Things I Still Love About SXA
Bruce Davis-Goff - APAC Operations Director
3 Sep 2021
Having worked with both Jamstack and Sitecore projects, I can see the appeal of Jamstack technologies, but the part that is still missing for me is a visual page composer of the type that is delivered by Sitecore SXA. After all, we still want to avoid the bit where developers need to get called in to facilitate shuffling components around on a page.
So, until someone comes up with a decent Experience Editor for Jamstack, I am and will remain a big fan of SXA. Just coming off a good sized SXA build, I’d like to share some of the fun stuff I discovered and lessons I have learnt from this build.
Snippets
SXA allows the creation and re-use of complex HTML structure through Snippets. As an example, the visual designs in the project I was working on required 3 different components using specific variants inside a Bootstrap grid set up to be responsive.
This is not the kind of thing a junior editor would be tackling easily and since this design pattern was repeated throughout the site it made sense to build it once and allow editors to drop it into the page then configure it.
The trick here is the data source, the snippet content is either copied to the page as local data or saved in the global snippets folder. A global datasource will result in all instances of that Snippet being changed if edited.
A local datasource will copy the Snippet to the local Data folder resulting in a Snippet that can be edited independently of any other Snippet – the setting is found on the Snippet item itself.

Redirects
OOTB SXA has two redirect options
Redirect a single URL
https://doc.sitecore.com/en/users/sxa/17/sitecore-experience-accelerator/redirect-a-url.html
Redirect Mapping
https://doc.sitecore.com/en/users/sxa/17/sitecore-experience-accelerator/map-a-url-redirect.html
Both are useful in their own ways, but I recently discovered a new way to use the redirect item to add eternal links into the SXA navigation functionality. This is often a requirement in a site, for example a site may need a navigation link that redirects off to an external site where job applications are managed.
The implementation of it is straightforward as helpfully described by Alan Płócieniak here:
https://sitecore.stackexchange.com/questions/8773/sxa-navigation-component-and-external-links
https://www.linkedin.com/in/plocieniak
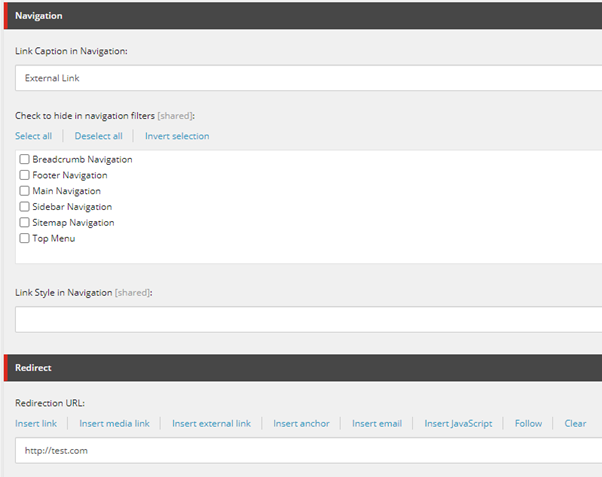
Essentially, we create a new template for External links which inherits from Redirect and _navigable which gives us an item as below.

This can then be used in your tree structure as a navigable page.
One drawback is that the Navigation component doesn’t respect the target attribute on an external link so if you want to open external links in a new browser you must resort to some Scriban trickery, in this case I created a Navigation rendering variant which does respect the target attribute set on the external link.
{{if i_item.template_name == "External Link"}} <div class="navigation-title field-navigationtitle">{{i_item.RedirectUrl }}</div> {{else}} {{sc_execute i_item “Links”}} {{end}}
The extra redirect may not be ideal, but the bonuses are you can track and manage your external links and dissuade editors from embedding external links into a Rich Text Editor where they will just go stale and break.
Meta-Partials
As Sitecore says here: “You can use the SXA metadata partial design to add components that integrate with external systems such as search engines and social networks. You can also use the metadata partial design to include arbitrary HTML code or JavaScript.”
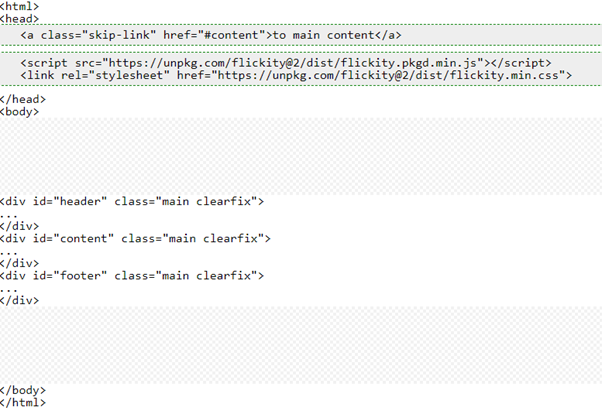
So, it’s very similar to normal Partial Designs, however it allows access to the head, body post body document sections; it’s editable in the experience editor so easy to use:

Above is a meta partial adding in skip links and allowing the Flickity script to be included on some or all pages.
For example, you add dynamic JavaScript to the head by using your own rendering variants. A good use case for this is adding JSON-LD data to your page, read about it here:
The simple example on this site could be configured in rendering variant with Scriban as below:
<script> { "@context": "http://schema.org/", "@type": "{{i_item.template_name}}", "name": "{{i_item.title}}", "jobTitle": "{{i_item.jobTitle}}", "telephone": "{{i_item.phone}}", "url": "{{i_item.webiste}}" } </script>
sc_decorate
I had missed this little doozy until a requirement came to have styles passed into a rendering variant from the component being edited in the Experience Editor, but on a different element in the construct.

For example the default Navigation component applies these selected styles to the main wrapper of a component:
<div class="component navigation navigation-title col-12 navigation-main navigation-main-vertical initialized" id="main-nav">
But if you wanted to apply styles to elements further down in your renderings you can use sc_decorate to apply them anywhere:
<div {{ sc_decorate "promo" }} role="banner">
sc_query
Quite simply a Scriban function to execute a Sitecore query and return a results array. The syntax, however, can be a little tricky and I found myself refreshing my memory from very old posts around Sitecore query, i.e.
https://riptutorial.com/sitecore/topic/7212/sitecore-query-syntax
In my case I wanted to create a disposable collections of items - one-off components that would only ever be used in one place and wouldn’t require a datasource… to speak of – let me explain:
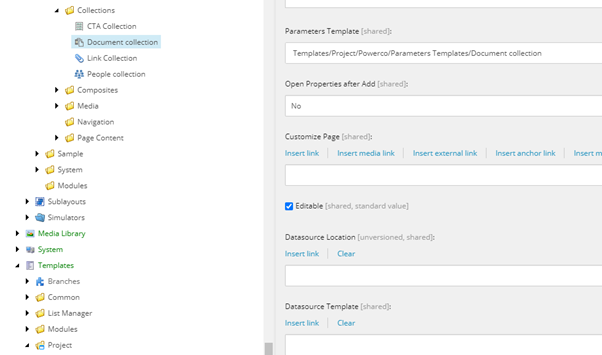
I created a clone of the Page Content component called Document Collection with no specified Template type or data source location, but with a Parameters Template specified.

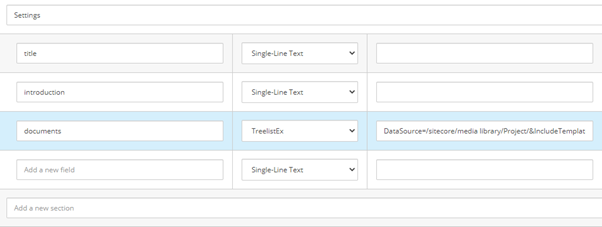
On this Parameters template I added a Multi List field constrained to the Media Library and only accepting PDFs as linked items:

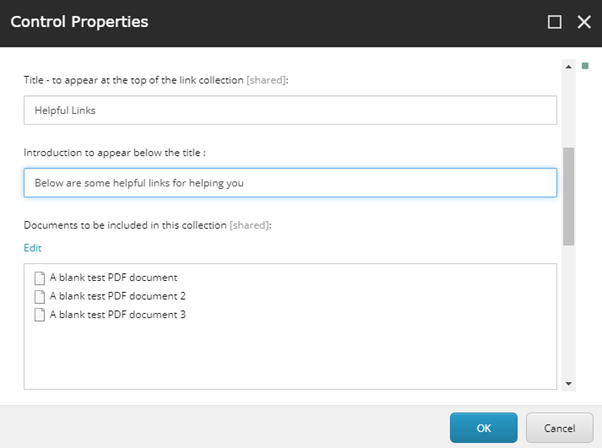
What this means is that the documents links are stored on the components instance itself as seen in the Experience Editor:

Now the trick here is to get an array of items to be rendered using only sc_query and the item id as stored as a pipe separated list in Multi list field.
Big thanks to Kamruz Jaman for his second pair or eyes on this which had it working in a jiffy, it was just syntax really, to loop through the items and render out the results:
{{links = sc_parameter "documents" |string.split "|"}} {{for link in links}} {{ for i_child in (sc_query i_site 'query:/sitecore/media library/Project/Website//*[@@id="' + link +'" ] ') }} {{i_child.title}} {{end}} {{end}} Hope these tips help in your Sitecore journey.

Bruce Davis-Goff
As a five-time Sitecore MVP, with 15 years of experience working with, and for Sitecore, Bruce brings a valuable depth of skill and experience and a commitment to best practice excellence.
Bruce is a passionate Sitecore Architect with specialist skills in SXA, strategy, migration, and upgrades and is a certified developer, trainer, and NZ Sitecore User Group / SUGCON organizer. His background as a Sitecore Business Development Manager, coupled with solid technical skills, and enthusiasm for getting the most out of Sitecore, means
Bruce brings value to any project and currently looks after operations for the APAC region.



Share on social media