Partial Designs and Other Confessions of a Sitecore Friend
Bruce Davis-Goff - APAC Operations Director
15 Jul 2022
A fundamental premise of Sitecore has always been the flexibility of the platform - I’ve always thought of it as a giant XML document with smarts to make the nodes and branches do cool stuff – is all.
But this flexibility has never really extended to the front end, (apart from XSLT @Sitecorey). Code-based renderings are cumbersome in my opinion, they get in the way of what is a beautiful task – to take a data set representative of an entity and translate it into a beautiful, seamless, value-generating UI/UX experience. (Cue the comments from the “So Headless then?” crowd)
I believe SXA, with the addition of scripting language Scriban has fixed the problem, once and for all, honestly? I’m like a kid in a candy shop.
Confession #1 - I Won’t Code
No look, it’s the truth – copy, paste and tweak; that’s my game. I’m like Tyrion Lannister – I drink wine and know stuff. I’d have to Google how to attach a debugger in visual studio, so the shortest path from A to B and all that.
On that note, this post describes the quickest way to get a basic SXA site up with a variety of page layouts with the fewest items created.
Confession #2 – I love OOTB
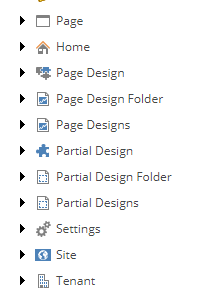
I’m sure I only need very few of the OOTB SXA template types when creating a new site - this is the default set:

More than enough, time for a cheat.
Make all your pages the same…but different – and call them whatever makes sense to the customer.
Ingredients
- Sitecore 9.3 with SXA installed.
- A free hand to use a mouse, only one hand is required but two can be used.
Recipe
- Create a new Tenant, Site, etc.
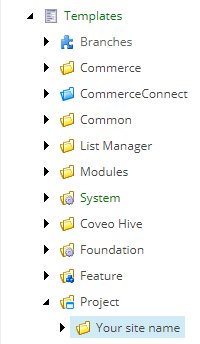
- Open your site folder under templates/project.

- Duplicate the Page item to create a Base Page and pop it in a folder i.e. Pages
- Create your first new Template inheriting from the base page
- Duplicate your first template to create your required page types.
- Give them cool icons – most important.
You now have a nice inheritance chain all the way back to the base SXA page but extensible at each step.
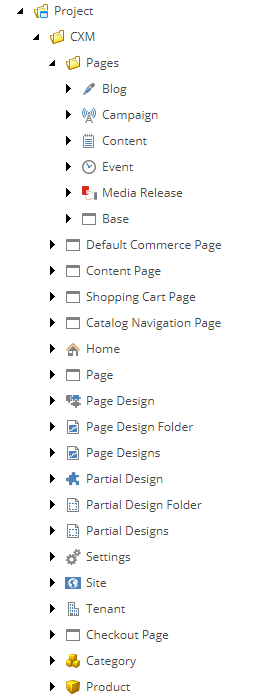
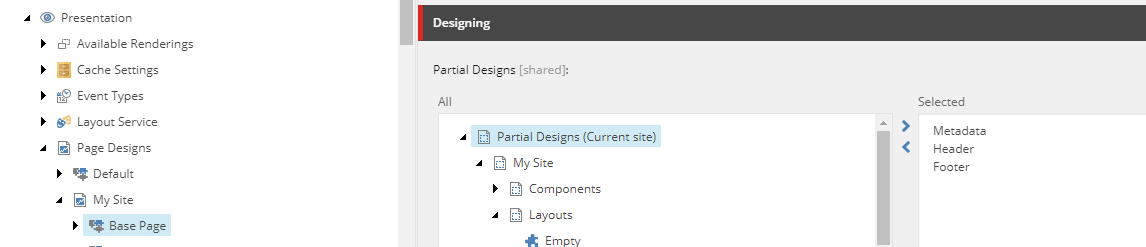
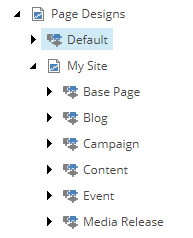
You should end up with a folder that looks like this:

You can extend these templates, but better still is how rapidly you can now set these pages up using Page and Partial Design – Let’s go!
Recipe
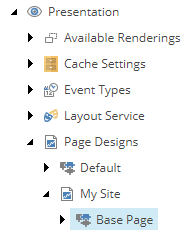
- Create a Base Page design in your Page Designs folder.

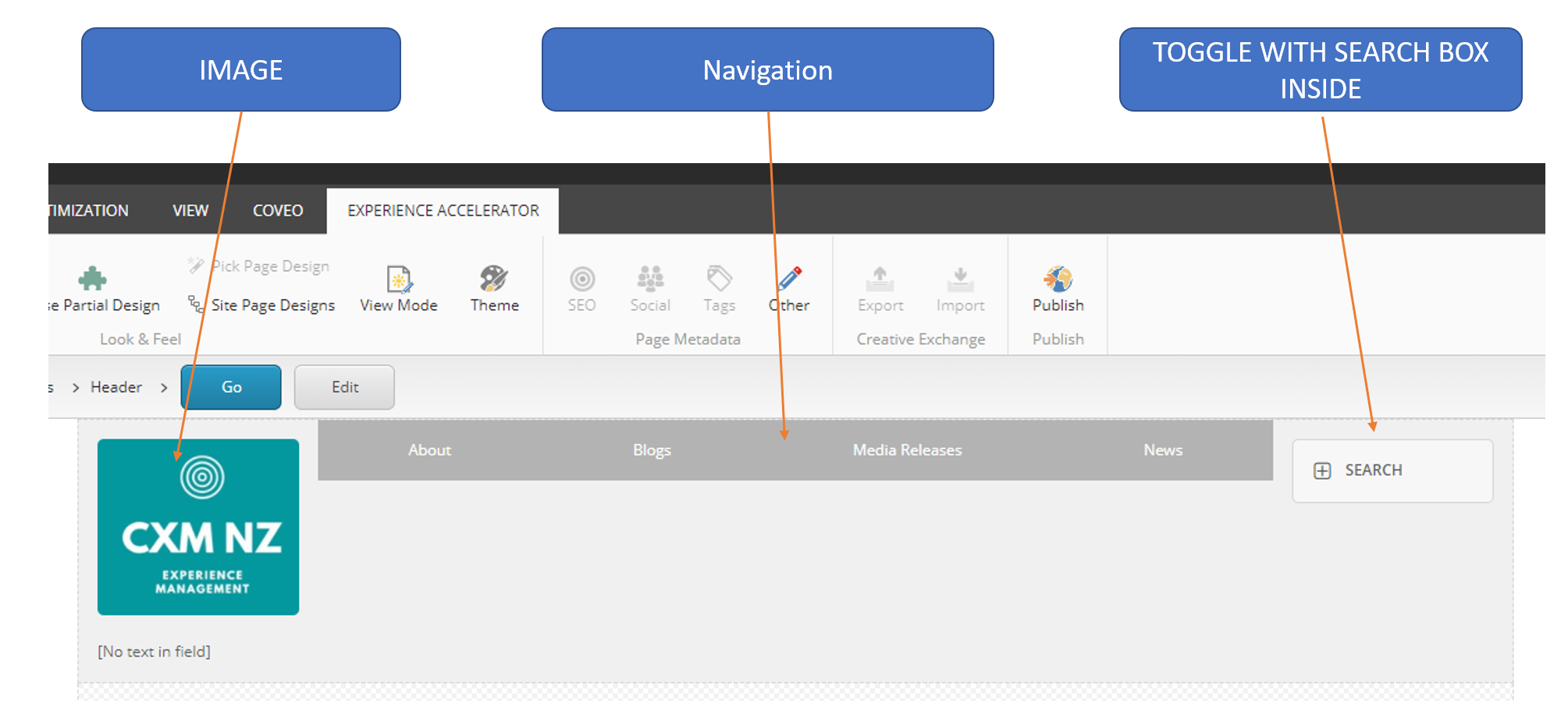
Create a Header Partial Design, easiest to edit in the Experience Editor. Below 3 components have been popped into a Column splitter of a 2-8-2 Bootstrap grid.

Shortcut: The SXA Toggle component can be very useful for mobile menus, pop one in your header, put a navigation component in the Toggle Placeholder then style it to show hide across the viewport
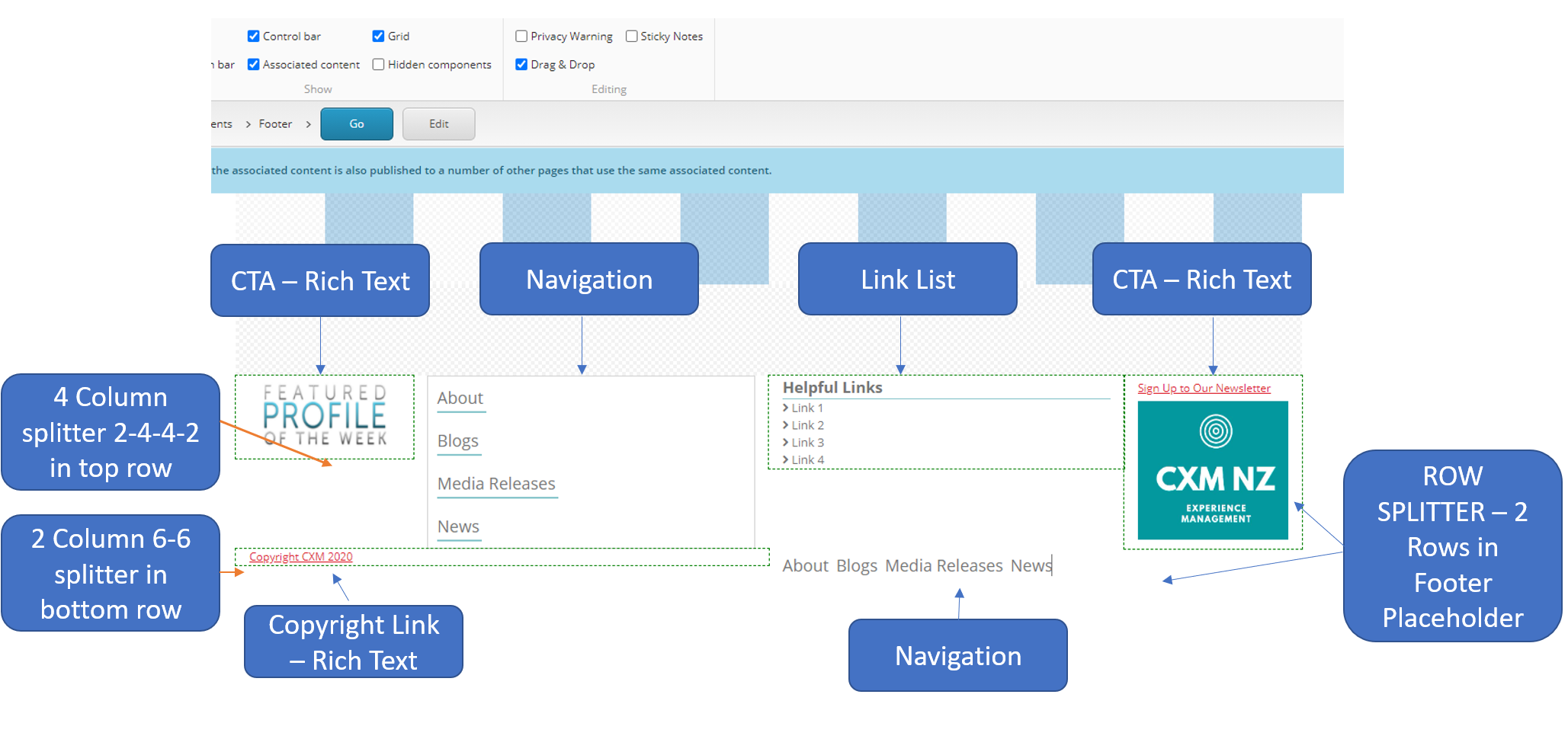
- Create a Footer Partial Design – below a Two Row Splitter contains a 4 column Splitter in the top row and a 2 Column Splitter in the bottom row

Shortcut: Use the SXA row splitter to build your initial bootstrap construct, then drop components in like a link list
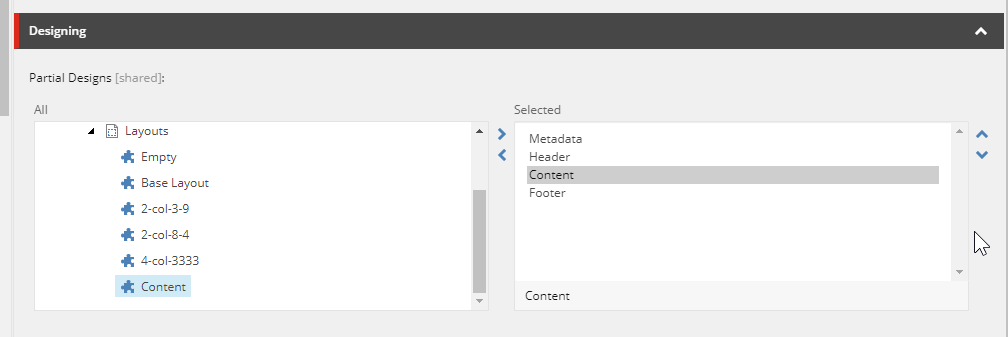
- Add Header, Footer, and Meta Data to Base Page Design

If you open the Page Design in Experience Editor, you will see all our components there including the Search toggle and a content placeholder.

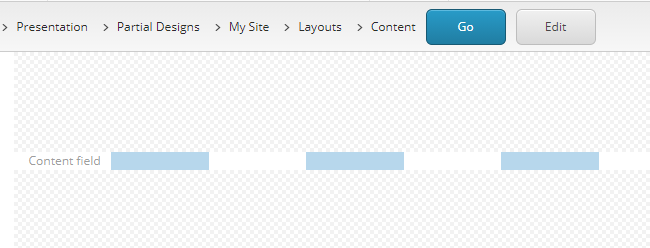
Create a Content Partial Design Put a Page Content Component on this partial design and leave it set at the Default variant, we will get back to this later.

Add this Partial Design to your Base Page design.

Duplicate your Base Page Design to create your required Page Design i.e.

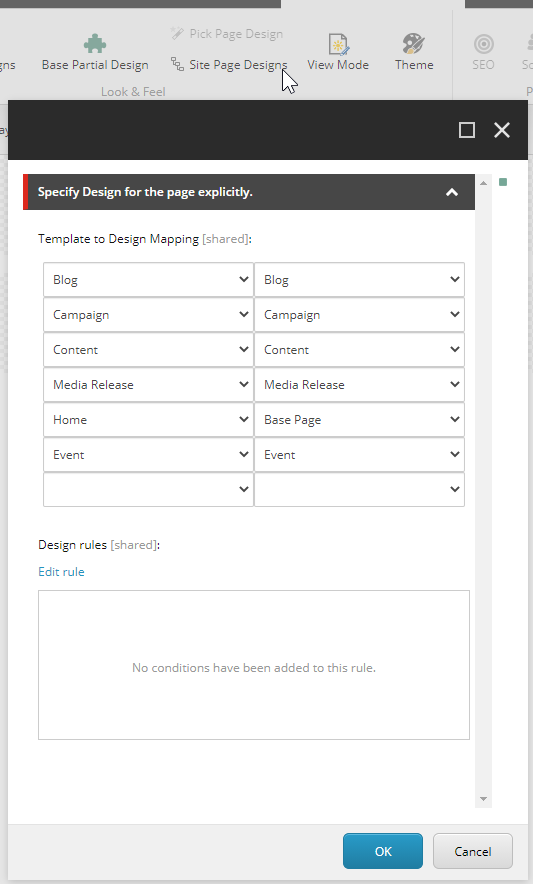
Now go to the Experience Editor and assign your Page Designs to your Templates

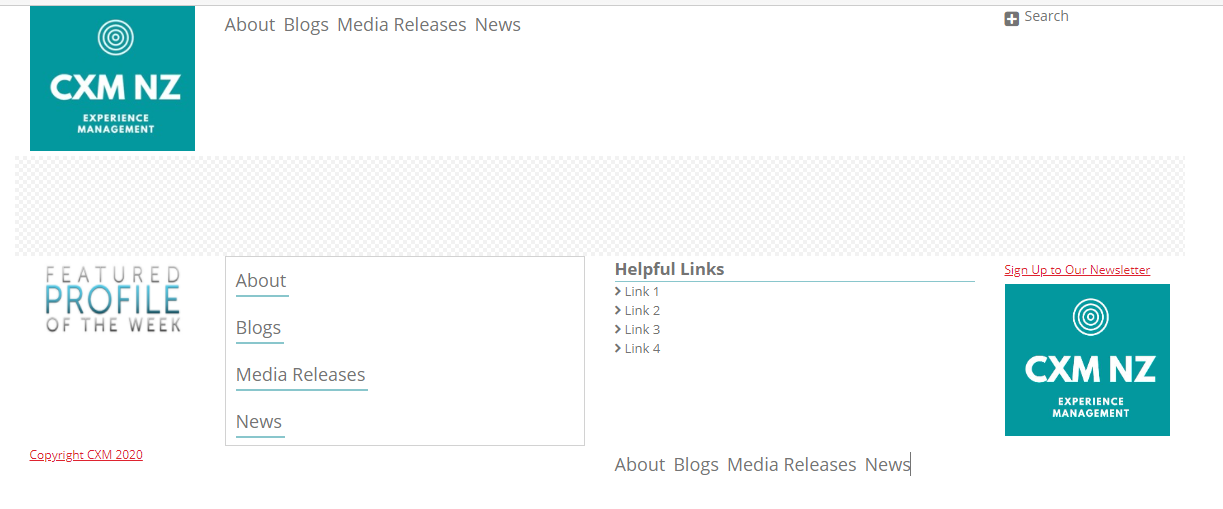
Congratulations, all your page types, now have a Header, Content block, and Footer, however, they all look the same.

We want our page types to look different and have different placeholders for editors to enhance them.
Variant Magic
Go to the Page Content Rendering Variant and add a new Variant called Base Page

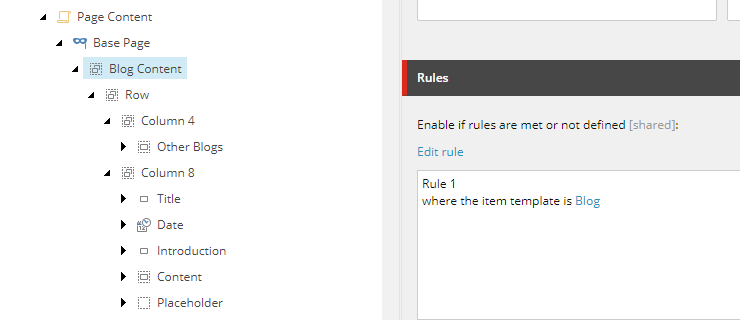
Using the Blog Page as an example I can create a Variant Section under the Base Page Variant called Blog Content and then under that a 4-8 Bootstrap Grid -In the 4 columns I add a navigation component and configure it to show sibling Blog items. -In the 8 Column, I put the title, content, and a placeholder for the editor to add more to the page if desired.
The secret sauce is the Rule on the Blog Content Node, which will only render this branch of the tree if the template type is Blog.

You can see I can now create a rendering variant for each page type which will only render on that page type. Elements such as a Breadcrumb or Title that will be shown on every page, as an example can be placed outside the Blog Content node and so will show on every page.
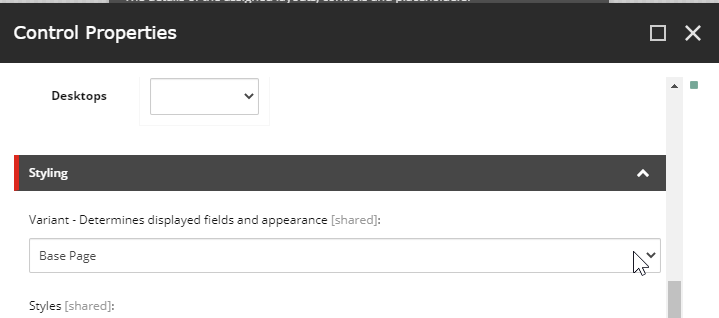
Don’t forget to nip back to your Content Partial Design and set the rendering variant to your new Base Page variant.

Now carry on and sort out the rest of your page types, Media Releases etc. Once done, flick it off to the front ends guys to make it pretty, perhaps with Creative Exchange.
Confession #3 – That Took 45 minutes to do!
As I said, I like a good shortcut, hopefully, the techniques above will help you get through SXA setup quicker as well. I’ve found that SXA works very nicely with the underlying premise of Sitecore and XML, do as little as possible, re-use always, and work with inheritance in mind.
Other Cool Cheats
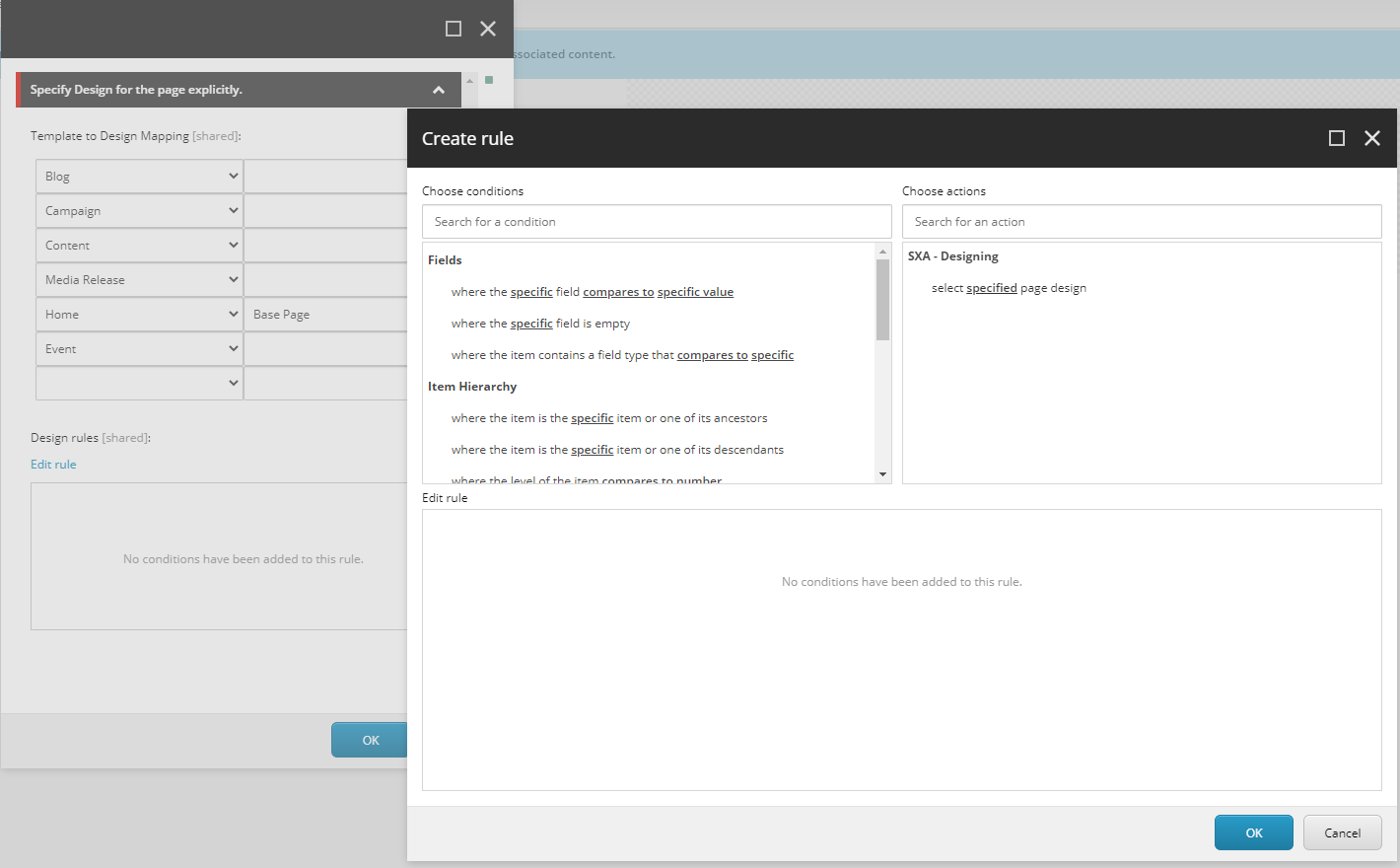
SXA Page Designs can also be applied by using design rules- accessible from the Experience Explorer Site Page Designs link:

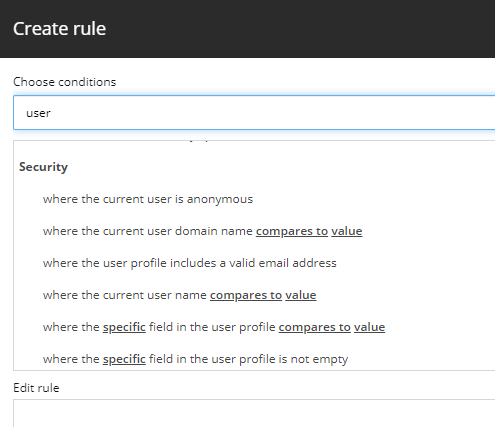
Rendering variants and sub-variants can also be conditionally shown/hidden using the full power of the Rules engine, i.e. for specific users


Bruce Davis-Goff
As a five-time Sitecore MVP, with 15 years of experience working with, and for Sitecore, Bruce brings a valuable depth of skill and experience and a commitment to best practice excellence.
Bruce is a passionate Sitecore Architect with specialist skills in SXA, strategy, migration, and upgrades and is a certified developer, trainer, and NZ Sitecore User Group / SUGCON organizer. His background as a Sitecore Business Development Manager, coupled with solid technical skills, and enthusiasm for getting the most out of Sitecore, means
Bruce brings value to any project and currently looks after operations for the APAC region.



Share on social media