Unlocking the Sitecore Marketplace: A Deep Dive from SUGCON Europe 2025
Akshay Sura - Partner
7 Apr 2025
At SUGCON Europe 2025, Sitecore unveiled a comprehensive look at the upcoming Sitecore Marketplace through a highly detailed technical session led by Krassi (Senior Product Manager) and Justin Vogt (Principal Product Manager). This session offered an exclusive deep dive into Marketplace v1, its SDK capabilities, roadmap, and the early access developer program. This session was pivotal for anyone building on XM Cloud or looking to extend Sitecore products with reusable, scalable components.
Below is a breakdown of the key insights and what developers and partners can expect.
What is Sitecore Marketplace?
Sitecore Marketplace is a centralized platform designed to enable developers, partners, and customers to extend and customize Sitecore products in a self-service, API-first, user-centric environment.

While the initial focus is on XM Cloud, the Marketplace is architected to support all Sitecore products, including Content Hub and CDP. The core value propositions are:
- Faster time to value: Reusable, out-of-the-box apps to accelerate implementation.
- Flexibility and extensibility: A reliable method to extend Sitecore SaaS products.
- Collaborative ecosystem: Enabling technology partners, solution partners, and customers to build and share.
Three Types of Marketplace Apps

Sitecore has defined three categories of apps for the Marketplace:
- Custom Single-Tenant Apps
Apps built and maintained for a specific organization. These are immediately available within the tenant and do not require approval. - Custom Multi-Tenant Apps
Built for reuse across a group of known customers. These apps are shared privately and also bypass the public approval process. - Public Marketplace Apps
It is available to all Marketplace users and subject to a structured approval process that includes product, technical, and design reviews.
Reframing Marketplace App Design: Experience-First, Not App-Type First
One important shift Sitecore highlighted was moving from focusing on app “types” (standalone vs. plugin, etc.) to designing for user experience. Developers can now build one application and determine at which touchpoints it appears to the user.
This shift ensures applications surface at the right time and context during a user's Sitecore journey.
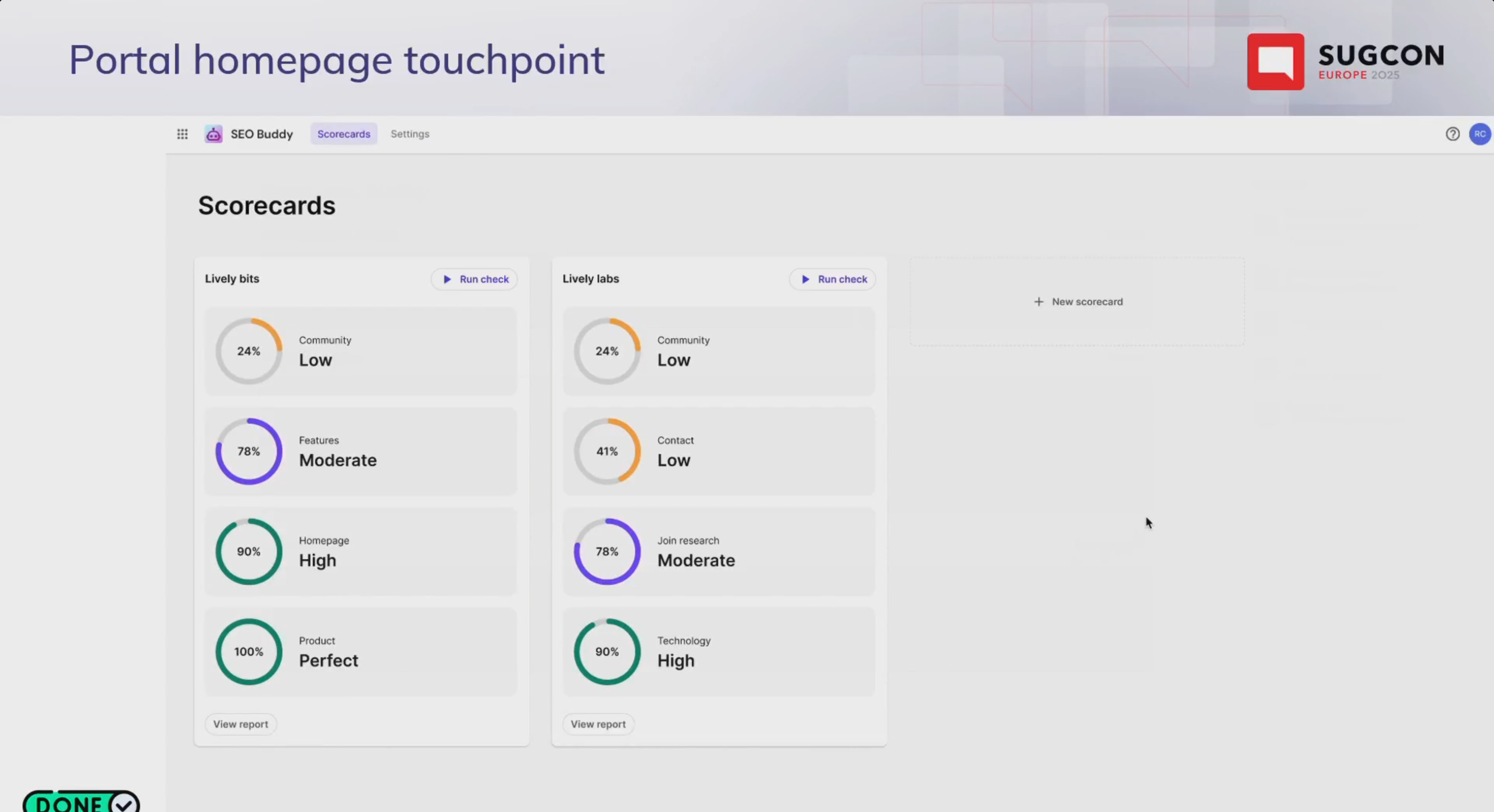
Marketplace Touchpoints (App Integration Options)
Sitecore introduced multiple touchpoints where Marketplace apps can integrate within the product UI:
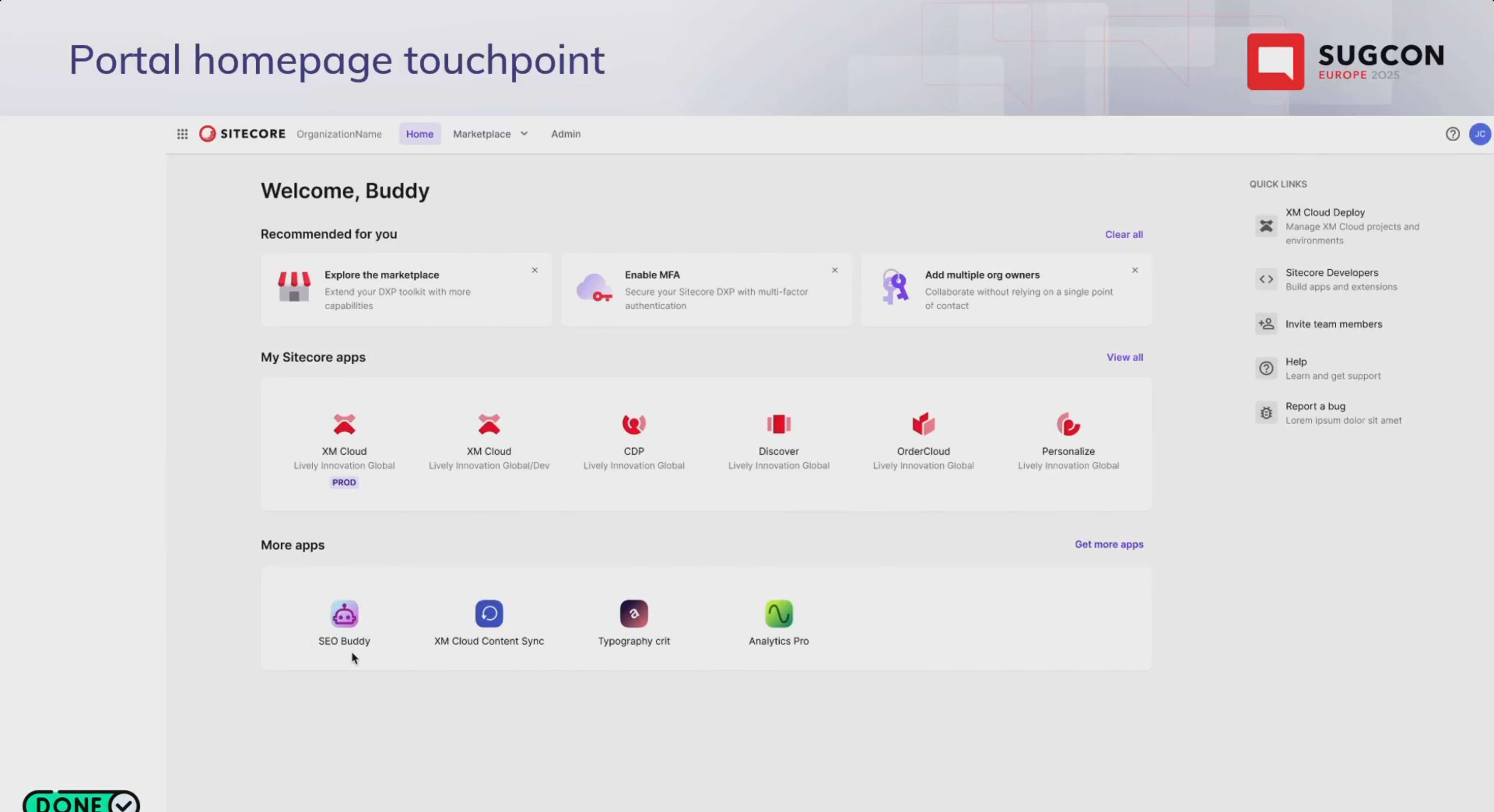
Cloud Portal Apps
Accessed via the cloud portal homepage, opening in a new tab. Ideal for standalone tools or cross-product utilities.


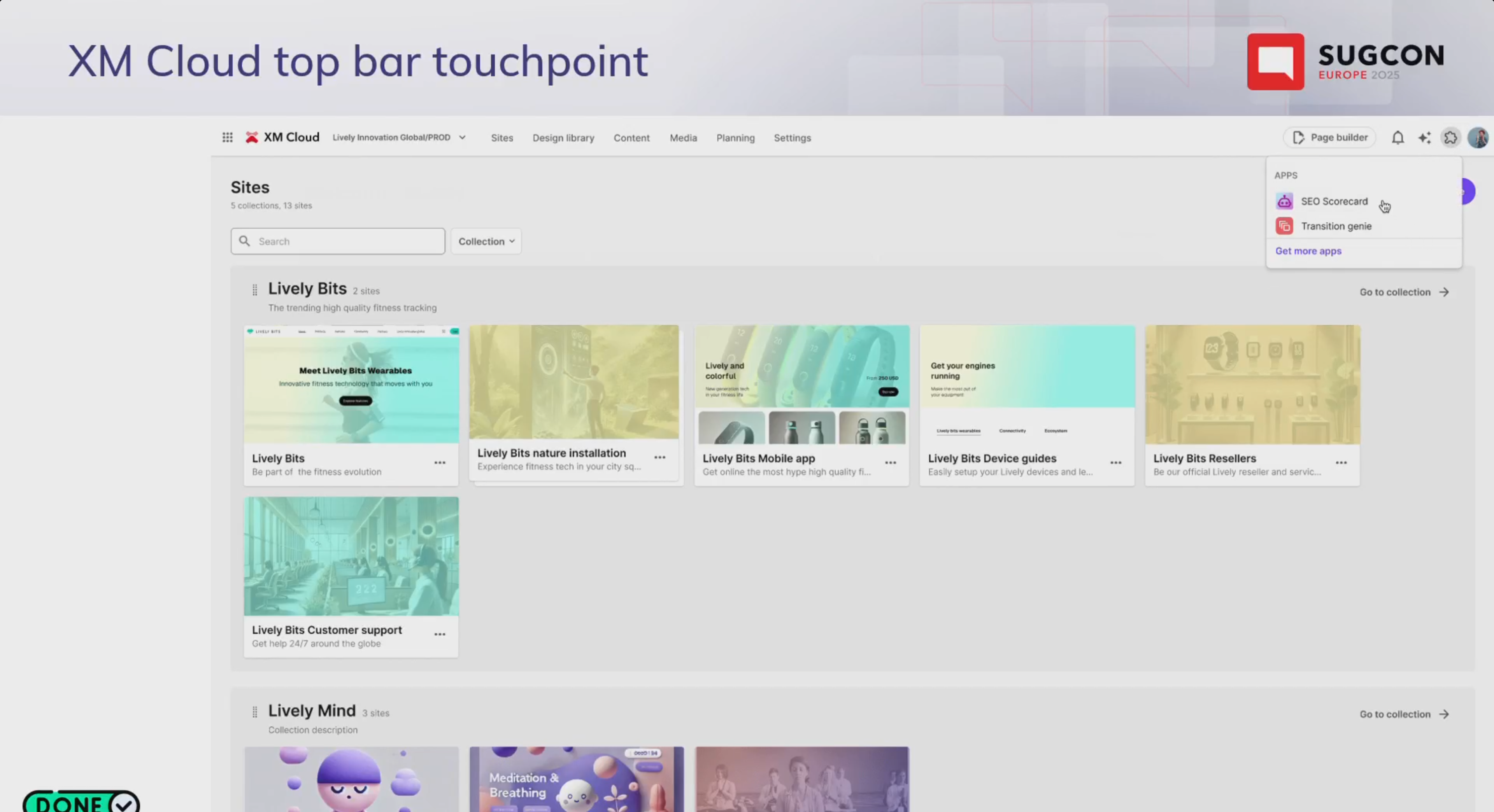
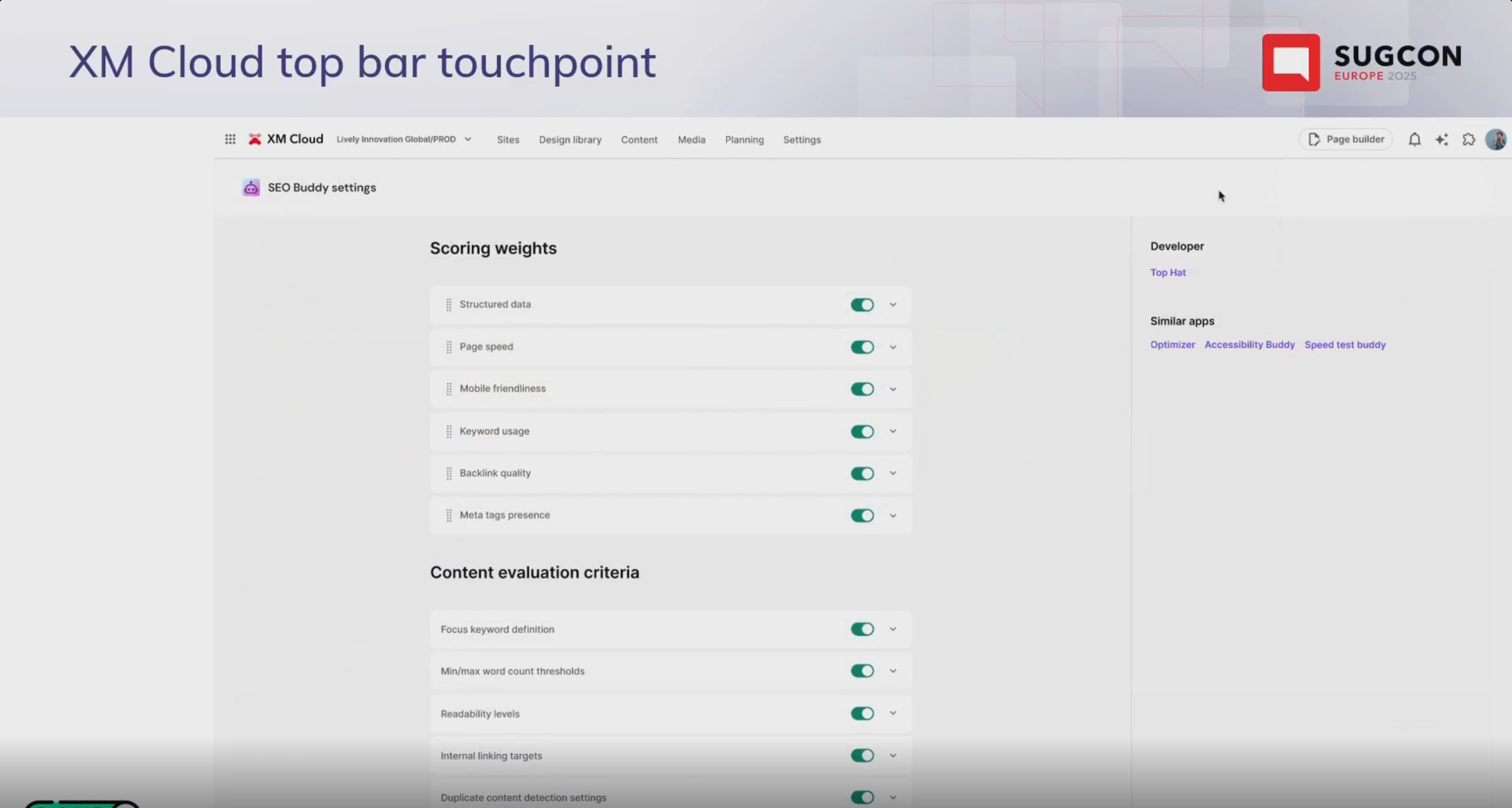
XM Cloud Navigation Apps
Integrated into the top bar navigation in XM Cloud, this is useful when your app is closely tied to XM Cloud functionality.


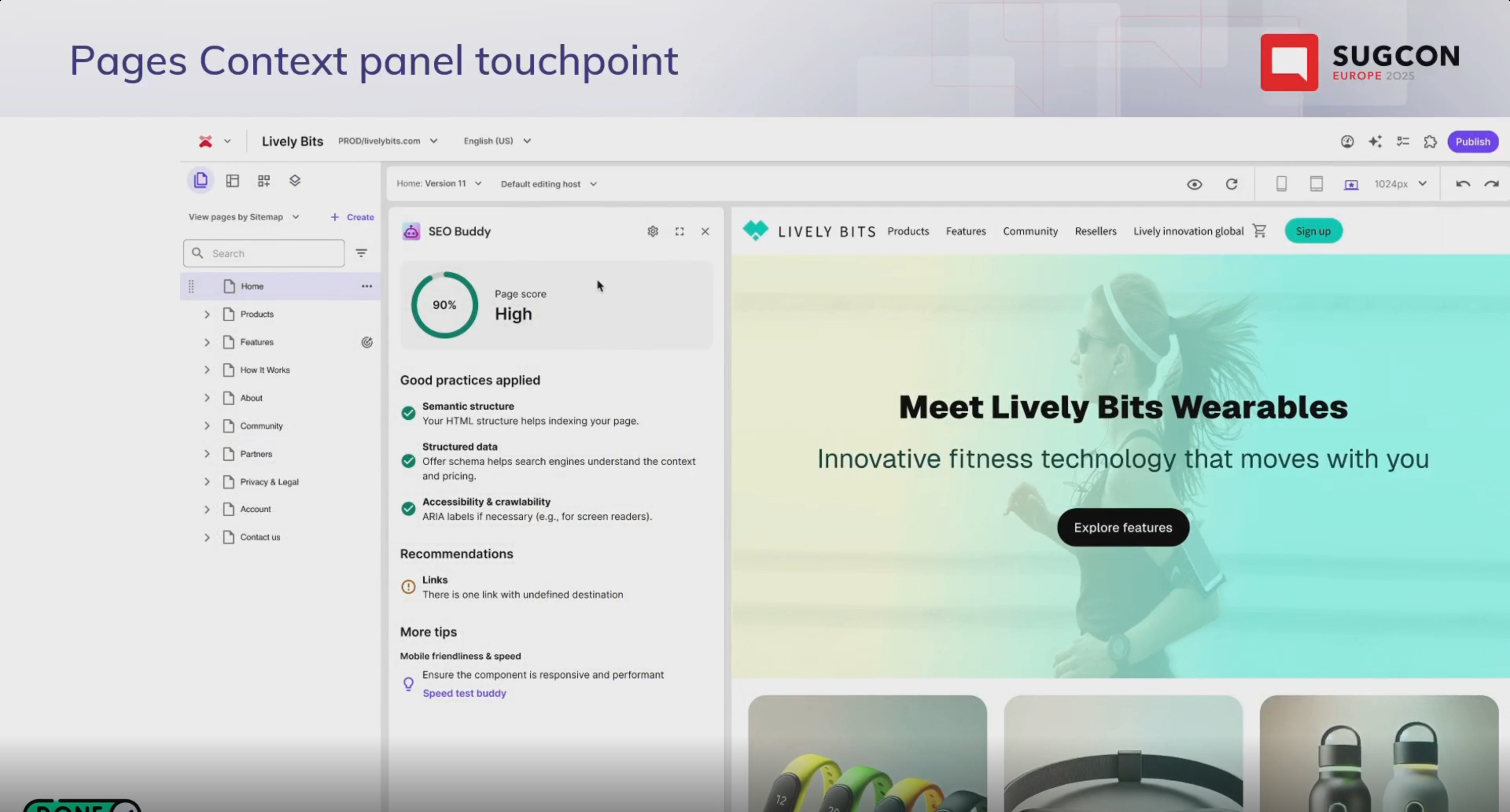
Pages Context Panel Apps
Appearing in the right-hand panel of Pages. Designed for field-level interaction, such as icon pickers or contextual editing support. Only shows apps relevant to Pages, streamlining the experience for editors.

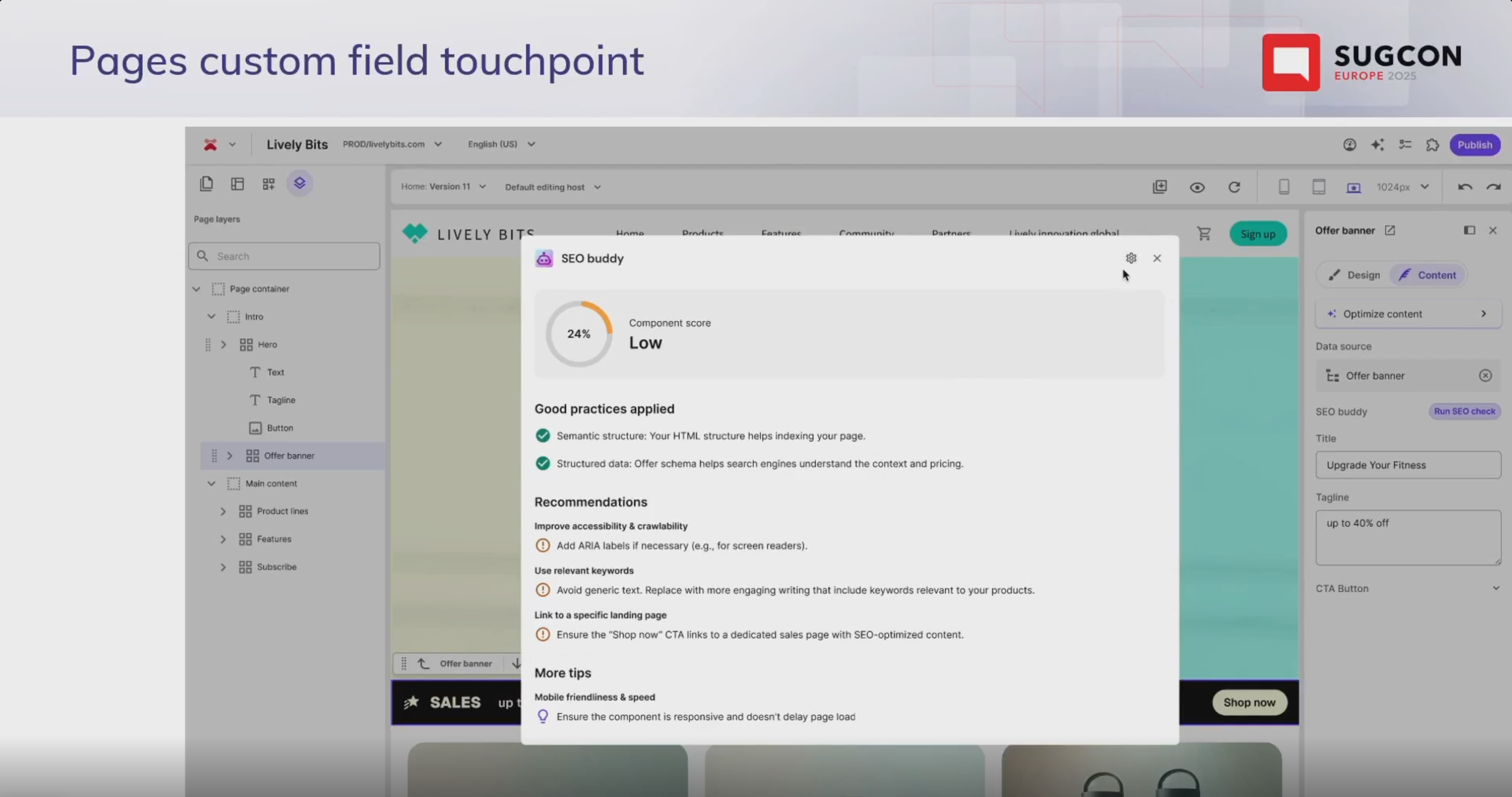
Custom Fields in Pages
This is for input-based use cases within the Pages experience.

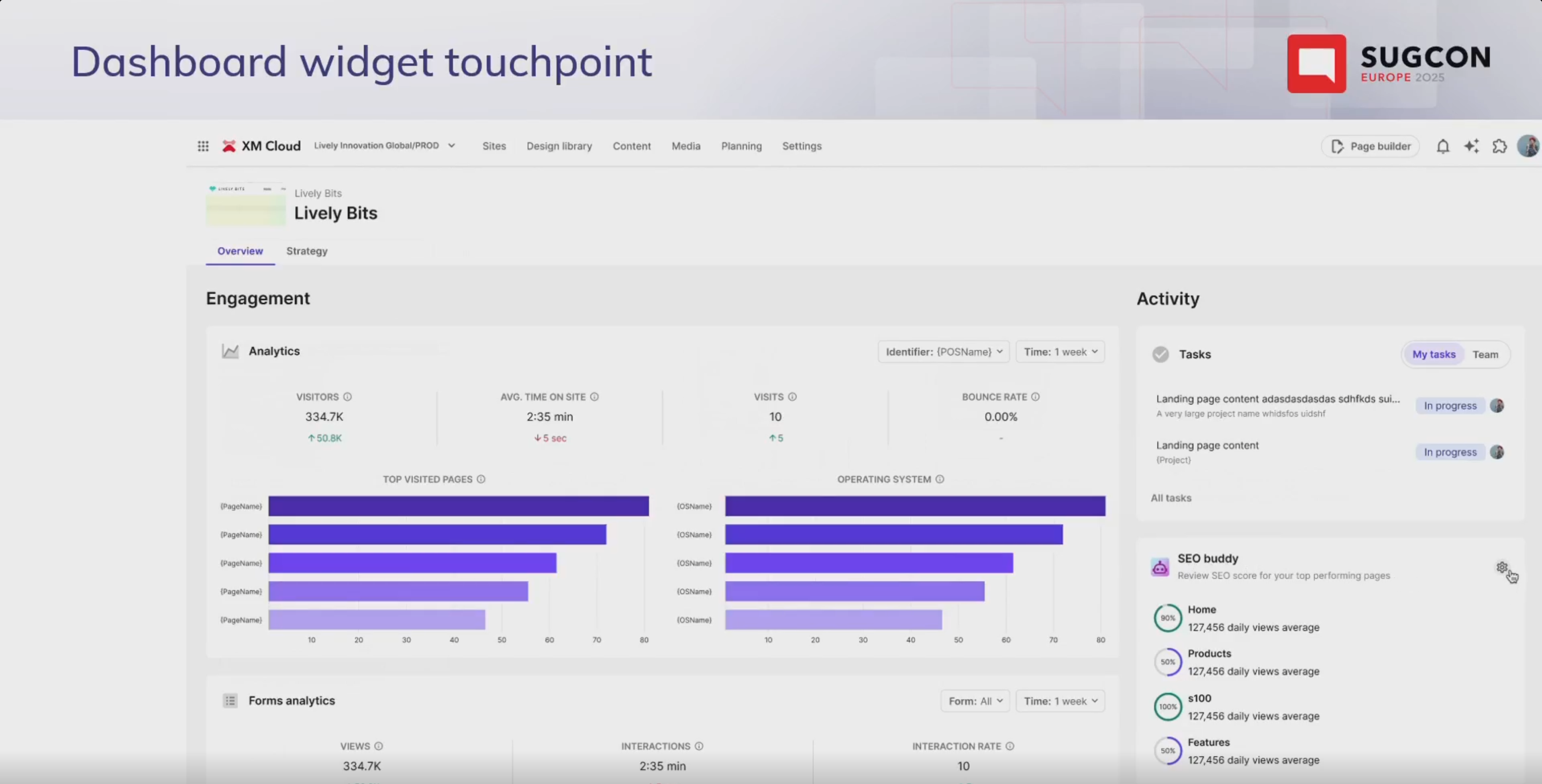
Dashboard Widgets (Coming Soon)
Embedded widgets within the site dashboard to enhance analytics, content performance tracking, or data integration.

Current SDK Features & Capabilities
The Sitecore Marketplace SDK provides developers with all the tools and APIs to build secure, scalable, and extensible apps that feel native to the Sitecore ecosystem. From full-screen hosted applications to embedded iFrame widgets, the SDK is built with developer experience and enterprise extensibility in mind.
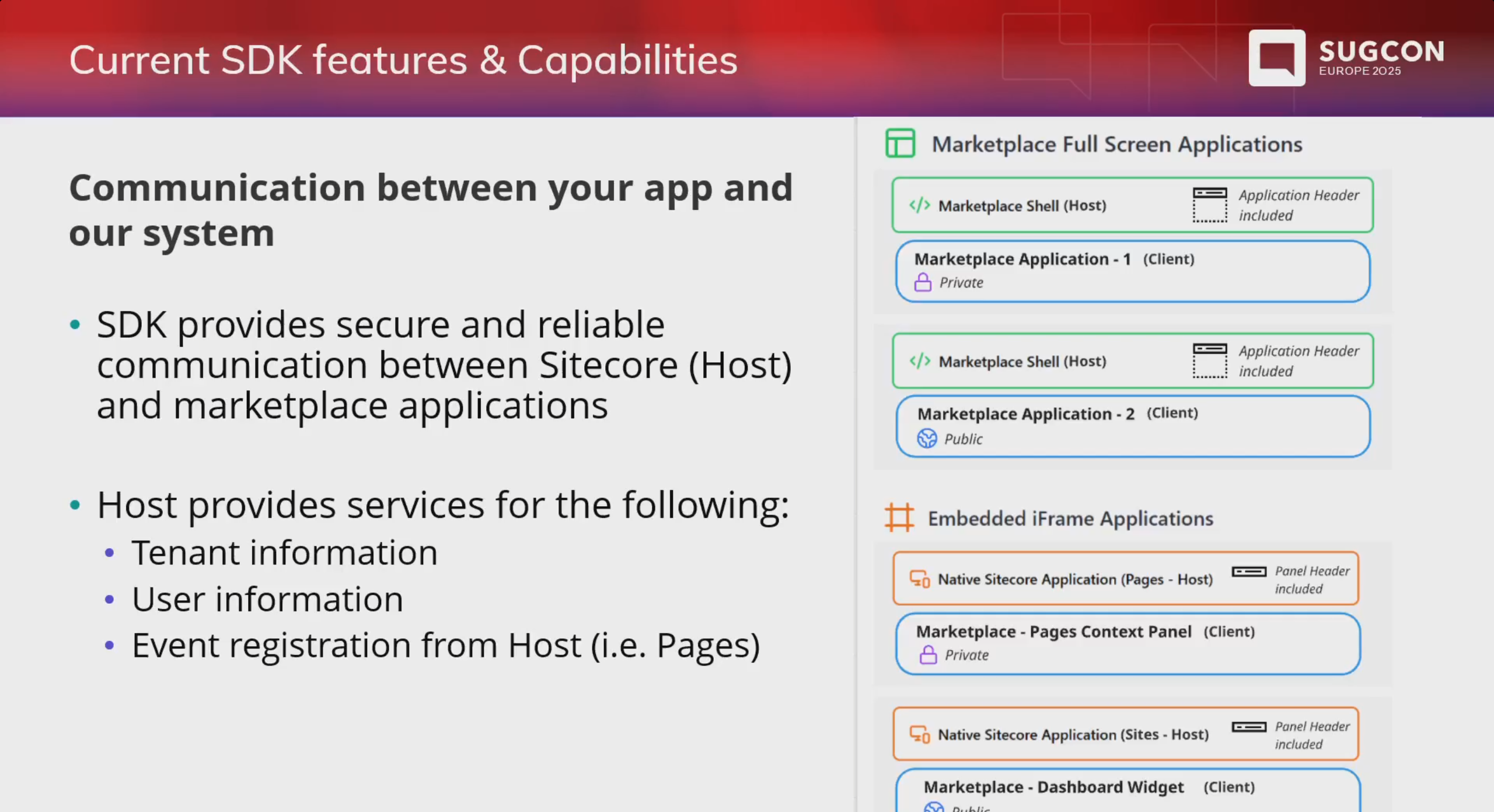
Secure Communication Between Your App and Sitecore

The SDK provides secure, event-driven communication between the Sitecore host (e.g., Pages or Cloud Portal) and your Marketplace application. Whether you’re building a full-screen experience or an embedded widget, the host shell handles:
- Tenant identification
- User information and personalization
- Event registration and propagation (e.g., page selection, version change)
Applications are rendered either as:
- Full-screen experiences, hosted in the Marketplace Shell
- Embedded iFrame applications, such as Pages context panels or Dashboard widgets
This enables seamless UX consistency and integration with the broader XM Cloud environment.
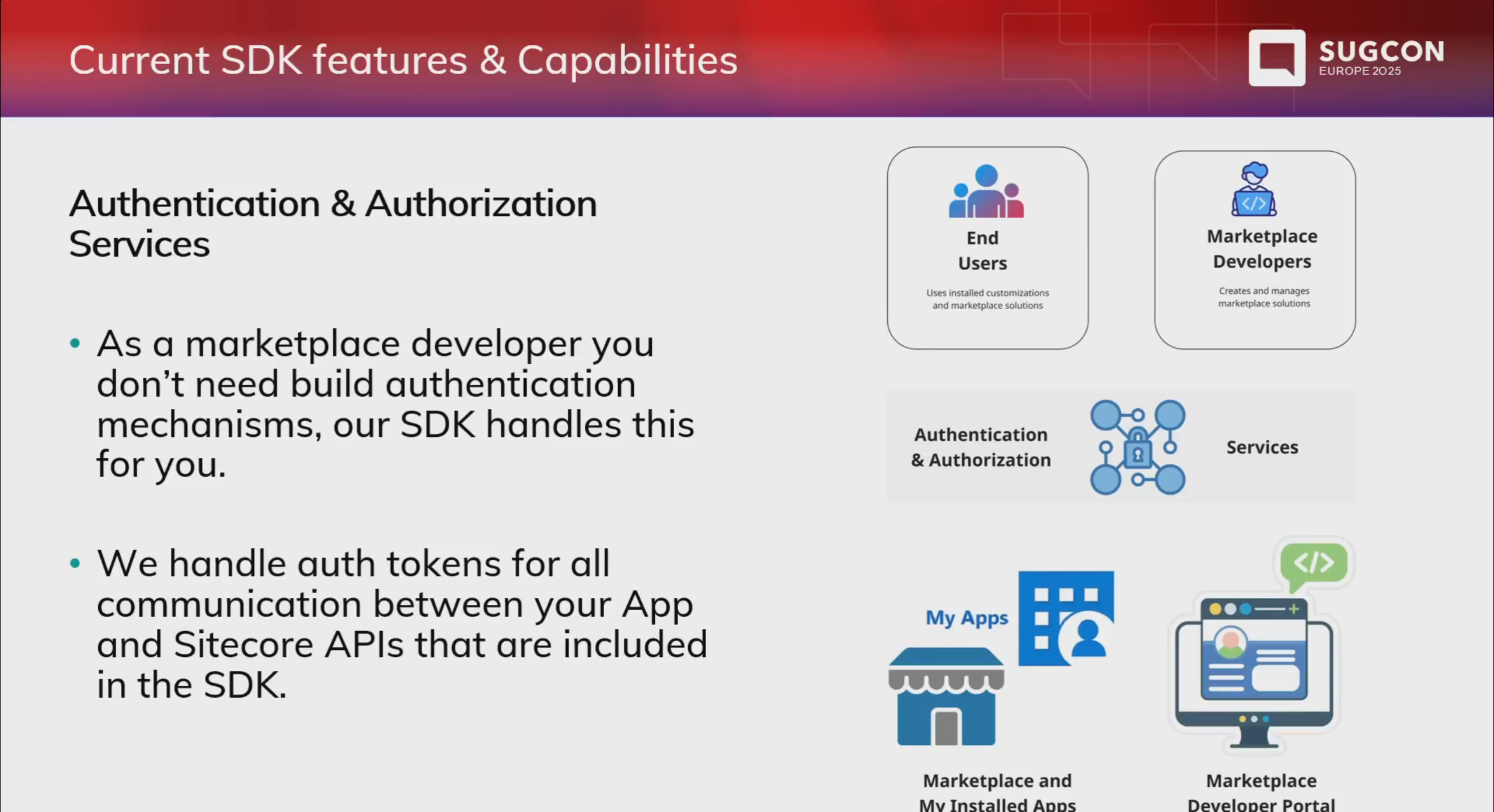
Authentication and Authorization Services

Developers no longer need to implement their own auth mechanisms. The SDK:
- Handles all authentication and token management for you
- Authenticates against Sitecore’s identity system
- Supports both Marketplace developers and end users with secure access to APIs
- Manages token lifecycle and permission scopes under the hood
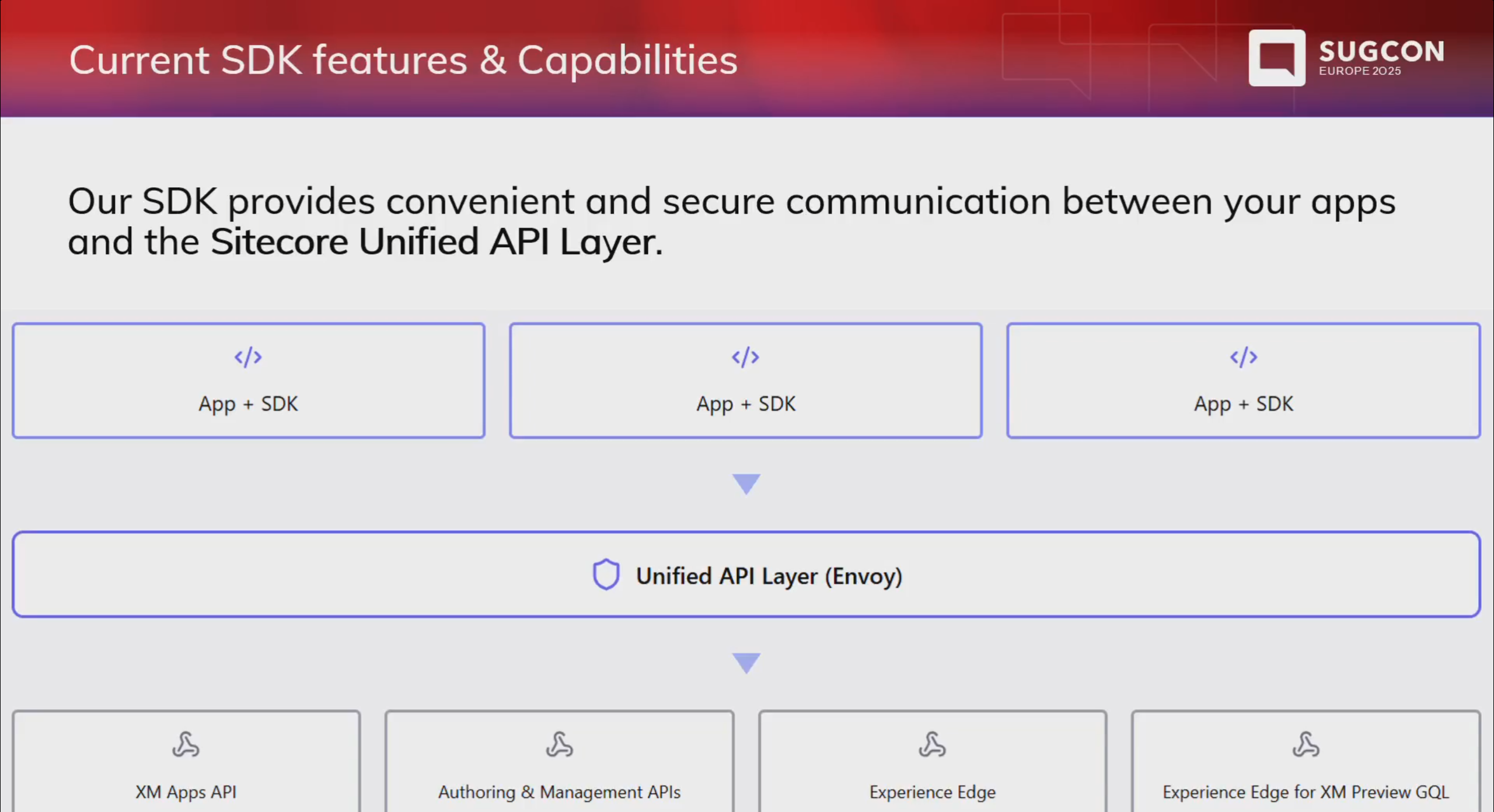
Unified API Access via SDK

The SDK acts as a secure bridge between your application and Sitecore’s Unified API Layer (Envoy), giving your app safe and consistent access to:
- XM Apps APIs – used by native Sitecore apps like Pages and Sites
- Authoring & Management APIs – for content editing and publishing
- Experience Edge and Preview Edge GraphQL APIs – for querying and delivering headless content
This architecture enables a clean separation of concerns while providing powerful backend access from within your app.
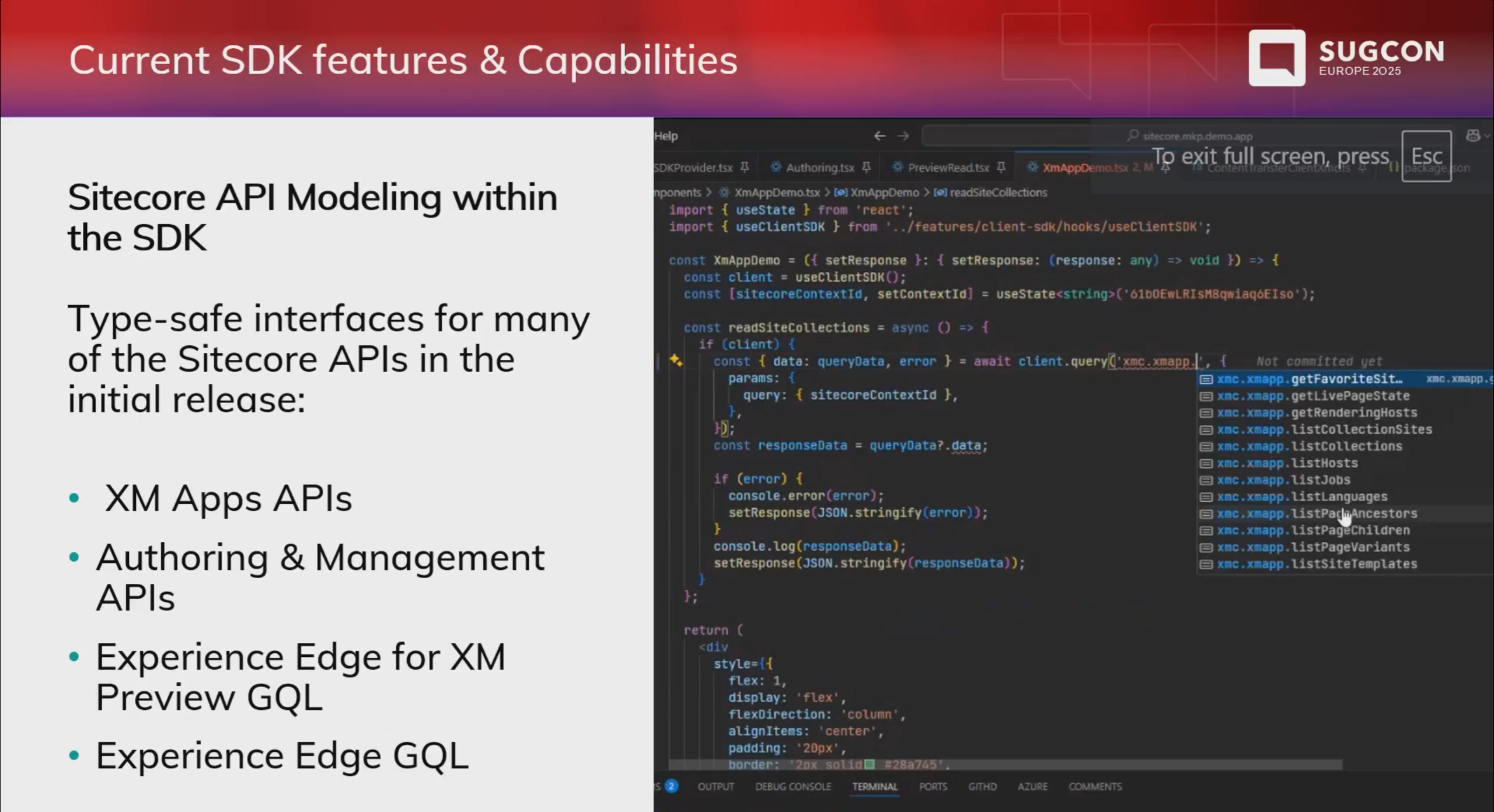
Strongly Typed API Modeling

The SDK includes type-safe interfaces that provide:
- IntelliSense and autocomplete while developing
- Error reduction and more predictable integration
- Support for the most common Sitecore APIs in the initial release, including:
- XM Apps APIs
- Authoring & Management APIs
- Experience Edge GQL
- Experience Edge Preview for XM
This makes development faster, more robust, and much easier to maintain.
Hosting and Local Development Support

While Sitecore provides the host shell and API layer, Marketplace developers are responsible for hosting their apps. The SDK supports:
- Localhost-based development with full connection to XM Cloud
- Easy setup for local testing, debugging, and QA
- CLI-based app scaffolding and lifecycle management (coming soon)
This gives developers flexibility over deployment strategy while offering a smooth developer experience from the first line of code to production rollout.
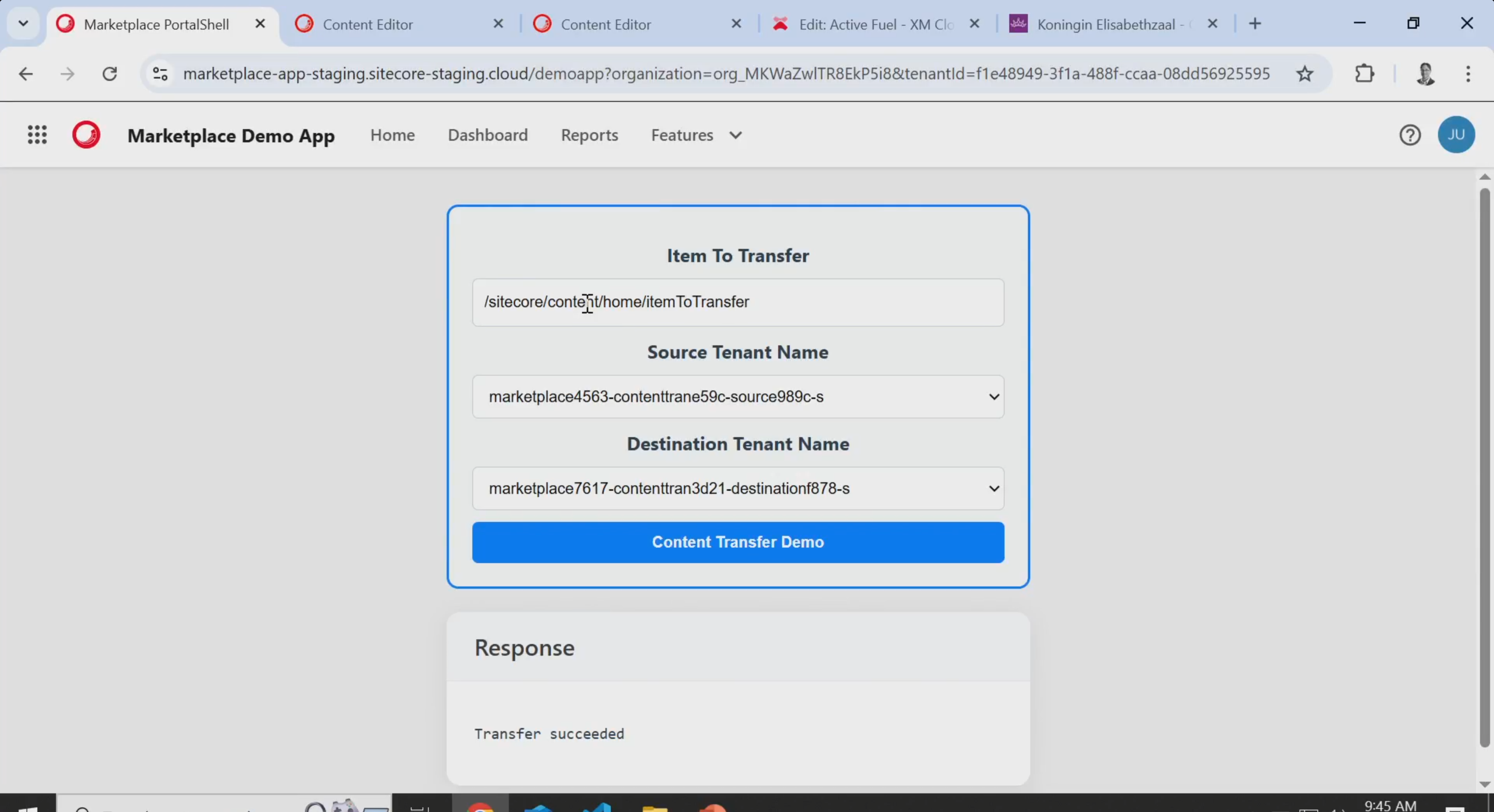
Real-World Use Case: Content Transfer App Demo

A demo application was built internally using the SDK. Key features included:
- Selecting source and destination tenants
- Executing a content transfer between XM Cloud environments
- Responding to user context and environment changes
This hands-on demo showcased how intuitive and capable the SDK is for building full-featured, responsive apps.
Roadmap Milestones
Milestone 2: Early Access Expansion
- App registration, submission, and feedback loops
- Developer profiles and portal
- App upvoting and requesting features
- New SDK touchpoints
- CLI enhancements
Milestone 3: General Availability
- Marketplace open to everyone
- App request/approval workflows for enterprise admins
- Public app visibility with install control
- GitHub integration and security scanning
- Expanded SDK support for Content Hub, CDP, Personalize
- More hosting providers
- Updated to BLOK design
Early Access Developer Program
Sitecore is actively working with:
- Technology Partners (e.g., TransPerfect)
- Solution Partners (e.g., SEO, accessibility, regulation tools)
- Independent Developers (via MVPs and community members)
- Internal Sitecore Teams are building native and co-sponsored apps
The program aims to launch the Marketplace with a rich catalog of useful, high-quality apps from day one.
Sitecore also emphasized its intent to help avoid duplication by coordinating ideas and tracking in-development apps within the early access ecosystem.
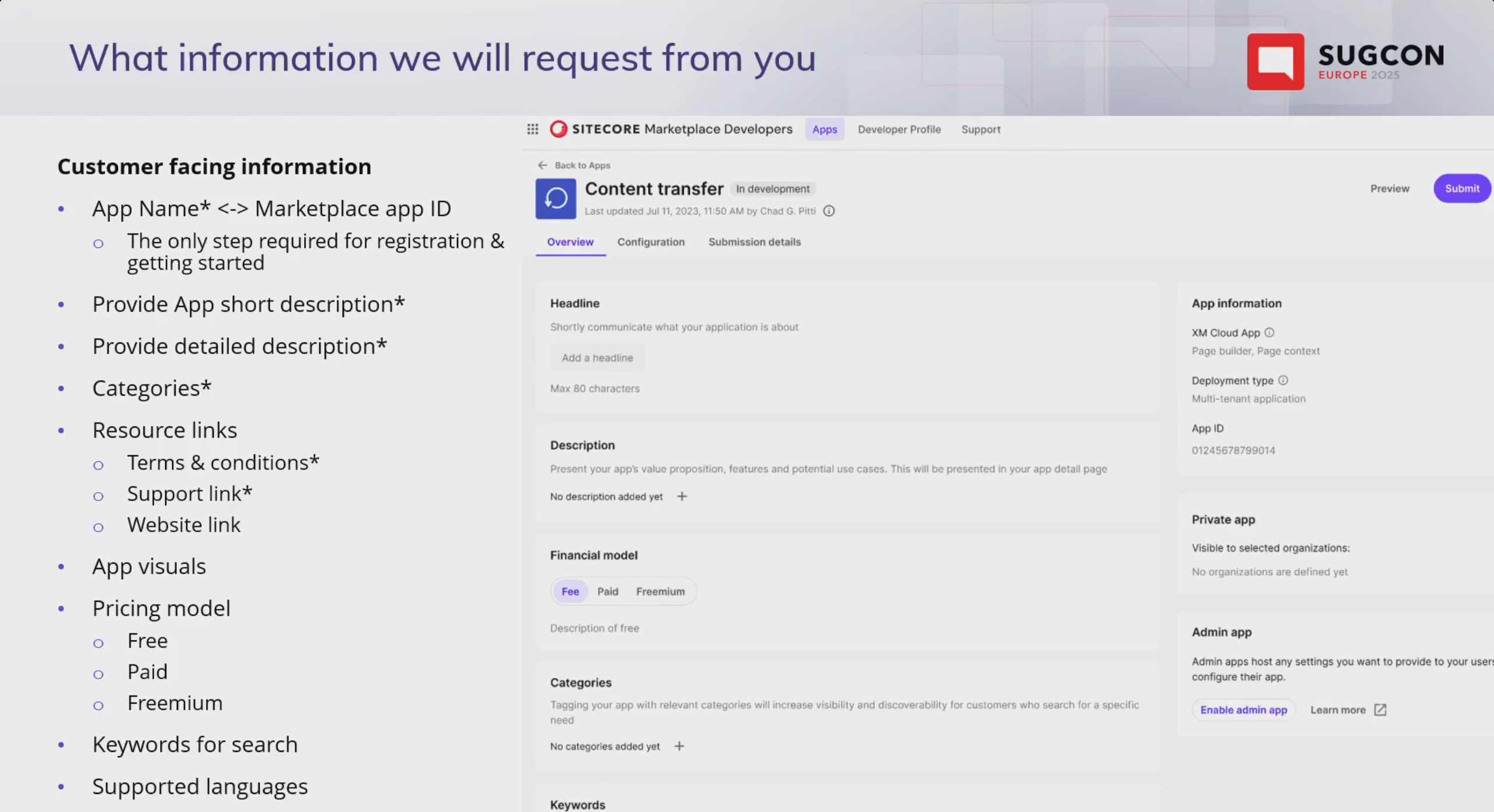
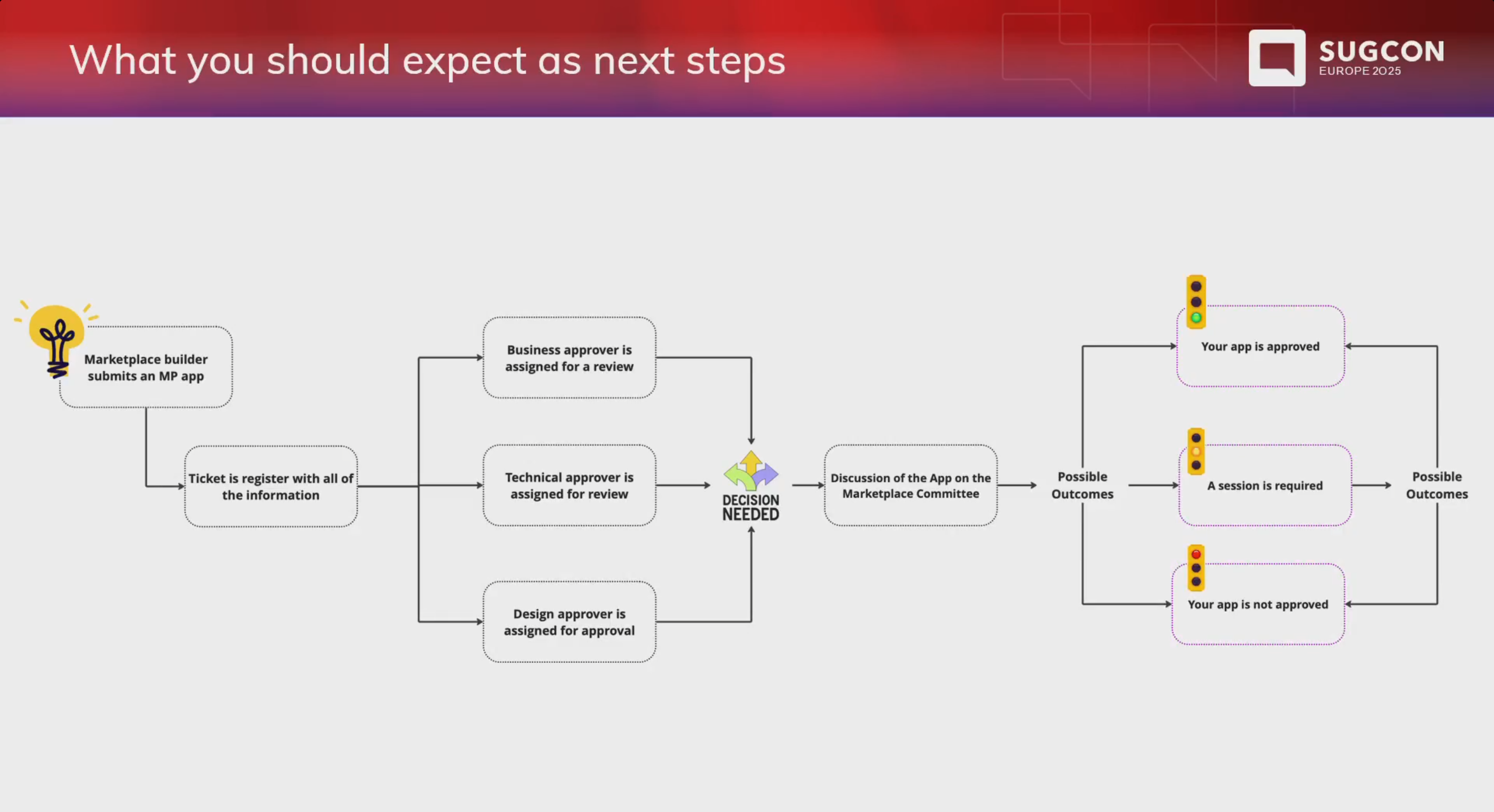
App Submission Process

Publishing a public app to the Marketplace requires:
- App Registration
Developers submit a name and receive a Marketplace ID. - Submission Requirements
- Short and detailed descriptions
- Visuals (screenshots)
- Support and legal links
- Pricing model (free, freemium, paid)
- Keywords and supported languages
- Approval Workflow
- Business Review (use case, value)
- Technical Review (security, integration)
- Design Review (UX and alignment with Sitecore’s visual system)

Feedback is provided within 1–2 weeks, and apps needing revisions are prioritized once resubmitted.
The Sitecore Marketplace represents a significant evolution in how the Sitecore ecosystem will scale and innovate. It’s more than just a plugin store. It’s a platform for collaboration, composability, and faster delivery of business value.
With flexible SDKs, clear app guidelines, and a strong focus on user experience, Sitecore is making it easier than ever for developers to build, distribute, and monetize their innovations.
If you're interested in participating in or testing the SDK, contact the Sitecore product team or watch for updates as the early access program expands.

Akshay Sura
Akshay is a nine-time Sitecore MVP and a two-time Kontent.ai. In addition to his work as a solution architect, Akshay is also one of the founders of SUGCON North America 2015, SUGCON India 2018 & 2019, Unofficial Sitecore Training, and Sitecore Slack.
Akshay founded and continues to run the Sitecore Hackathon. As one of the founding partners of Konabos Consulting, Akshay will continue to work with clients to lead projects and mentor their existing teams.



Share on social media