Structuring your Sitecore Serialization items
Elena Petrashen - Senior Sitecore Developer
26 Jul 2022
In this post I will go through several structural choices on where you can position your serialized items within a Sitecore solution. I will explain the ways you can override the default serialization path and use a module token to have a clearer image of the content you have serialized.
Sitecore’s Default Approach
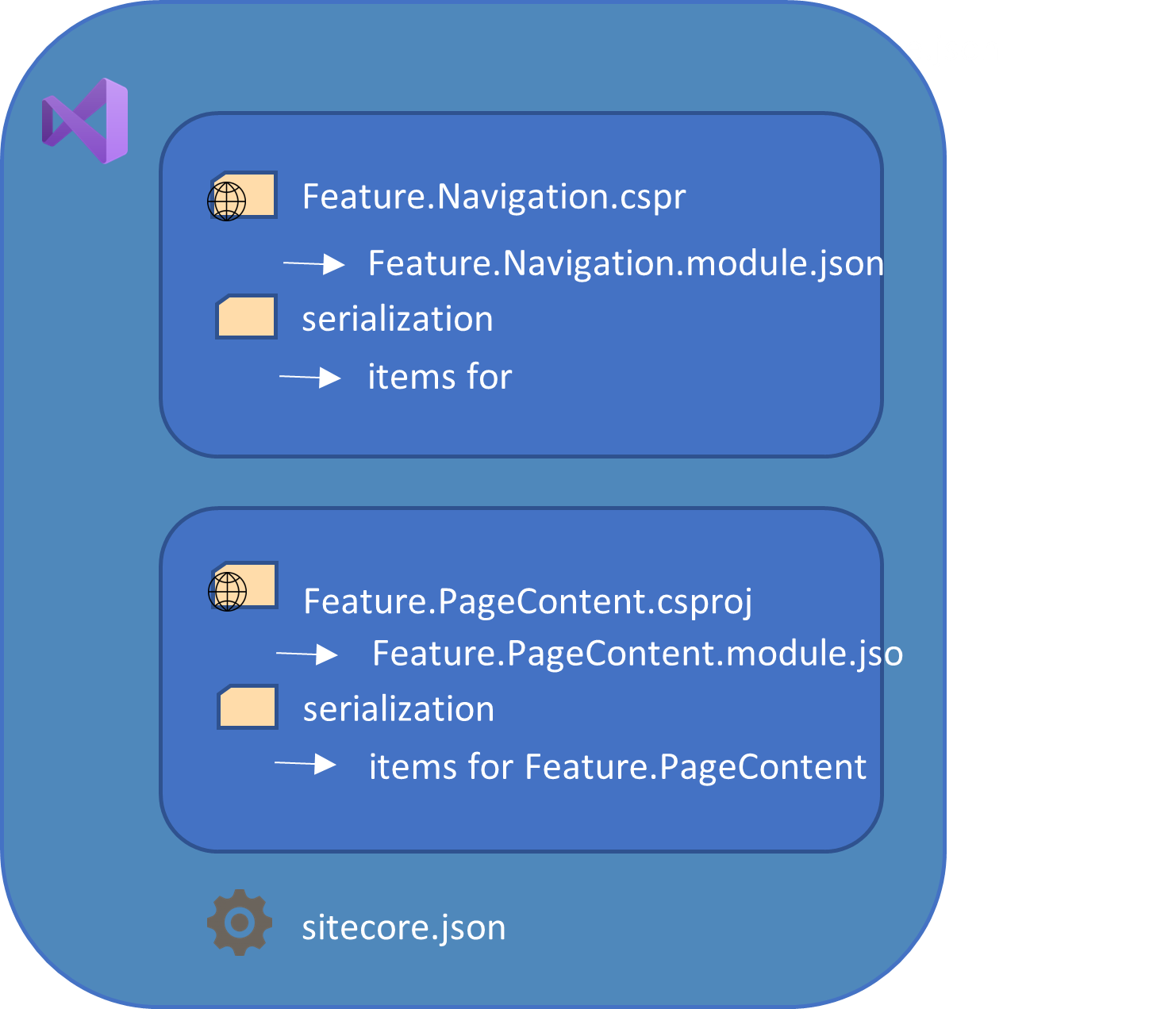
Having items for each module inside the project folder appears to be Sitecore’s default approach as per Sitecore documentation. The serialization folder is located among the project files, and all the items logically related to the module content are also found there.
1{
2"$schema": "./.sitecore/schemas/RootConfigurationFile.schema.json",
3 "modules": [ "src/*/*.module.json" ],
4 "variables": {},
5 "serialization": {
6 "defaultMaxRelativeItemPathLength": 120,
7 "defaultModuleRelativeSerializationPath": "serialization"
8 }
9 }
Having the items at the root of the solution
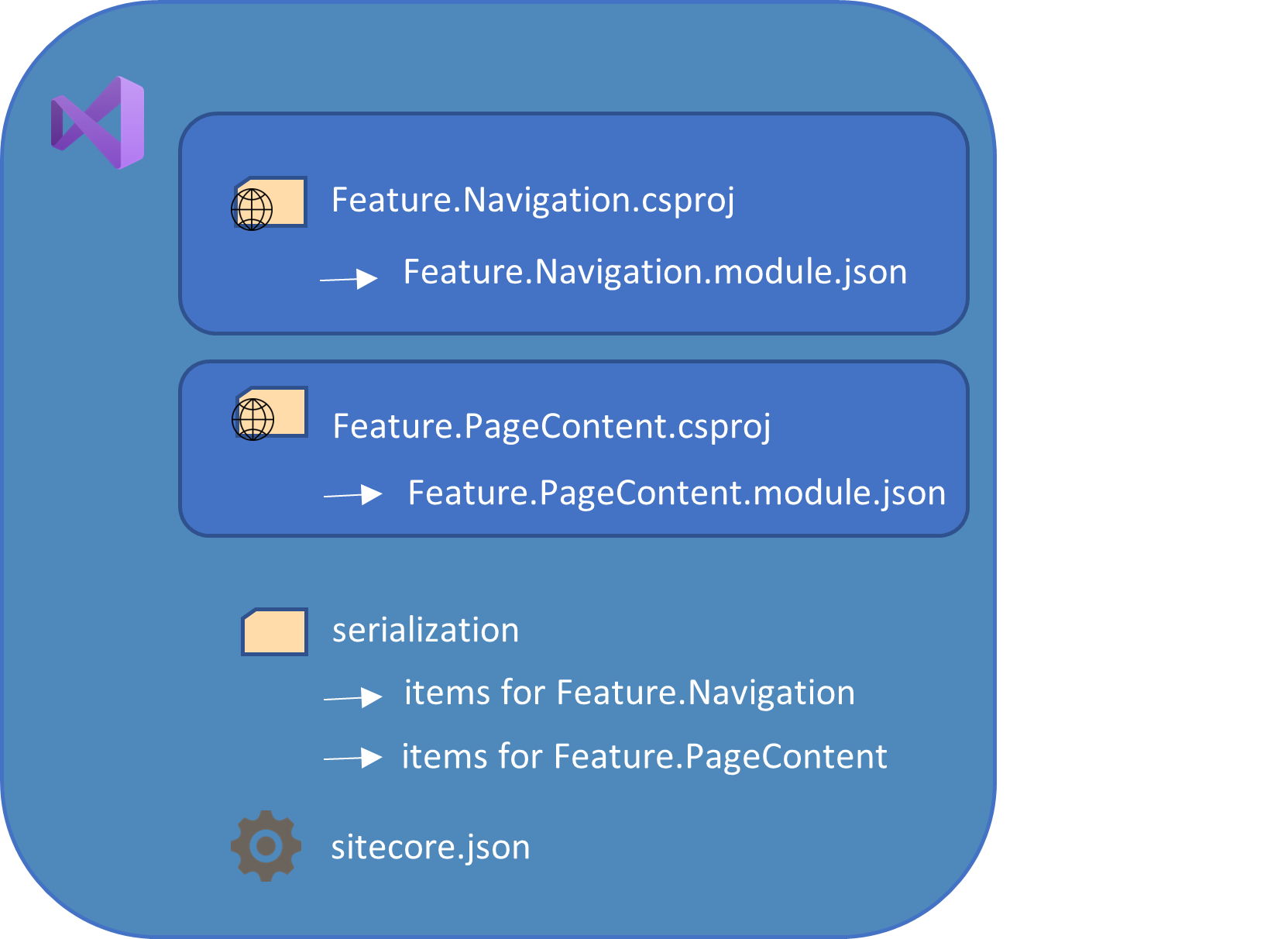
It might be that you prefer to have your serialized items separately from the code. If you choose for your serialization folder to be at the root of the solution you can use ~ for root.
1{
2 "$schema": "./.sitecore/schemas/RootConfigurationFile.schema.json",
3 "modules": [ "src/*/*.module.json" ],
4 "variables": {},
5 "serialization": {
6 "defaultMaxRelativeItemPathLength": 120,
7 "defaultModuleRelativeSerializationPath": "~/serialization"
8 }
9 }
Overriding the default serialization path
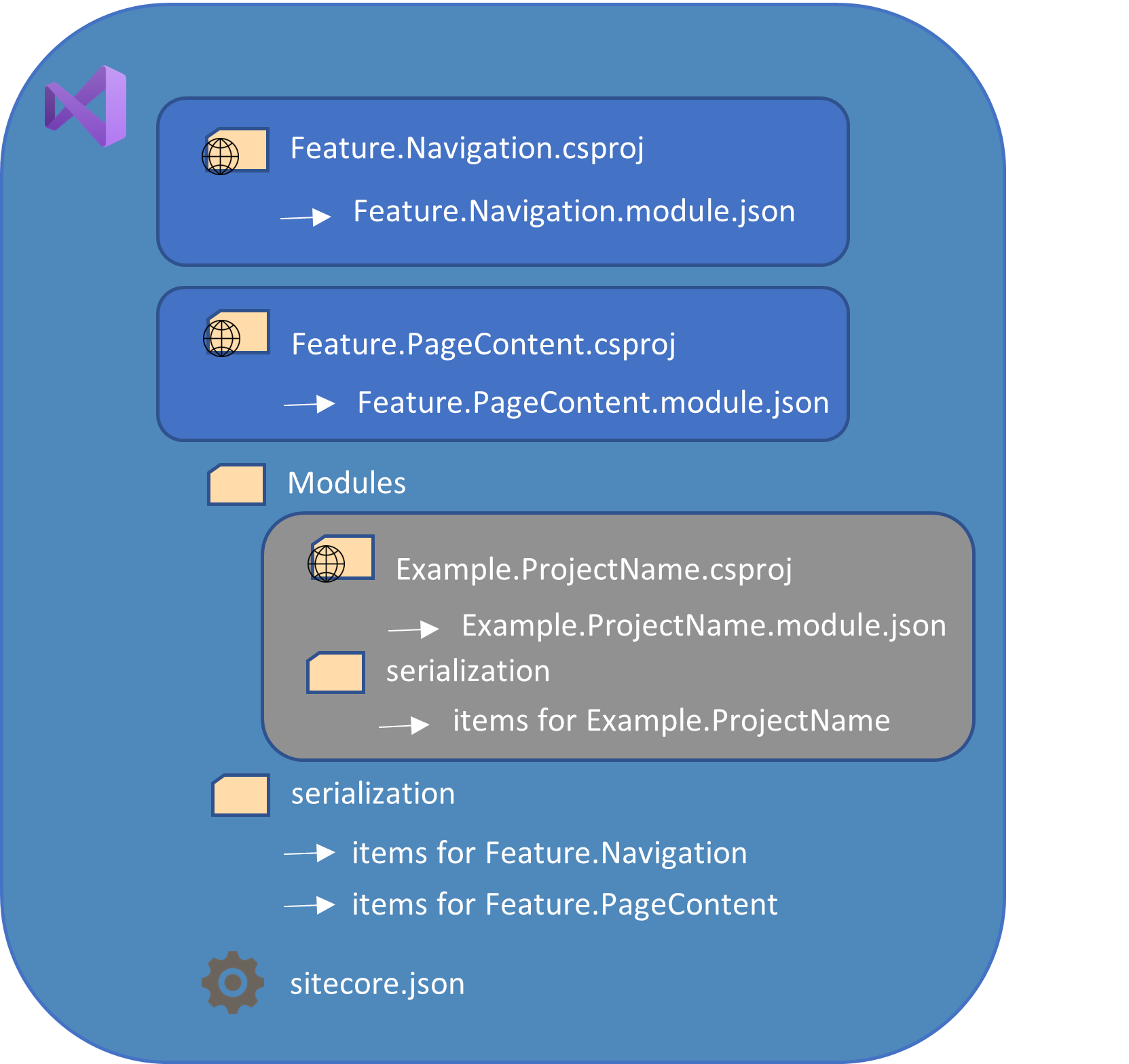
It might be that having all your modules use the default serialization path is not convenient. For example, you might have a third-party module in your code that is in a dedicated folder – and you would prefer that the items relating to it are serialized within that module while having the rest at the root level. Here is the way you can override the defaultModuleRelativeSerializationPath value for this module in particular - you can specify this in the "paths" element of the "items" property at the module level:
1{
2 "namespace": "Example.ProjectName",
3 "items": {
4 "path": "serialization",
5 "includes": [
6 {
7 "name": "ProjectName.Templates",
8 "path": "/sitecore/templates/ProjectName"
9 },
10 {
11 "name": "ProjectName.Renderings",
12 "path": "/sitecore/layout/Renderings/ProjectName"
13 }
14 ]
15 }
16}
Note: As this text is being written, this functionality along with the $(module) token is not covered in Sitecore documentation regarding SCS but it has been confirmed by Justin Vogt on Sitecore Community Slack it indeed works that way and hopefully it will be covered soon.
Using the $(module) token
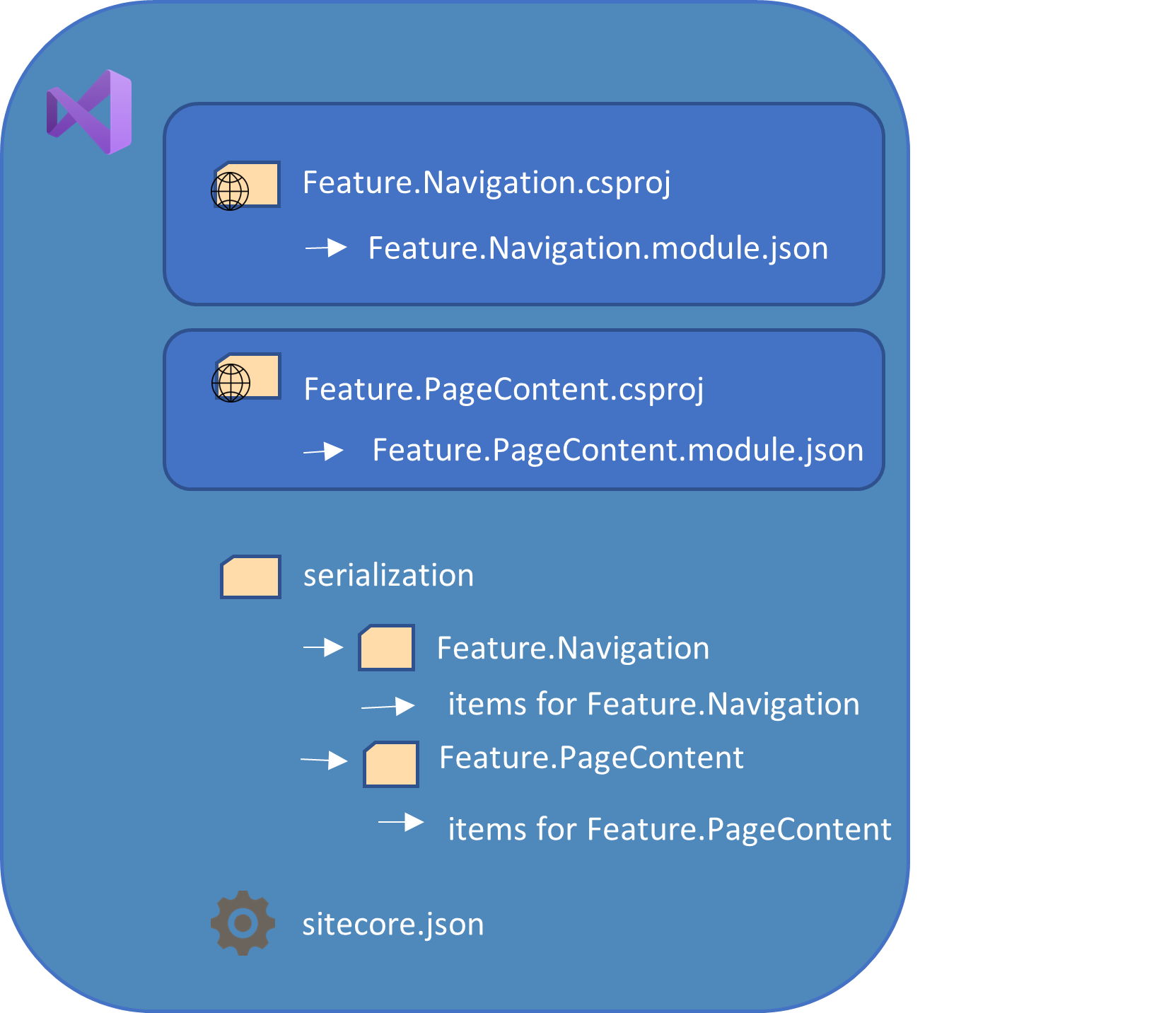
Especially if you have your serialization files in a separate folder, it is helpful to have namespace added as an additional parent folder name. That way if something goes wrong you can track the module causing problems more easily. Here is how you can achieve it:
1{
2 "$schema": "./.sitecore/schemas/RootConfigurationFile.schema.json",
3 "modules": [ "src/*/*.module.json" ],
4 "variables": {},
5 "serialization": {
6 "defaultMaxRelativeItemPathLength": 120,
7 "defaultModuleRelativeSerializationPath": "~/serialization/$(module)"
8 }
9 }For example, this is how it will look if you keep your module name the same as the project it is related to:

Conclusion
Sitecore Content Serialization is a great, relatively new (available with version 10.0) tool to serialize content items, in and out of your Sitecore instance. Sitecore serialization has enough flexibility with items-positioning to accommodate your solution structure and the way you choose to have them located.




Share on social media