Sitecore Component Level Testing
Sowmya Reddappa - Quality Assurance Engineer
22 Nov 2023
In the dynamic world of web development, ensuring the reliability and functionality of Sitecore components stands as a paramount necessity. In Sitecore, a component refers to a modular and reusable unit of content functionality. Components are building blocks that allow developers & content authors to create and customize the layout of the web pages. These components can include various elements such as text fields, buttons, images, forms, navigation menus, and many more. Thorough testing of these Sitecore components is crucial to ensure their functionality and reliability. In this blog post, we will discuss the importance of testing Sitecore components and provide step by step guide to effective testing strategies.
Why Test Sitecore Components?
Functionality
Rigorous testing guarantees that components function seamlessly, preventing unexpected glitches and enhancing overall performance. Testers can detect, errors, or unexpected behaviors early and reduce the likelihood of issues reaching the production environment.
Consistence User Experience
Testing ensures that each component aligns with your design standards, providing users with a polished and professional interface.
Scalability
As website evolves, so do Sitecore components. Testing is instrumental in ensuring these components scale gracefully, maintaining optimal speed and responsiveness.
Types of Sitecore Component Testing
Unit Testing
It focuses on verifying the correctness of each component. Break down components into units for focused testing, ensuring individual functionalities work flawlessly.
Integration Testing
It is concerned with the interactions and collaborations between multiple components. It ensures that these components work harmoniously together when integrated into a larger system.
End-to-End Testing
E2E testing involves validating the complete user journey or a specific business process that spans multiple components. It assesses the overall functionality and user experience of the application.
A Simple Example
Let’s consider a simple example, to test adding a panel with primary & secondary CTA buttons with nudge text and also adding a separate background image for Desktop and Mobile versions.
Component: MixedContentPanels
This Sitecore component is responsible for rendering a panel with CTA’s, background images, Title, description, etc. on a webpage. It retrieves details from the data source and displays them on a webpage.
Test Scenario1
Verify the CTA’s button, background images render correctly with a given set of data.
Login to the Sitecore CMS server

Click on Content Editor
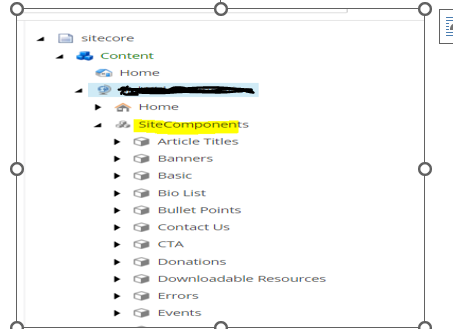
Navigate to the Sitecore components Under Content

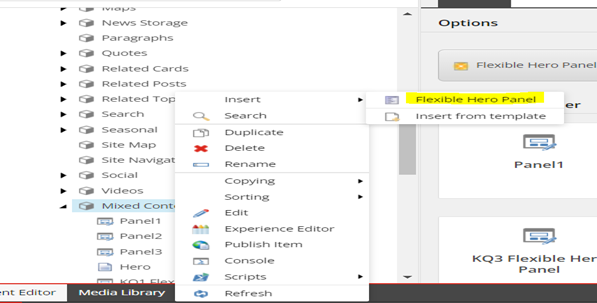
Select MixedContentPanels and Add a new item to the component by Right Clicking -> Insert->Flexible Hero Panel

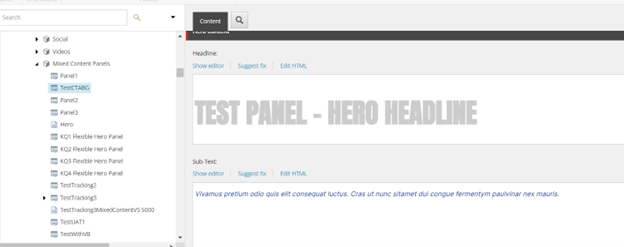
Enter the Name as” TestCTABG”
In the Content Section, add the test data to be presented in the Panel.

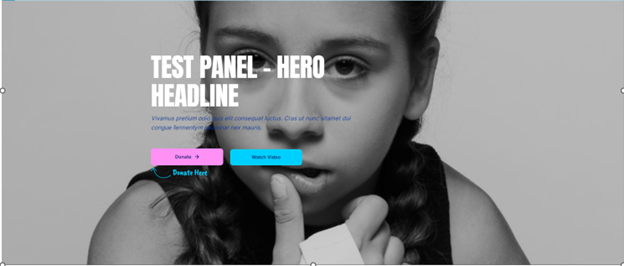
Click Publish->Experience Editor, Add this component to the Webpage
Click Publish ->Preview

Note: You can also edit the content in the experience Editor.
Test Scenario 2
Verify the CTA’s, text, images etc. integrates correctly with the overall webpage structure.
- Sleect your content item
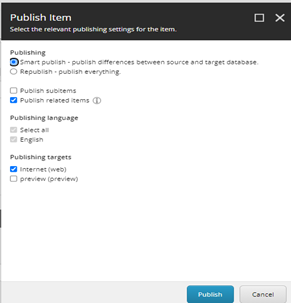
- Navigate to Publish -> Select the Option Publish Item
(Publish item - publishes the item you select in the Content Editor)

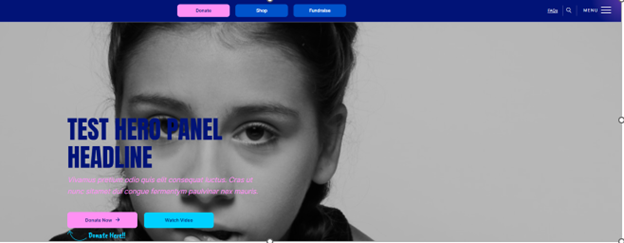
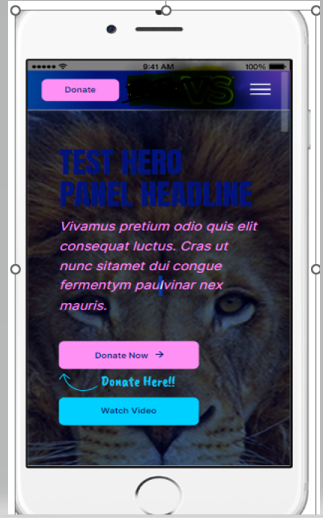
Once Publishing is done, open the site URL to check your component content items integrates on the webpage.
Desktop:

Mobile:

In summary, the comprehensive testing of Sitecore components is a proactive measure that enhances the quality, reliability, and performance of the Sitecore platform, contributing to a positive user experience and the overall success of the project.

Sowmya Reddappa
I have more than ten years of experience in developing and testing software systems for Banking, Retail, and Energy domains. Good knowledge of creating Test plans, Strategy documents, test scenarios, test cases, test data, and completion reports to ensure complete and exhaustive test coverage. Experience in creating test scripts using Selenium Web driver.
I played roles like L3 support, Software Tester, Test Lead, Automation Tester, Test Coordinator, and UAT, which helped me gain immense knowledge on applications, methodologies, and processes, and tackle the challenges.



Share on social media