Sitecore and JAMstack – Let’s Be Friends
Bruce Davis-Goff - APAC Operations Director
11 Mar 2021
If you’ve invested in Sitecore and are currently running a standard set up, you may be looking enviously at the newest JAMstack technologies and wondering how you might get there. If you are new to JAMstack, a short description might be useful.
JAMstack is a term that describes a modern web development architecture based on JavaScript, APIs and Markup (JAM). JAMstack isn’t a specific technology, but rather a different way of building apps and websites.
Instead of using a traditional CMS, a JAMstack site splits up the code (JavaScript), the site infrastructure (APIs) and the content (Markup). These will all be handled in a decoupled architecture and with a clear split between server-side and client-side. The main idea behind building JAMstack websites and applications is to push as much of the load as possible off the server and to the client. By doing so, it dramatically reduces the number of requests sent to a server and eliminates a lot of the waiting time that comes with a server handling a request and sending it back to the client.
Jamstack provides some very compelling reasons to switch.
Great performance: Building with JAMstack helps to get pages generated at deploy time since they are mostly stored as Markup and can be delivered over any CDN.
Cheap and rapid deployment: JAMstack websites can easily be deployed without going through the hassle of configuring databases and securing the database. We are only dealing with static files which are simple to get up and running.
Amazing developer experience: One of the most important advantages of using JAMstack is that it’s easy to learn – with just HTML, CSS and JS experience, complex websites are a breeze.
Secure: Static websites have a tiny attack surface because it is just HTML files and external API-handling. This reduces any possible risk for an attack on the website.
Another advantage is the ability to pick and choose just the services you need, for example, media handing can be done on a DAM CDN such as Cloudinary, (https://cloudinary.com) – a dedicated best-of-breed service.
This is called composability, the freedom to compose your digital presence from whatever micro-services suit you best.
Sounds great right? But there are a few problems here – all your content is in Sitecore, the content editors know Sitecore well and are happily pumping out content using workflows etc. and you’d hate to have to sort all that out again.
But you’d love to go Jamstack, the savings alone would make the board nod approvingly and in truth Sitecore has always been a “Headless” CMS.
https://www.sitecore.com/knowledge-center/blog/356/sitecore-as-a-true-headless-cms-4418
In a very layman's term Headless CMS means decoupling the back-end (The Content Repository) and front-end (The Website) of a Content Management System. Sitecore has always done that and now has even more ways to deliver content from Sitecore in a headless manner.
There are 3 headless offerings out of the box in Sitecore 9+:
The REST API - This has been available for quite some time (Sitecore 7.5). https://doc.sitecore.net/sitecore_experience_platform/developing/developing_with_sitecore/sitecoreservicesclient/the_restful_api_for_the_itemservice
JSS - This uses the Layout service to support Front-end Apps (e.g React, Angular, Vue) while maintaining full Sitecore Experience Editor and personalisation features. This is seen as a true Headless offering as it returns serialized presentation details as well as support for tracking and analytics.
SXA - SXA also uses the Layout Service.
https://doc.sitecore.net/sitecore_experience_accelerator/getting_started_with_sxa
At this point in time if you want true Headless support you must therefore have the JSS or SXA modules included in your License in order to have access to the Layout Service. If you don’t, you can still use the Rest API, but what about personalisation?
Well, luckily there is now a solution for you.
I Love a Man in Uniform
Enter Uniform ( https://uniform.dev)

Uniform is a new enterprise that seems to be peopled entirely with ex-Sitecore rock stars - Adam Conn, Adam Lamarre, Adam Weber (I think they got a bulk deal on Adams), but wait there’s more – Alen Pelin, Alex Shyba, Kam Figy and of course Lars Petersen.
If you’ve been working with Sitecore it’s likely you have heard some of these names. They have all been instrumental in making Sitecore the amazing platform it is today.
Uniform offers a way to have the best of both worlds, keep your Sitecore CMS experience but deliver the site via JAMstack. This is done via a Sitecore extension called Uniform from Sitecore also called Uniform Deploy - https://uniform.dev/uniform-for-sitecore.
As they say “The recipe is simple: Select a static site generator. Select a CDN. Manage content using Sitecore. Uniform handles everything in between!”
So How Does That Work?
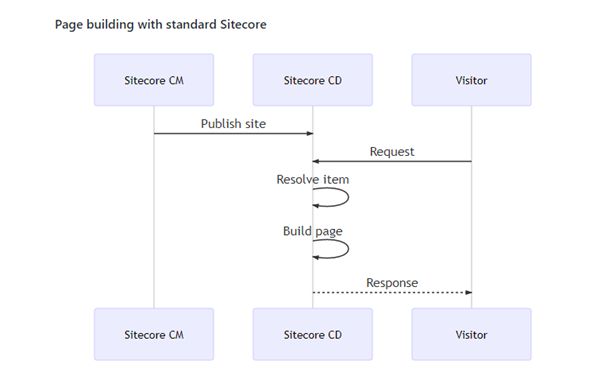
Here’s an explanation from the Uniform documentation: With standard Sitecore, a Sitecore content delivery (CD) server is responsible for building pages at runtime. Page building is among the most expensive operations that a Sitecore server can perform.

This requires significant infrastructure to be in place to ensure requests from all visitors can be handled.
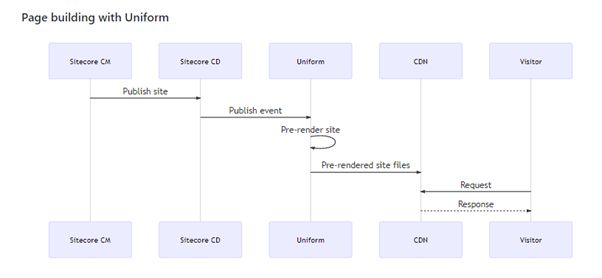
The JAMstack approach involves:
- Statically rendering the entire Sitecore site at build-time
- Deploying the resulting files to any delivery platform you want, including Netlify, AWS and Azure
- Letting the browser control dynamic functionality

Installation is straightforward - https://docs.uniform.dev/jamstack/sitecore/getting-started
Now if this has your mouth watering, wait there’s more – Uniform have released JSS and MVC starter kits using the Habitat site and building a React application using the Next.js framework.
https://docs.uniform.dev/jamstack/sitecore/getting-started/jss-starter-kit
https://docs.uniform.dev/jamstack/sitecore/getting-started/mvc-starter-kit
What About Personalisation?
Well, that’s been covered with:
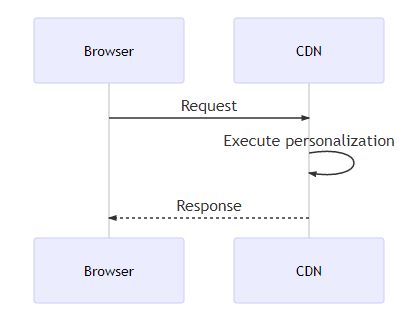
Edge Based Personalisation
In this scenario, the personalisation rules created in Sitecore are converted to a format that the CDN can use, those rules are executed on the edge.

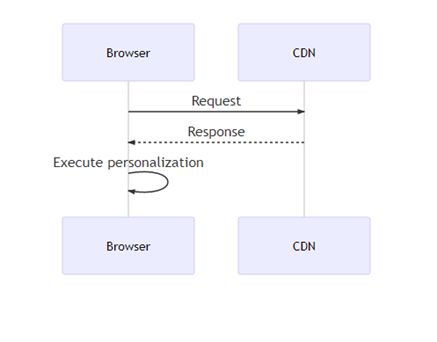
Client-side Personalisation
In this scenario, the personalisation rules created in Sitecore are converted to a format that can run on the client. When a visitor requests a page that contains personalization, those rules are sent to the browser, which executes them.

Deployment
Part of the beauty of JAMstack is the ability to use whatever provider for whatever services you require, and Uniform is no different. You can pretty much deploy your site anywhere including:
- Netlify
- Vercel
- AWS
- Azure Blob Storage
With Uniform, a Sitecore site can be deployed to virtually any service that can host static files. The process is a one-step process with the services above. The process with other hosts is a two-step process, so a little more manual intervention but not a lot.
All in all, Uniform for Sitecore looks like a win-win for any existing Sitecore client who wants to take the leap – read the frequently asked questions here:
https://docs.uniform.dev/jamstack/sitecore/faq
Connect with us today if you would like to know more about JAMstack websites and a business representative will get back to you as quickly as possible.

Bruce Davis-Goff
As a five-time Sitecore MVP, with 15 years of experience working with, and for Sitecore, Bruce brings a valuable depth of skill and experience and a commitment to best practice excellence.
Bruce is a passionate Sitecore Architect with specialist skills in SXA, strategy, migration, and upgrades and is a certified developer, trainer, and NZ Sitecore User Group / SUGCON organizer. His background as a Sitecore Business Development Manager, coupled with solid technical skills, and enthusiasm for getting the most out of Sitecore, means
Bruce brings value to any project and currently looks after operations for the APAC region.



Share on social media