3 Easy Tweaks To Dramatically Improve The Quality Of Your Sitecore Website Search Relevance
Hugo Santos - Head of Search Practice
29 Nov 2021
Introduction
Better search relevance leads to happier (or at least, less frustrated) customers. Search relevance is all about how cutting down the noise to help customers can also lead to content that addresses their needs, it’s that simple.
It’s not a good sign if you have created content that’s in line with your customer requirement but is difficult to find.
When improving website search relevance, we often implement complex solutions such as prediction models and customized ranking expressions. However, we forget about the low-hanging fruit or the easy wins. In this blog post, I’m going to show you how you can make your website search relevance better with some simple tweaks.
Facets/Filters
I’ve being working with website development and search experiences for more than a decade. I’ve never seen a search page without a search box during this time. I must say though, that for some reason, companies keep thinking that filters/facets are optional, a nice-to-have.
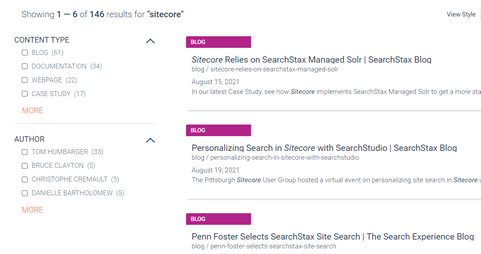
But these features should be considered an essential element. They are the website user’s best friend when it comes time to narrow down the results of a search query. Here is an example of this concept applied in a real-world scenario:

In this case, the user is looking for documentation on how to perform a task which is related to the term “Sitecore”. After querying for “Sitecore”, they get 146 results. However, thanks to the “Content-Type” filter, they can select the “Documentation” option and limit the number of results to 34.
It’s much easier to find something among 34 results than in a set of 146! We first need to ensure our searchable content is tagged correctly to make all this possible. In the above example, every website page must be tagged with one of the “Content-Type” tags, usually a content author’s job.
It’s always better to spend a few seconds or minutes tagging the content than making hundreds of thousands of users waste their time looking for something they can’t find while complaining about how bad your website experience is.
So, let’s do ourselves a favor and always make sure we have relevant filters/facets on any search page we develop.
Indexed Content Clean-Up
Another way to quickly improve your website’s search relevance is by simply removing any indexed content which is not supposed to be there. From a user experience perspective, nothing is worse than finding “weird” results returned after an exhaustive search query.
Here are three steps you can take to correct this:
1) The first is to adjust your indexes crawler roots to be as precise as possible. For example, instead of indexing “Sitecore/content/website/home” and then, at query time, limiting the results to a specific content scope, you could have multiple crawler roots for multiple indexing entry points. Doing this guarantees that what is in the index is relevant and will be helpful. Not only that, but this may result in a lighter index and better search performance. It’s a win-win.
2) The second thing that can be done is to exclude any unwanted templates from the indexed list. In Sitecore, this can be quickly done by either specifying the list of included templates or the list of excluded templates.
3) Finally, the icing on the cake: sometimes we can go one step further and remove specific content fields from the index. So instead of indexing everything from a given page, we can remove parts of it that are totally useless from a search perspective. Sitecore has official documentation on how to do this (https://doc.sitecore.com/en/developers/100/platform-administration-and-architecture/exclude-an-item-field-from-full-text-search.html).
Cards Summary
Now that you have confirmed that you’re only indexing the things that matter, it’s time to fix the way you present results to the user. The thing here is that it should always be apparent to a user why a result deserves a click. Therefore, the result cards must sell the search result.
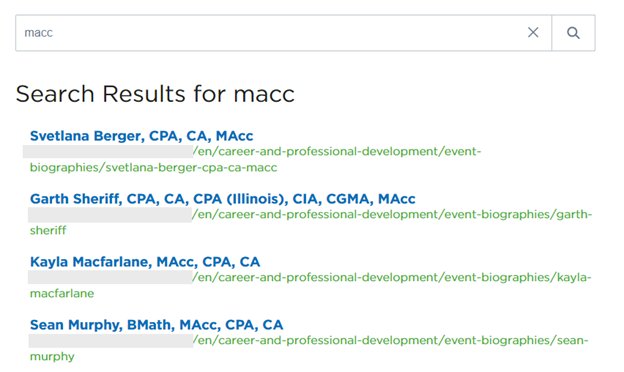
Ensuring results have a good title is essential, but that’s rarely the issue. Unfortunately, far too many search pages fall short by not offering a result summary as part of the result card template. That’s just unacceptable. Check out what happens in the following example:

The user will have to click on each result they are seeing to know more about each one to decide which is the best result for them finally.
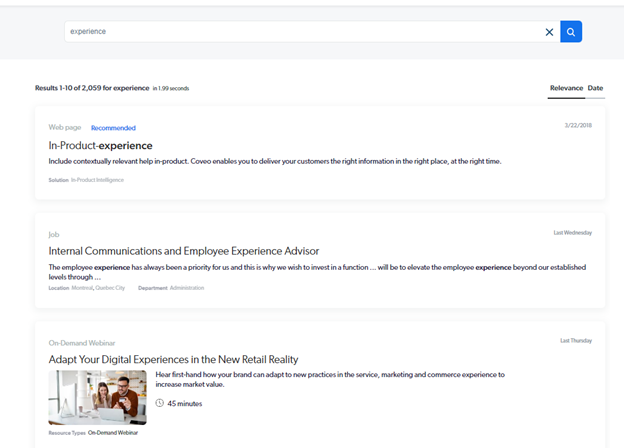
Ideally, each card should contain a summary text with relevant information about the result itself. If it can highlight the searched term, even better:

Even if highlighting is not possible, always make sure you show something. It can be as simple as including and displaying a “Summary” field on content items or a computed field that concatenates all the valuable fields from a content item. Any kind of summary is better than no summary at all”.
Proving It:
The techniques I’ve described above should, in theory, improve the relevance of your website’s search, but how can you be sure you’re on the right track? The only way to do it is by collecting analytics events over time and comparing the present to the past.
This comes out of the box if you use search providers such as SearchStax or Coveo. If you want to know more about search analytics, make sure you check out my “Sitecore Search Analytics, Stop Guessing- Start Knowing” post (https://www.konabos.com/blog/sitecore-search-analytics-stop-guessing-start-knowing).
Conclusion
Predicting what users want by using some sort of magic AI or even applying hundreds of customized ranking/boosting expressions might make you feel like a real scientist. Still, there is no point in doing this before making sure your website search experience foundations are solid. Start with the easy wins and then move to the more complex subjects.
I hope this blog post helped you. If you’d like some help with implementing the tweaks I’ve outlined above or with any other aspect of your website’s search experience, please click this link, complete the form, and our Sitecore MVP Search Specialist will be in contact to help take your site’s search experience to the next level.

Hugo Santos
Hugo specializes in search and automation, including testing automation. He is bright, amiable, and energetic. As a Sitecore Architect, he is passionate about creating great solutions that don't just follow best practices but further them. His passion for doing great work is equaled only by his willingness to share his expertise with the Sitecore community by blogging and advocacy, like helping to organize the Quebec Sitecore User Group while in Canada. Hugo is a four-time Sitecore Technology MVP, in recognition for all that he does for the Sitecore Community.



Share on social media