What is your Jamstack?
Akshay Sura - Partner
8 Nov 2020
Hi, everyone, today will be asking the question, what is your Jamstack? My name is Akshay Sura and I’ll be going through this and answering this question with you.
Transcript
Note: The following is the transcription of the video produced by an automated transcription system.
Hi, everyone, today will be asking the question, what is your Jamstack? My name is Akshay Sura and I’ll be going through this and answering this question with you. So Jamstack. So JAM JavaScript APIs and markup make a Jamstack. Jamstack is a modern architecture of web development based on client-side JavaScript, reusing APIs, and markup, which is how you push stuff out to your browser. Now we’ve all used JavaScript on anyone who has used websites. As long as I can think of. JavaScript has been something that is used on the client-side. So there’s nothing new. The concept still exists. JavaScript is still widely used. Nowadays we have quite a few libraries that are able to use all of the browser's capability. Our modern browsers are capable of a lot more than they did even 10 years ago. So they are able to use as much as possible of these browser capabilities in order to give the best experience for the end-user. And you also have to remember that over the years, the browsers have you know, we have regular standards being set, all the browsers following. It’s no longer like it used to be like 15 years ago or 20 years ago where, you know, one browser had this year. The browser didn’t have that. There are very few differences between each browser nowadays.
The second part is the API. So this has this there was always APIs. You know, as long as I can remember, you were able to consume things via the API. But also APIs have developed so much in the last couple of decades where there’s still no standard way to do API, the standard way to do authentication for the API, standard response objects, and format. So they’ve grown up a lot and pretty much every company which is providing a service is now able to provide a reusable API, which you can access, you know, via your JavaScript to do things or manipulate images, show up a commerce cart, be able to render a product, for instance, from another service. So that quite a bit has changed. And then comes markup. All websites render markup, which is HTML, and this can be generated depending on Jamstack to Jamstack doesn’t mean static website 100 percent of the time. You could still have an element of server-side functionality for use. Things like next year with React, for instance, there is the capability of doing service side rendering as well, but most of the time we end up just generating a static site. As you know, a static site is much, much faster than anything server-side you could run. So it helps. And you have to realize at some point that we live in an API world Jamstack might not be the best answer for every scenario you’re looking for, but it’s a great answer for most of the scenarios is the best way I can put it now. And why Jamstack. We talked a little bit about Jamstack just now. We want to know what makes it so interesting, what makes Jamstack so interesting for someone like me when I’m looking at proposals or when a customer comes up with an issue they’re facing, is that you’re able to pick different solutions depending on what the customer needs or what problem you’re trying to solve. And as I mentioned, Jamstack isn’t the answer all the time, but it’s the end. It could be the answer most of the time if we really look into it.
One of the biggest things about Jamstack is the cost. You’re basically hosting a static site, a static site. So think about the cost implications, think about the scale, and think about the development. Think about the local environment. Think about the different environments. So development QA user acceptance, testing, production. How much do these environments currently cost you? How much do you think they would cost you if you were to just do a static site? I bet you if you did a static site, the cost of your hosting just hosting alone would drop. Drastically now that cost-benefit goes into different things, so when we talk about cost for Jamstack, it’s not just the hosting cost it you can just look at, you know, the development costs. So what it lends itself to is depending on what your team is well versed in, if they are good at react, they could use react. If they’re good at Vue, they can use Vue. If they’re good at something else, they could use that you’re giving the freedom basically to your development team. So sometimes we run into these issues where we have customers who have a couple of different teams and we are working alongside them. So it doesn’t necessarily mean we always get to code there, you know, website one hundred percent of the time or even 100 percent of it. But this gives freedom for one of their departments whose great Vue, for instance, just to pick it up, consume the headless API, build a site by themselves within a short period of time. So the cost of building, the cost of hosting the cost of ownership, which is really important. What does the cost of ownership mean? What are the daily, weekly, monthly, yearly running costs, API subscriptions hosting things of that sort play a big role in this?

So I think it makes a big, big difference. The second one is simplicity. I feel like the more I do sites on Jamstack, it comes very naturally and it’s very, very simple. There’s not a lot of complicated things going on. Things, you know, some of them are pre-built, the availability of these APIs, and what you can do with them. The SDK is available with it, which are a, you know, giving you the ability to build sites much faster than the simplicity. Excuse me, that simplicity is amazing. When we come to security, there are a lot of Jamstack cuts as part of in terms of moving parts. It makes it easier. As I said, it generates a static site, you know, with JavaScript, which is using APIs to do things dynamically on your site. What is there to attack? So instantly if you’re having subscriptions to these things like CloudFlare or Akamai to do, you know, blocking intrusion, intrusion testing, DDos attacks, things of that sort, it helps you quite a bit in terms of security because you don’t have a lot of vulnerabilities to take care of at this moment. So it helps quite a bit. And I think the simplicity plays into this as well. So it just helps you scale. I just can’t speak enough about scaling. So we use Netlify quite a bit. Again, it’s a static site if you want to scale, if you want to push it to different regions before, you know, scaling up an environment for, you know, something like a dot net website is hard. Whether you’re doing it as an app service or a virtual machine. Think about the cost time and the things you need to do to do that, as opposed to this where you’re able to push it to different networks, have CDN in play.
You can cache it as much as you can redundancy into the load capacity just is very, very scalable. Talks to the next part, which makes it very performant page loading speeds are amazing and Jamstack because you’re lean and mean and you are able to take and take a bunch of load coming onto your site because you can serve them so fast. Everything is cached. So there’s not a lot of back and forth. This the apps you’re dealing with, all these with these third-party vendors or even your own. So it makes it extremely easy. You don’t have to have an expensive infrastructure or a complex infrastructure to do this. Things are already set up for you if you use a provider like Netlify or you could do even do it on AWS and Azure, whoever you choose, maintainability. So we’re reducing the complexity in different sections for this. Right. And if we take hosting a four-day performance, scaling security, everything is getting less complex. So maintaining become. A lot easier if you wanted to do switch out sites with a new version, you know, depending on which, you know, had let’s consider using things become quite easy in the future videos. We are going to show you how easy it is to build completely new functionality and new site and be able to switch back and forth between the old and new sites in seconds. Like it’s just crazy how easy it is to maintain how easy it is to build. So, I mean, I think being able to patch things up, date, and maintain a site is extremely easy. Portability again, the sites are all of statically generated.
You can host them wherever you want. You can plug and play your headless CMS API provider if you like. You could, you know, pick one, push the other. It just makes it quite easy. Not locked into a specific infrastructure provider. You could switch relatively easily developer experience. This is something interesting. So I’ve been on the .NET stack all my life and it’s kind of it was it was a big thinking push for me to move from a dot net stack to a Jamstack. I resisted it for the longest time. But what you have to realize is there’s a different variety of tools you can use to build Jamstack you don’t have to fall in like one thing. So, for instance, as a developer, I knew I spend probably most of my time in the visual studio. That’s pretty much all I did. But with the chance to excite you, pick what you want to work and what you’re most comfortable with, you’re not locked into proprietary technologies. You’re not, you know, just pigeonholed into one framework. You have widely available tools. You have widely available conventions you can use to build these sites. There’s a lot of developers out there who are really good react developers who can easily pick up next for next year, for instance, which is the framework. So the availability of developers, just the developers being effective is just crazy. Extend the extensibility again. Just as the more we look into it, the more you see how much happier. For example, we were working with the vendor for something else. And partway through building this site on Jamstack, I realized, wait, you guys also provide part from the PIM? You guys also provide headless, commerce.
And I had no clue. So it was interesting where these companies have built on this new infrastructure, are able to push this API, are able to give you a lot more than a lot more in terms of API and functionality that you don’t realize unless you ask or look. And that was a pleasant experience. And you can extend these Jamstack sites to your heart’s content, depending on which all different frameworks you’re looking into, the providers who are looking into the languages you’re looking into. And that brings us to the last two points, which I’m going to be a little bit brief. But to me, once I understood what we were trying to do, it was very, very simple for us to have a standardized set up for development and be able to it was lean. We didn’t need these heavy machines. They were pretty light. It’s not consuming your resources like crazy. So if you have a decent machine, there’s no requirement for you to have a beefy machine for development or use. You’re able to spin up these sites on localhost pretty easily. Run. They don’t consume a lot of resources. There’s a lot of documentation. This was something which I was extremely happy with. Is it traditionally from the systems I come from, you have to rely on a lot of blog posts in order to get your documentation or figure out why things are happening or decompiled DLL's to figure it out. But in this Jamstack, in which we were working in the specific stack, I was able to find answers without even stepping out of whatever the technology we were using.
And that was amazing to me because I didn’t have to look for something. And it has a double-edged sword. Right. I didn’t have to write anything like a blog post to say, hey, this is how you do it, because it’s already pretty well documented. So I think documentation is a great piece. And this, you know, after the amount of time we had, we spent on this, which is at least the last six months, trying different combinations, asking questions, you know, like, can I do this with .NET? Because we are mainly .NET developers. Yes, you can. You can do it with dot net. What do I get? What do I not get? So what we started off with a list of requirements, what we need to serve our customers, what we need when we look at RFP’s of what’s happening. And when we did that, we went through every time we thought we found something, we evaluated it using those criteria. And what we realized is one size does not fit all. I cant push everyone in the same know saying this is our Jamstack, you got to stick with it. And that’s why this question came about. What is your Jamstack? What is my Jamstack? You know, and one size does not fit all. It is interesting how it doesn’t. And we can talk about the differences as well as we are going through. But this is a realization we came to.
So today we’ll look at the use case we’re trying to look at. We’re trying to look to create a website and be able to support a native mobile app. Both the website and mobile app should be able to personalize content. They also need to provide forms. for lead gen pretty simple, but the mandate is to keep it lean. So keep it lean, mean several things that costs need to be as low as you possibly can with paid subscriptions as well. As you know, the site needs to be super fast and it needs to do what it needs to do. Now, when you look at something like that, you have to look at it again. We go and do similar things. So we look at cost of development, cost of ownership, which headless CMS. So we’re going to pick what’s going to be the search, you know, how are you going to have analytics on this site? What are you going to use for personalization? And then what are you going to use for static site generation and why? What’s going to be your infrastructure? And last, of all, you know, how are you going to implement forms? So what we will do is will go through one by one each of these and figure out what the stack is going to be. So let’s pick the next one. So the cost of development. Now, this is interesting. As I mentioned, we went through six months of figuring out what is right, what is not. We looked at, you know, quite a few things, you know, and what we noted in this, there’s so many different frameworks available, so many options available. It truly depends on what your team is good at. If it’s something your team needs to build, if it’s something the customer’s team needs to build, you do have the options. And because of the number of options, it can be overwhelming at first. But once you start looking into it, it makes you more flexible. So depending on your capability, you have the freedom to choose what you want, depending on the cost which runs into resources. You know, if you need to hire someone who is super expensive for something but or you can hire you to know, you can use in-house talent, finding a really good, you know, react or angle or Vue developer is not that difficult.
They don’t really cost as much as some of the other technologies. So it just makes it easier to pick what you want, choose your freedom. So the other thing is the cost of ownership. We’re talking about support, the subscriptions, the different, you know, hosting providers. We need to deal with different environments. That time it’s going to take common security stuff. Do we need to work on everything that comes into the cost of ownership from a month to month perspective? And it really depends on what your needs are. How much do you need to scale? Who do you need to push to reach regions you need to be in? So again, a lot to consider. But this is a specific criteria we have to meet for this particular use case. We have different headless CMS’s and we were just amazed at how many there are. There are quite a few. Each has its own positives. Each has its own negatives. The more than positives and negatives there way they have a lot of common criteria, which is very, very interesting. If you were to build a site based on markup, you pick and pick your, you know. If you have a lot more, if you want to base it on a headless CMS, then it becomes a smaller pool. But a pool where things are very common, it depends on the approach you want to take what you want out of the box and what do you want to build by yourself. And all of them have APIs which are pretty great, and they push back the portable format, which is great. So it truly depends on what you’re comfortable with.
For this, we ended up picking contentful also to be really clear, we for us basically contentful and Kontent from Kentico, where the two top providers, which we loved just because of the UI, the capabilities they offer and the cost and contentful out a little bit because of their subscription cost for the minimal care. You could get a community here. But we talked about this is for a scenario for a customer. We can’t operate on a community tier because of maybe we need a solution for a company, not for a blog, for instance. So contentful edged out in that in a couple of different things. So we picked that for headless CMS great next is search. Again, there’s several options, to be honest, and it really depends on what you want to do. Algolia and Elastic two, which are notable, you could build a Google custom search for your website only, which is pretty simple to do, cause nothing. You don’t have to subscribe to anything. So what we picked was the Google custom search in that regard. Analytics, again, a lot of marketing departments are used to Google Analytics. There’s no other way to put it. It’s simple. It’s been widely used. It’s easy to integrate. It’s easy to do a lot of things with it. So once you add Google tag manager to this equation, you could do a lot more. So this has enabled the marketing teams to track, figure out what’s working, what’s not working. So, you know, why fix something when it’s not broken? So Google Analytics is the only choice I see at this moment. Forward the stack.
We’re trying to create personalization. Again, this quite a few players in the market for personalization optimizely something which I’ve used in the past. Google optimize something we looked at recently. It’s free again. It’s from Google. The features are great. We are having a couple more blog posts coming up which are going to deal with Google optimized so you guys will get a chance to see that. So to me, the winner is Google optimize. We’re trying to keep it lean for this use case. So that’s what my choice is. Next comes the static generation. This again, we spent quite a bit of time on this and it was interesting, the journey. We went through highs and lows. And as I mentioned, as a .net developer, every option seemed difficult because I have to learn something, something new, something from scratch. Now, statiq was the only dot net, static site generation, which works really well. It’s great. It even has a built pipeline which pushes it go Netlify. So things are easy. You don’t need an app service or a virtual server to run something on. So that was a very. Very appealing choice, but what I do want to say, though, is that one of the criteria which we came up as a team is we need to have using the same framework two options. If I want to run it, if I want to generate static site, yes, I should be able to do that. But if I wanted to run it as a server side rendering option, I should be able to do that too. And with statiq, I don’t have that option. So unfortunately, that was taken out. Then we fell into the land of the JS static site generation we landed on next.js and Gatsby. Both amazing frameworks to use, but to us next edged out just a tad bit more than Gatsby did just because of its server side renderings capabilities, how easy it was to do things. So we ended up picking next because we were a little bit familiar with react. We didn’t look at nuxt, which is a vue based framework. But, you know, I maybe in the future for another stack, we could pick that. So next went out for this specific criteria.
Infrastructure again on Prem, if you have on prem servers or why, you know, you have different options, different options which are Netlify comes into play. And we’ve been using them for the past two years. And it’s just it just simply works. That’s the best way I can put it, is it just simply works. You have to think about what do you do for your current site? Like you have a hosting, you have a CDN provider, which is a cost on top of it. You probably have a security appliance or a security provider which sits on top of that. You’re doing so many things. And when you look at infrastructure for a static site generated, say. You don’t think of all of that for something like a Netlify CDN is included. You don’t have to do anything additional. There’s no cause the costs are so low. And again, for any of the things, the criteria we talked about, you can have your own DIY solution for it. I’m not saying you can, but why build something when there’s something already built and super cheap? So for me, Netlify makes absolute sense, the last criteria for us is the forms. We have again, several options forms plays into the lead gen aspect of it. So if you have a form for form sake, you have a couple of options. But usually when companies have forms on their site, it’s to it’s to integrate with their marketing strategy. Right. Being able to reach back to their customers after the fact of them pushing a form. And so depending on what you’re using, HubSpot, Marketo, Eloqua, act on whatever you are using for your marketing efforts. They all have forms you can generate. They all have form so you can embed on your site. There is no reason to rebuild the wheel when it’s available. And so in our case, the it makes sense to do something like a HubSpot which has free as well as a lower subscription cost.
Again, this is just for this specific use case. For me, this this works. You can have forms which are GDPR compliant to flow into storing customers in the background. You can send them messages if you need to. After that. The several other things like where we are just looking at this use case, we’re not looking at digital asset management. We’re not looking at headless commerce, the other integrations. How do we migrate an existing site and ton more, which I’m not mentioning here, which makes sense. But we are taking the use case at this moment and we are trying to come up with what it would take, what kind of stack would it take to fit the Use case. So just before we go to the next slide, I do want to say that, yes, there are several other providers for anything you can think of from headless commerce to this asset management to integrations. Migrations to these systems are pretty easy contentful and Kontent. For instance, you have migration scripts where you can push and pull information. Again, it’s a double edged sword. All of these are built in such a way that they give you the ability.
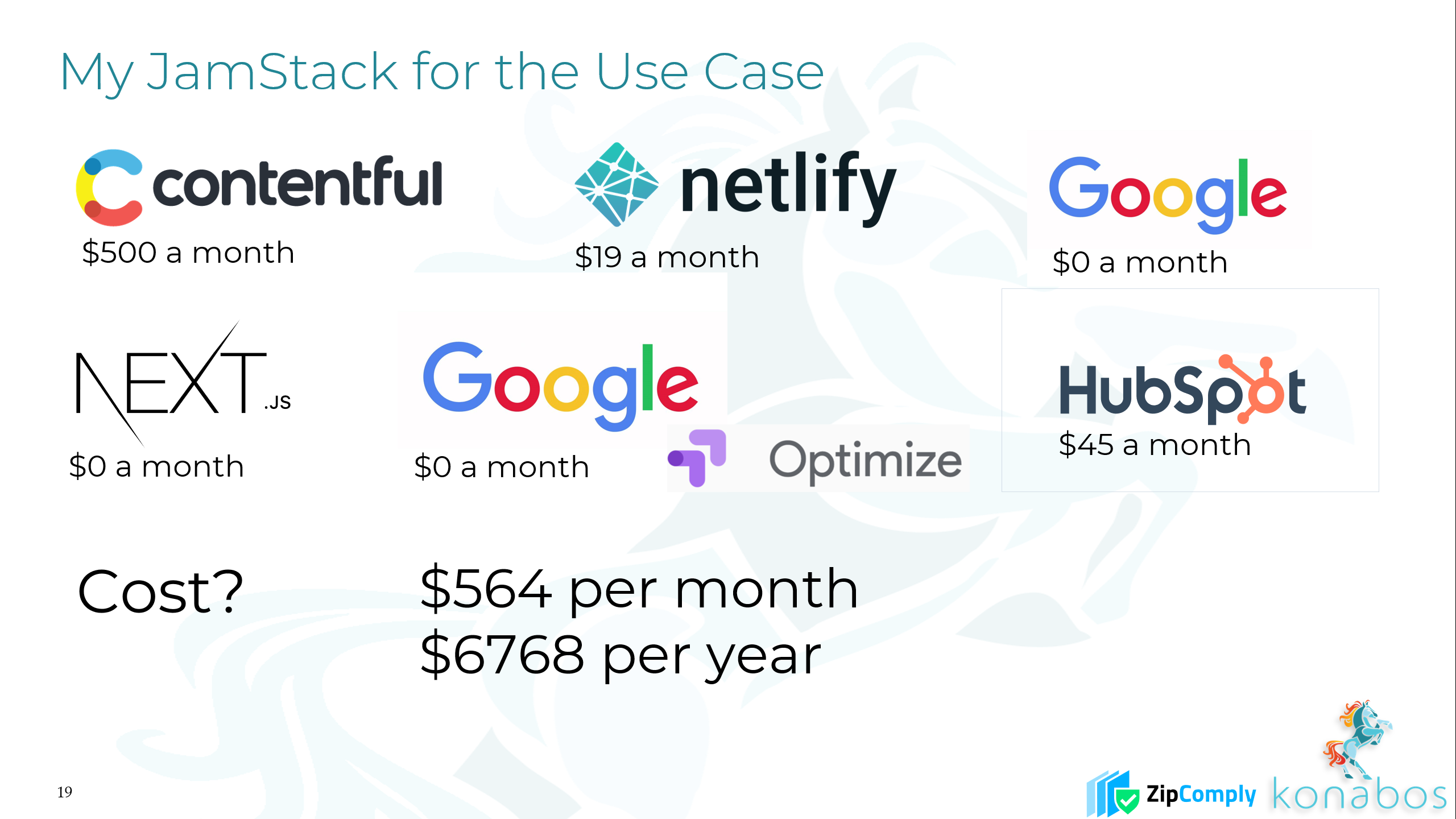
Right? So today I might use push content into contentful in the content structure. So on tomorrow I can take that out and push it to Kontent or another had less provider. It gives you that seamless ability to own your content, to own your stack, you own it. So, you know, flexibility and freedom is something you get, so use it. So where did we land? So we landed here where we have a Jamstack for this use. We use case which is contentful for we are going to use Google Analytics. We will use Google optimized for personalization. We’ll use HubSpot for the forms. Will you build it using nextjs He’ll generate a static site which will then get pushed into Netlify for hosting. Now you have to remember that you’re cutting a lot of cost here in terms of hosting cdns and things of that sort. So what is the cost that we are looking into this based on the use case? This is what we are coming up with as the cost. And you do have to remember that this isn’t for one site. So technically, for the for the price you’re paying for content for you could have multiple spaces if you want, which can host you could have a global space which has the common data you need and you could have individual spaces for different websites if you choose to.

So you could host multiple, multiple sites on this. And when you look at the cost and I can honestly tell you it’s six thousand seven hundred per year isn’t even a monthly infrastructure cost we currently spend for some of our customers for the sites we hosted. And once you look at it from that perspective, in terms of ownership, the licensing cost, it’s just way too much. And most of these cases, you are able to cut it to less than that. And that is something which is amazing. Again, as I mentioned, there’s so many options available. Inside of Jamstack. This is the stack I was able to get based on the criteria which we put forward. The cost isn’t bad, you could even do it on all free tiers if you choose to right. It really depends on what your use cases. So use the freedom, build that stack that works for you. Let us know what’s your Jamstack? And again, my name is Akshay Sura. You can reach us on all social channels we are Konabos we help customers with their marketing and website efforts. Thanks again for watching this video.
If you have any questions, please get in touch with me. @akshaysura13 on Twitter or on Slack.
Follow us on Twitter Follow us on LinkedIn Follow us on YouTube

Akshay Sura
Akshay is a nine-time Sitecore MVP and a two-time Kontent.ai. In addition to his work as a solution architect, Akshay is also one of the founders of SUGCON North America 2015, SUGCON India 2018 & 2019, Unofficial Sitecore Training, and Sitecore Slack.
Akshay founded and continues to run the Sitecore Hackathon. As one of the founding partners of Konabos Consulting, Akshay will continue to work with clients to lead projects and mentor their existing teams.


