Flipping the Script With SXA
Bruce Davis-Goff - APAC Operations Director
23 Apr 2021
As a veteran of many website builds, I can tell you one thing – the classic website design process is back to front.
In very broad strokes, the classic process goes like this:
- Unleash the analyst - gather technical requirements, login, 200 blog pages, address finder etc.
- Unleash the pixel gimps – make an attractive visual design in corporate colors – this step is usually expensive - it gets iterated over 20 times when someone doesn’t like that shade of green and the heading should be 2 pixels to the left; design by committee.
- Release the front-end guys – they finally signed off on a design so let’s turn it into HTML and browser test it, (note the browser test thing is often left until later too)
- Pass it to the back-end guys who will now create the data schema, throw some test data into the chosen CMS, create some layouts or page templates / components based on the front-end code then get the content in.
- Finally, QA turns up to start testing - tweak, fix, retest, rinse and repeat until launch.
There may be slight variations on this process, but that‘s essentially it. I have big problems with this process.
Firstly, it’s linear; each step depends on the previous step’s completion, dragging the whole affair on longer than it needs to. You may puff and preen, claiming your process is Agile because you have scrums, retrospectives and stand ups, but I’m calling BS on that because this still looks like classic waterfall to me.

Fail Early – Fail Fast
There’s an old army adage that runs: “no plan survives first contact with the enemy”. Aspects of it might, shuffled around as the situation on the ground evolves - website builds are no different.
Over the years, (this is my “when I was a boy moment”), I have seen so many weighty tomes produced up front that require a major rewrite in the first two weeks of the build stage; wasted time and effort. Things inevitably change and the process needs the flexibility to change with it. The best solution to this is a collaborative Wiki updated continuously throughout the project, keep it fluid.
In essence, the idea is to get your pieces on the board ASAP and see how things start playing out.
What’s the Plan Stan?
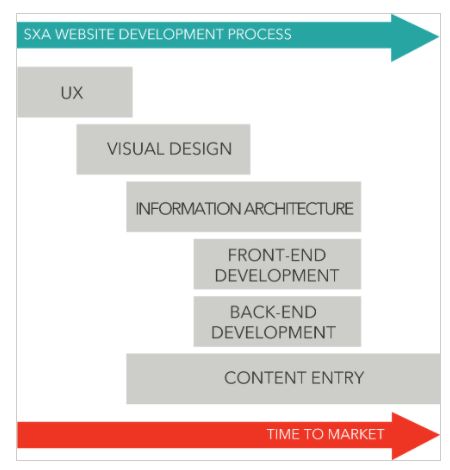
The Sitecore take on an SXA build process looks like this:

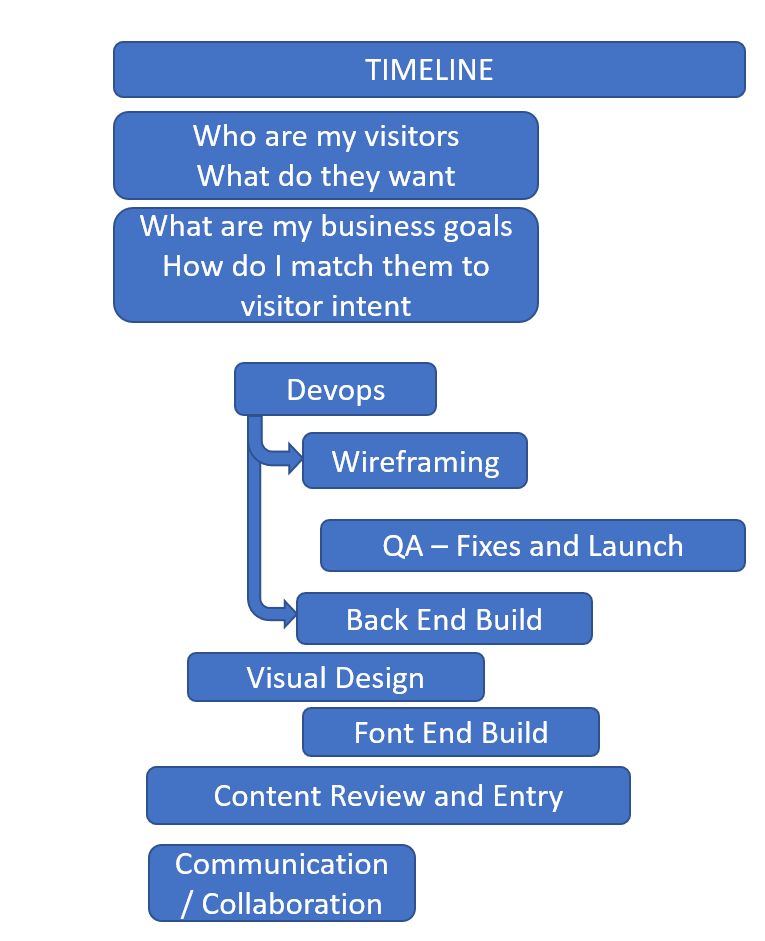
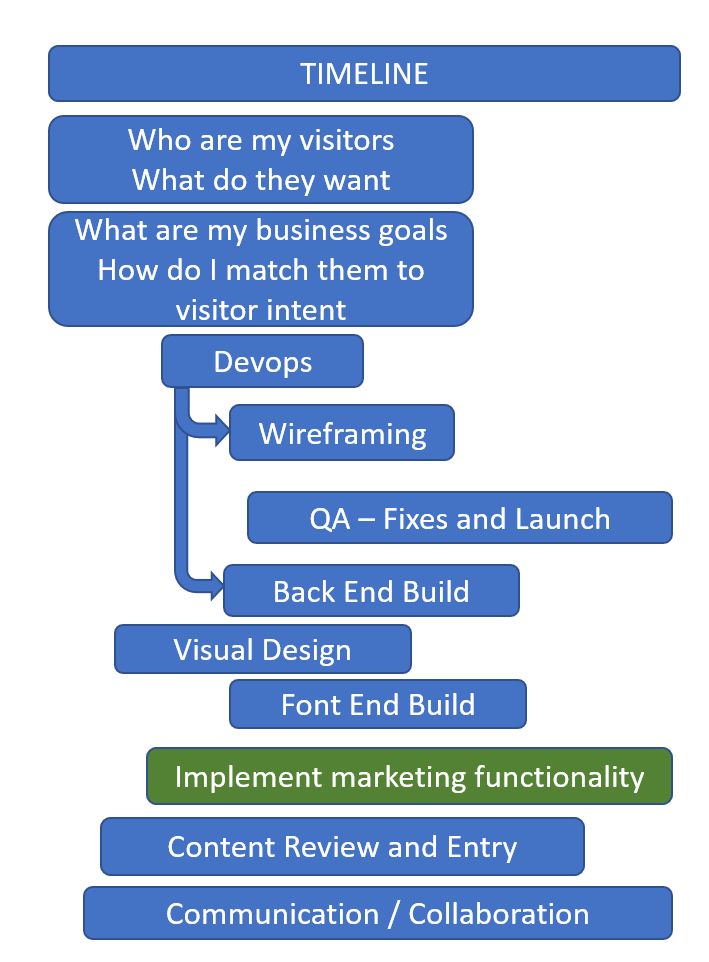
My take is slightly different as shown below.

The Most Important Step
Let me walk you through my plan above:
Firstly, and most importantly the BIG questions and i really cant emphasize this enough:
- Who is currently coming to my site and who do I want to come?
- Are my current visitors the ones I want, if not, what is my traffic strategy?
- Who are they and what do they want? This is the most important question. Not “what do I want to give them”.
- What are their intentions, how can I fulfill those intentions in a mutually beneficial manner? What will appeal to and engage those people? (think campaigning with content)
The answers to these questions should be the primary force driving your content and visual design and by extension your data schema etc. etc., as opposed to the often-heard phrase “we want a modern looking site”.
All of these answers, including segmentation of your visitors and their proposed user journeys should be known first and used to inform the rest of the process. At the end of the day the site is for your visitors and not a showcase to skite about how cool your company is or how flash your designer is.
Business goals
- What does the company want to achieve this year? These are the same goals for the website, you just need to translate them into digital goals.
- What is the marketing department planning for the next year? Face it - your website is fundamentally a whizzy sales, marketing and service brochure - these people should be driving it.
Content Review – it makes sense to follow on from the answers above, what content do we really need to engage our target audiences? Having piles of content may help a little with search engines but a scattergun approach tends to confuse users, especially if your search is not optimized, boosted, or otherwise targeted. How does my reviewed content play into my planned user journeys?
Communication and collaboration – Get everyone onboard early – how will we communicate quickly and effectively? Emails slow a dev process in my opinion, I might like to reply within 10 minutes but not many people do. A question like “can I have permissions to do xxx?” might not be answered promptly leading to delays. Instant messaging works best, and I am a big Slack fan, Teams is OK but if you are working across multiple organisations, it’s a pain and vital communications can get lost.
Issue resolving and reporting is super vital, get it running smoothly before you deploy your pieces. I am now a full convert to Azure Devops for integration across tasks, bugs and the code, but maybe you like Jira or even Trello.
Ready Steady Game On

Then and only then are you ready to start the game:
Devops – get this sorted first and have a seamless development and deployment process in place. This includes your environments, by now you should have at least Staging, and Prod set up and a nicely integrated Docker stack for development.
Developer setup, make it easy, fast and repeatable – why, in the age of Docker, should it takes 3 days to set up a local environment? I’d expect a reasonably competent developer to be able to pull the repo and run up a docker stack in under an hour and be committing by the end of the day.
At this stage, your PM should have worked with your lead dev to chunk the work into sprints, but my advice is keep it loose and high level, things are going to change once we start. While it may be hard to find a PM with good SXA experience, they need to be educated about the SXA build process and what is possible. I have seen mountains of tickets created for what would essentially be a single SXA task, it just clogs up the system, keep it simple and light and rely on your devs.
Wireframing – why do it on paper when SXA lets you build a real prototype, get feedback instantly and makes changes just as quickly. You may just have to work with the designer and show them how to drag and drop.
Visual design, I see no reason why this shouldn’t start alongside wireframing – lets be clear here; 90% of websites are the same – they have a header with menu and search etc., then a banner or carousel of some sort, then 3 or so big calls to action, then some other content followed by a footer with links to important stuff, social, contacts, disclaimer, copyright etc. The reason websites are all so similar is the same reason the fundamental design of Microsoft Word is mostly the same throughout the years – people expect to find things in familiar places – why frustrate them? Also never let the visual designers start without having fully briefed them on what is OOTB with SXA, they will just make stuff up otherwise.
The back-end build starts as soon as the SXA tenant and site has been created and wireframing has commenced, front end can start soon after using the Sitecore Creative Exchange and CLI tools. No need to have your front-end guys requiring a local Sitecore install unless they really want to, and Docker also makes that easy if they do.
Content – personally, I am a big fan of the full import – pull all the existing content into Sitecore and use it for development, the content team can even do their reviewing and tweaking on the prototype site and even fool around with the IA. It’s just data, I don’t care where’s coming from and can transform it anyway I want. Another advantage - it’s the real content; a headline in a mockup may not work when the real headline is two lines long Lorum ipsum introductions that fit neatly into a visual design may not work in the real world – fail early – fail fast.
QA – don’t wait for anything, get them acquainted and involved from day one, also make sure they understand how Sitecore and SXA work, who needs false positives?
What About ME?

And by ME I mean Content Editors. No matter what platform they come from they need to be involved early for plenty or reasons:
Training – how to do the same thing they have always done but with lots of new, fun toys. Their special tricks and internal processes – ask them at the very outset, they often know more than you do.
Familiarity – The process of creating partial designs, snippets, nested layouts, personalizing and much other fun stuff is best learnt hand-on. By hands-on, I mean editors in the dev or staging environments from day one. And from day one I mean as soon as they have wireframed up a homepage – seriously it will pay off in spades.
Best QA – They will find things even your best tester will miss.
In Retrospective
Project management has benefited from agile methodology, but the classic project construct has not – new sales guy, same product. Sitecore and SXA deliver the tools needed to change that easily, though the same principals apply to many other technologies.
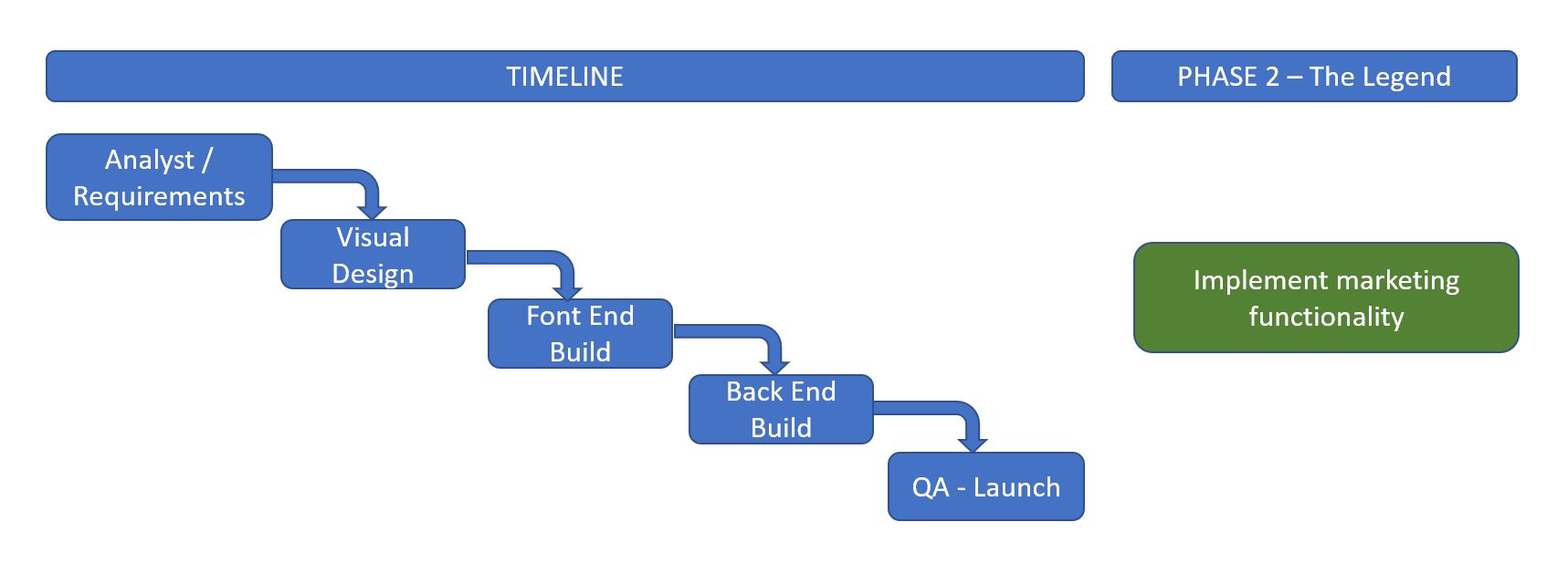
Lastly, I still believe 75% of the work in a Sitecore build is in the planning and upfront brain work, if you have answered all the questions and planned out the process, the rest should be quite small by comparison and should always leave you enough time and budget to make sure the marketing features don’t get shunted to phase two. In fact the plan should look more like this:

That’s the whole reason you are using Sitecore in the first place – to design engaging experiences to benefit the business and the visitor. If you want to know more about Sitecore and SXA contact us here:
Related Blogs
Why Should Organizations choose Sitecore CMS? Sitecore Project Management Pitfalls
Program Management from a Product Management Lens
Know Thy Port, Know Thy Direction

Bruce Davis-Goff
As a five-time Sitecore MVP, with 15 years of experience working with, and for Sitecore, Bruce brings a valuable depth of skill and experience and a commitment to best practice excellence.
Bruce is a passionate Sitecore Architect with specialist skills in SXA, strategy, migration, and upgrades and is a certified developer, trainer, and NZ Sitecore User Group / SUGCON organizer. His background as a Sitecore Business Development Manager, coupled with solid technical skills, and enthusiasm for getting the most out of Sitecore, means
Bruce brings value to any project and currently looks after operations for the APAC region.



Share on social media