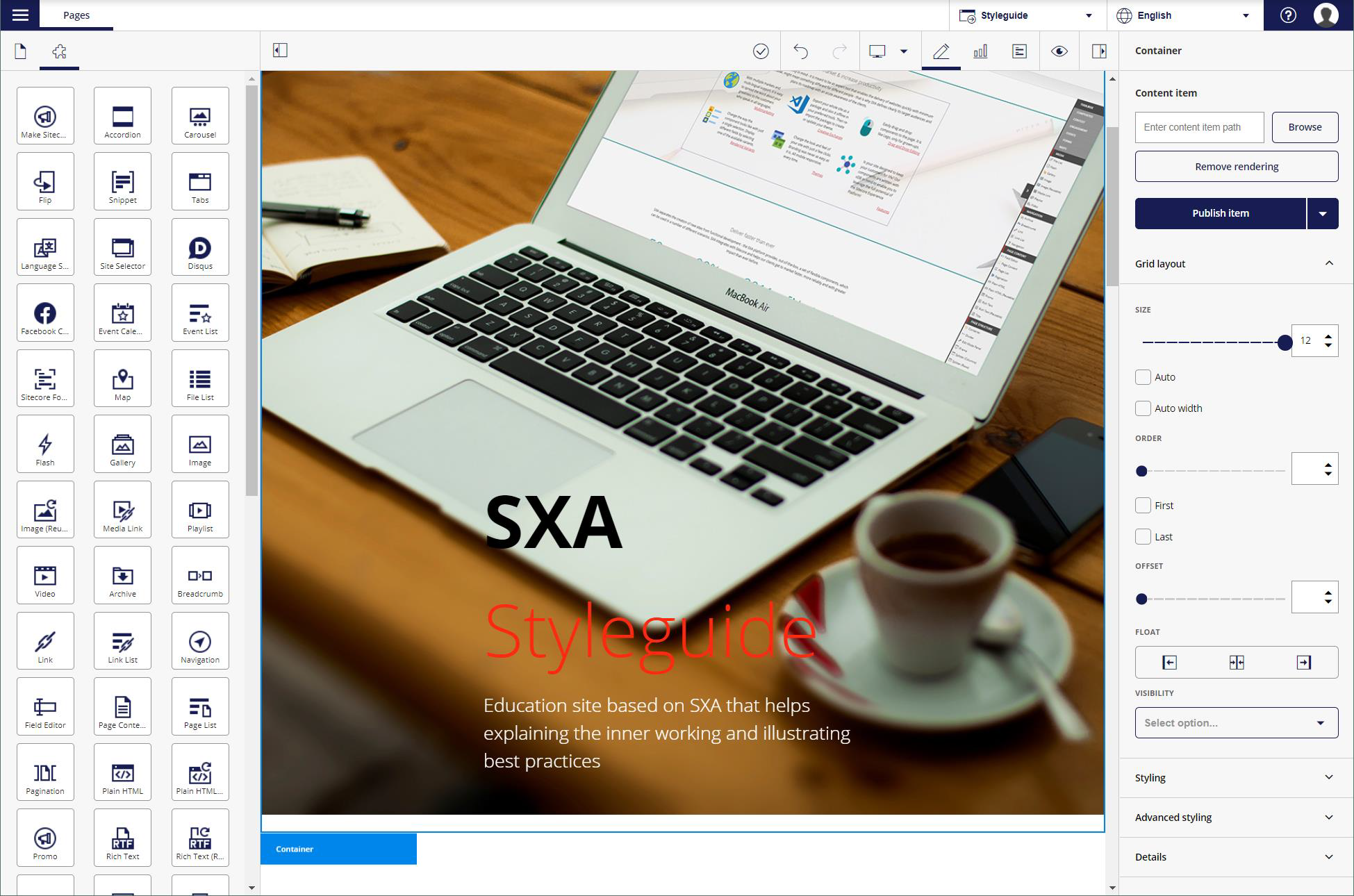
Sitecore Experience Accelerator (SXA)
No Sitecore release would ever be complete with some enhancements to the already jam-packed SXA module. The latest additions include:
- Page branch support to allow you to create flexible landing pages which can be used as a template for creating and modifying pages
- Assign themes to components, which means that only the Javascript of the components on a page will load, which makes the page more lightweight, helps with performance, and increased Google Lighthouse scores.
- HTML Includes allows you to define chunks of any HTML to be rendered within your pages and can help with faster load times and improved maintainability when you use them to embed external assets such as CSS and JS libraries from Content Delivery Networks.
- Enhanced integration with Horizon, the next-generation editor.
Content Search updates
A couple of new features have been added to Content Search, which whilst they are fairly minor changes will allow you to build more error-resilient and infrastructure-hardened applications. You can now configure Solr to retry an operation if it fails on the first attempt, which could be useful if there are network problems or you have Solr availability issues.
You can also check from your code if the Solr search service itself is available, and if not take some other action. This could allow you to show a more meaningful “Service not available” message rather than the application throwing an error.
💕 And some enhancements that everyone will love 💕
Sitecore Experience Edge
Although a separate release from the Core platform, the recently launched Sitecore Experience Edge is a new set of services built on a SaaS platform. This provides for infinitely scalable headless content delivery to any number of devices and endpoints, removes infrastructure complexity, and is a globally available high-performance platform that also enables options for Jamstack architecture for Sitecore XM, JSS with Next.js, and Sitecore Content Hub. You can read more details in our previous post which goes into more detail.
Horizon
More updates have been added to Horizon, Sitecore’s next-generation modern content management and content editing interface. It is now possible to create and edit data source items right from within Horizon, and also publish items with subitems. You can also now edit links and number fields in Horizon Pages, and you can edit checklists and drop-tree menu fields in Horizon Content. Search additions within the Horizon interface also make it very quick to find pages, content items, and media items. Compatibility for SXA is also being added and you can easily enable this feature for your editors. All of this means you have to leave the Horizon editor far less to rapidly build out your site.
We’re on the final stretch, Horizon is almost ready for prime time!

xConnect Data Purge for Contacts Tool
We all love data and analytics! We don’t love the enormous data growth that goes with it! This is a problem that has existed with Sitecore Experience Analytics since the very first version of the DMS and OMS modules, and we were previously left to create a custom solution or were at the mercy of one of the open-source modules.
The new xConnect Data Purge Tool for Contacts allows you to clean up unused and old analytics data, which releases space and removes data that may no longer be relevant. You can specify a number of different parameters, such as the number of days a contact has not interacted with the site, or create your own condition to purge the data.
The tasks are called using Web APII requests or the DevEx CLI xConnect Plugin, which has the added benefit of being able to schedule a task to periodically purge the old data.
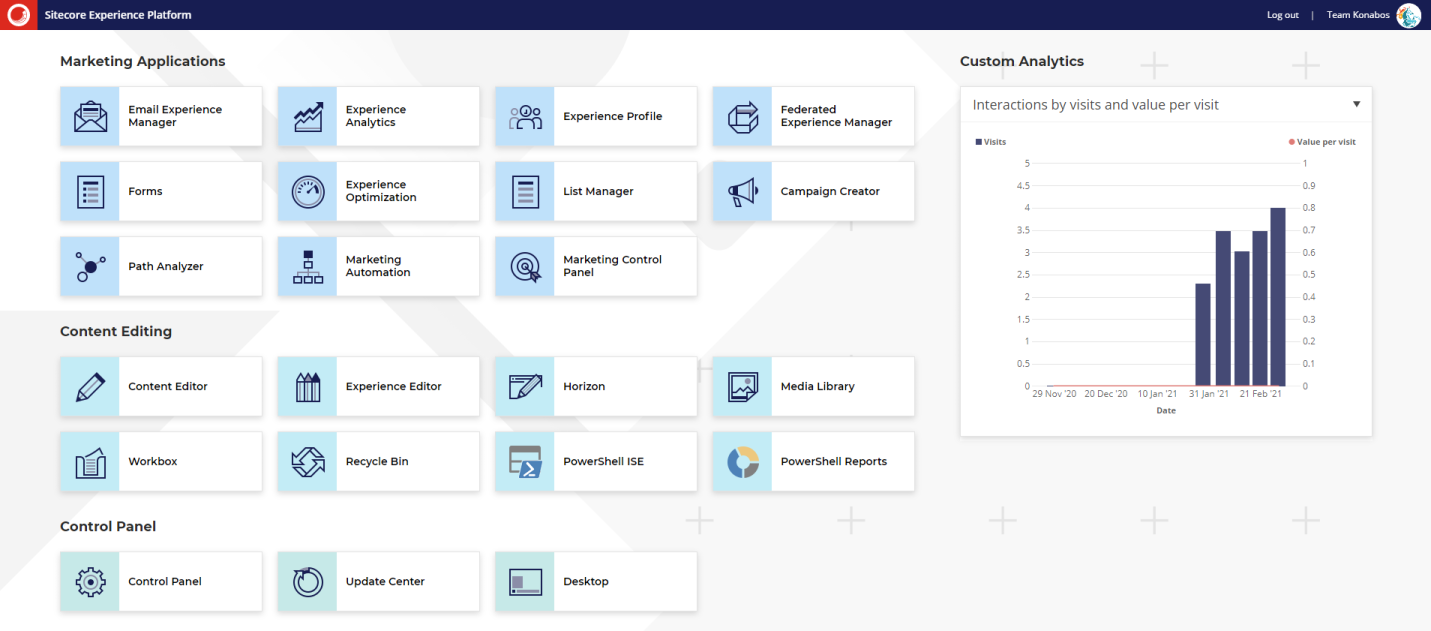
Launchpad
We all love clean interfaces, and the first thing you will notice when you log in is a newly designed Launchpad, and the small touches of redesign such as the top bar. The design is brought over from Horizon and unifies the platform with a single light-coloured theme.

We have been fortunate enough to have gotten our hands on the early releases as part of the Sitecore MVP program and we’ll be sharing some of our learnings in greater depth in the coming weeks. In the meantime, we’re already planning out the upgrade for our customers to start using all the great new features and reduce their platform hosting costs.
Get in touch and let our team of experts help you upgrade Sitecore now and take you on your personalization journey!

Konabos Inc.
Yay to Konabosing in style! Content tagged with the Konabos handle is produced by two or more Konabos team members.



Share on social media