Sitecore 10.1 Cache Strategies
Hedipo Menezes - Senior .NET Developer
3 Apr 2021
In Sitecore, the HTML cache is used to cache renderings/content (or pieces of the page), not the whole pages and normally HTML cache is useful to improve the performance of the websites. It is common to see performance-related issues because of a bad or no cache configuration.
Sitecore 10.1 provides caching and cache clearing strategies out of the box for different scenarios with a new option that gives you more flexibility on the cache clearing strategy.
Starting with all the cache options that do not need config changes, let’s take an overview of what these options are and some use cases for that.
Directly on the Item:
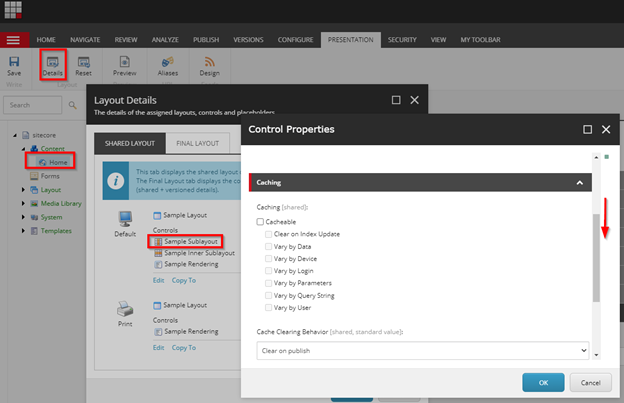
To enable cache in Sitecore is easy, you just need to go to the item presentation details (if the cache is only for this specific Item) or on the Rendering to set for all items that use this rendering.
Content Editor > Page Item > Presentation Details > Click on the rendering.
This option will work only for this one item and one instance. This is generally not recommended and usually something that your content authors really should not need to know about.

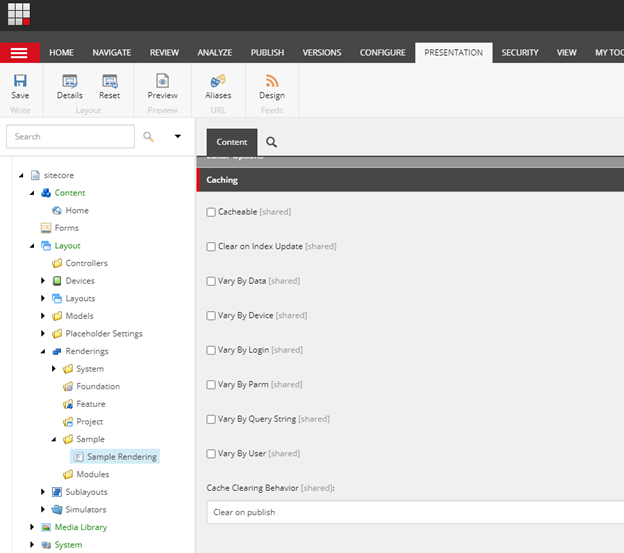
Directly on the Rendering:
Content Editor> “sitecore/layout/Renderings/*” select the rendering that you want to configure the cache on.
All the Page Items that use this rendering will use this configuration if you do not override it directly on the Page Item. This will ensure that caching is applied consistently throughout the site and behave as you expect it to. Making changes later also means it is automatically reflected in all instances of the component.

Now that you know where to find the cache settings, let’s see the options and some use cases.
Cacheable
It basically says to Sitecore that this component should be cached - to use caching you need to enable this. This option should be enabled for the Vary by options to work. With only this setting enabled Sitecore will create a cache for this rendering and will use it to show same content every time that the component is used across all pages. Sometimes we cannot use cache because we need some changes on the page/rendering for different user for example, if you have the name of the user on the Header of the page, you can’t cache this rendering, otherwise all the users will be the same name when it renders. For example, if you have a component like this then you would not want to cache it directly.

To solve this problem Sitecore gives us some options so we can continue using the cache, but also have variations of this cache, like:
Vary by Data
This means that Sitecore will cache based on the Datasource of this rendering (or the current Context Item if no Datasource is set). It is very useful when you have content/renderings that do not change much, like a Footer, a Header, Privacy, other Terms pages, and also when you have Components such as Card Listing with Title and Images based on a data source. The components will be cached based on a unique cache key, made up of the current site, language, rendering id, and item id. If you have the same rendering but the data source is another item it will create a new cache for this piece.
Vary by Device
The concept here is more or less like above, but here we are saying to Sitecore to create a different cache entry for different devices, and it will depend on if you set up more than one device in Sitecore. Most of the sites are responsive these days so maybe it is not used as much.

Vary by Login
If you select this, Sitecore will cache two copies of this rendering, one for authenticated users, and one for unauthenticated users, it is useful when you have different contents for logged and anonymous users.
Vary by Parameters
This will say to Sitecore to cache different copies of the content based on the “Rendering Parameters”. It is useful when you want to use Sitecore parameters to create different ways to show some content, like if you want to use here to add color or also use a rendering parameters template to create a rendering based on this.

Vary by Query String
Selecting this Sitecore will cache different pieces for each query string that you have. So if you have a page that renders based on the query string for example the Search Page, can use that if you search text, the results page, and selected filters as a query string.
Vary by User
Here Sitecore provides a way to solve the problem when we want to use the cache, but we need to show different users information for example, as the name of the authenticated user on the Head or something like this, this way Sitecore will create a cache for each username showed there. Be careful with this option though, if you have a lot of users on the site it can cause your cache sizes to grow very large.
This what Sitecore 10.1 provides as out of the box for cache content in different ways and it covers basically everything that most of the sites will use, but if you need you can extend that and create (programmatically) new rules to create cache. Now let’s talk about the other checkbox that we have there, it’s about when the cache will be refreshed and when Sitecore will clear that to create a new cache entry, we have basically a couple of options; one simpler and one a quite more complex.
Clear on Index Update
Sitecore will clear the cache when we update the index, this is very useful when we use content that depends on the index to be rendered, like for example search related pages.
Cache Clearing Behavior: the new approach in Sitecore 10.1
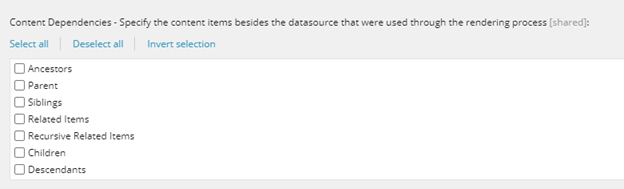
There is a new feature in Sitecore 10.1 to only partially clear the cache when a publish occurs; previously it would clear the entire HTML cache. With this option, we can tell Sitecore to follow some behaviors to clear the cache on every publish or only clear it if a related content item was published. Also, we can tell it to not just clear it's own cache during a publish but also set up dependencies between related items that may have been used in this component when it was built. Some use cases could be for header or footer components, which rely on a lot of items to build up and so could be cleared on every publish. But another component like a hero component should only be removed from the cache when its Datasource item is updated and published. Another new feature here is that you can create content dependencies to clear this cache with providing some great possibilities to improve the cleaning strategy without any programmatic work when a related item is published.


With this, we covered what Sitecore 10.1 has out of the box for cache strategies and some of the use cases. Cache is not only useful but important if want that your Sitecore site to achieve the best performance for your visitors. The various caches in Sitecore are probably one of the most important things related to performance issues, so if you are having issues then you should ensure that they have been set up correctly! Also, ensure that this is planned for during development if you can want to avoid problems in the future. If you didn’t then the good thing is that it is not hard to change, or improve, or add more caches strategies to the content to be cached. You can read more about the different cache settings in the Sitecore documentation.




Share on social media