Mastering Multibrand Development: How Sitecore XM Cloud and Monorepos Streamline Complexity
Akshay Sura - Partner
22 Jan 2025
We often work with multibrand enterprise customers, and the challenge is to organize the code.
Some of the challenges include:
- Do we have multiple repositories or a single repository?
- How do we style the components so that all brands do not look alike?
- How do we have code that does not affect brands when we only need to deploy one brand?
Tools such as Sitecore XM Cloud, monorepos, Vercel, and Next.js give developers a great opportunity to build applications that are robust and scalable. Let us discuss how to best leverage the tools, with an emphasis on the advantages of using mono repositories, and how they work with Vercel and Next.js.
Sitecore XM Cloud is a leading Composable DXP (Digital Experience Platform) that features an API-first approach. Developers can use it to create engaging, personalized digital experiences while achieving great performance and uptime.
Advantages of a Monorepo
A monorepo consolidates all your project’s code. Backend, frontend, and shared libraries, into a single repository.
It is great for Next.js XM Cloud projects since:
Coded Centrally: Eases the management of shared code between Sitecore and Next.js.
Simplistic Updates: Allows updates across the application.
Simplified CI/CD: Works perfectly with Vercel and other tools for deployment.
Enhanced Developer Team Collaboration: Collaboration has become more productive across teams working on various features of the application.
Multi-Brand Support: Monorepos are very helpful in dealing with multiple brands or sites that work with Sitecore. A repository containing all brand-specific front-end applications, as well as shared components, allows teams to work on different brands without repeating work for each brand.
Aids Large Teams: Monorepo serves better coordination, shared testing, and standardization among multiple development teams within a single repository. Given the set branching schemes and CI pipelines, they also ensure that one team's contribution does not obstruct a different team's progress.
How To Structure A Monorepo For Sitecore XM Cloud And Next.js
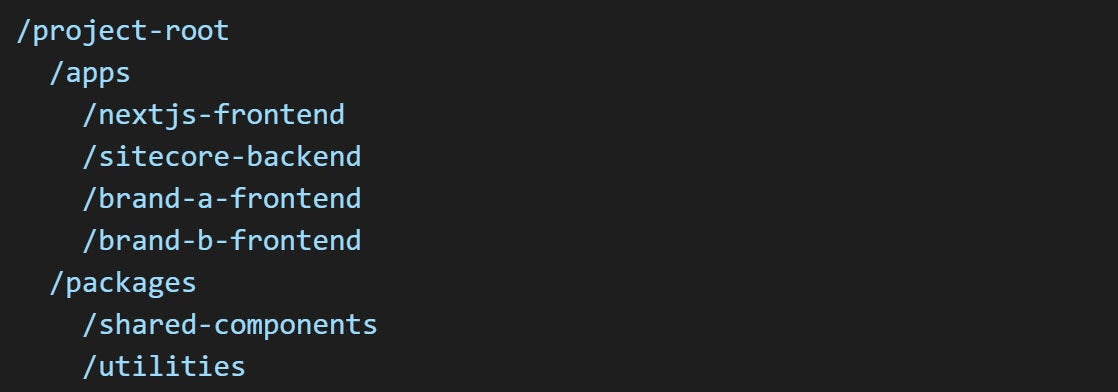
Directory Structure - Organize your monorepo for clarity and modularity:
- /apps: Contains applications like front-end applications and other brand-specific ones.
- /packages: Contains components and utilities that can be reused.

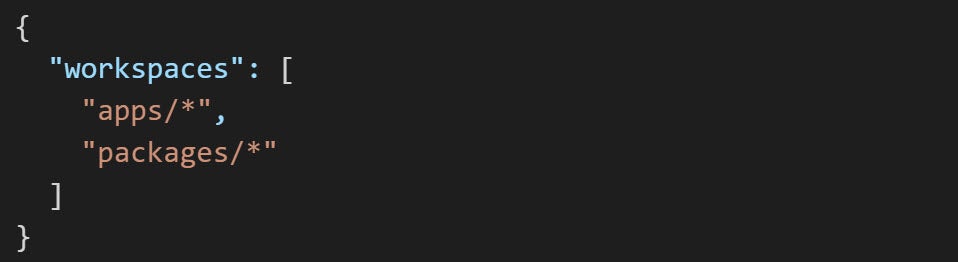
Dependency Management - Use Yarn Workspaces or npm to manage dependencies efficiently:

This setup ensures that shared packages are installed once and are accessible to all projects in the monorepo.
Version Control and Branching Strategy
Choose a branching strategy that enables collaboration and CI/CD activities:
Main Branch: The code in this branch is ready for production.
Feature Branches: These are branches created to implement a fix or new feature, and are expected to live shortly.
Pull Requests: This encompasses reviewing code and performing automated tests before merging the code.
Integrating Vercel for Deployment
Vercel's performance and ease of use make it a perfect choice for deploying monorepos with Next.js. This is my personal favorite. No need to worry about additional modules or if a Next.js feature is compatible with your hosting.
Steps to Deploy:
Import Your Monorepo: In the Vercel dashboard, you can link your repository directly.
Configure Root Directories: Specify the root directory for each app (for example Next.js frontend and brand apps) such as /apps/nextjs-frontend or /apps/brand-a-frontend.
Set Environment Variables: In Vercel settings, add variables such as API urls or Sitecore API keys.
Enable Build Caching: Caching in Vercel allows faster builds by getting rid of redundant tasks.
Next.js Development with Sitecore XM Cloud
Headless Architecture - Next.js works as a headless front end, consuming Sitecore XM Cloud’s APIs to deliver dynamic, personalized content.
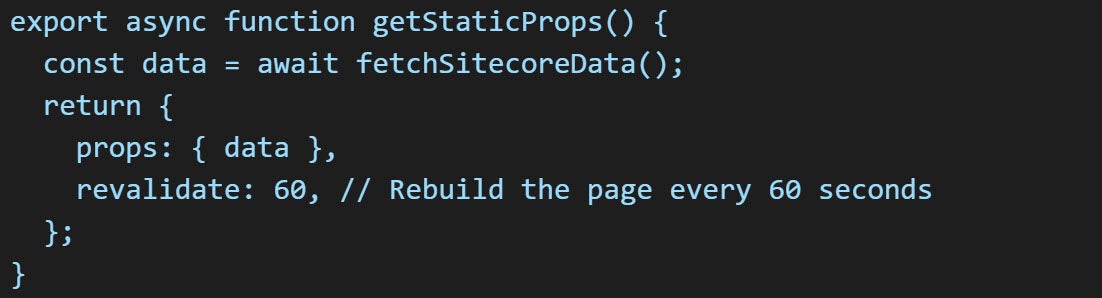
Incremental Static Regeneration (ISR) - Use ISR for supplying both static and dynamic content. This is my favorite way to build.

Localization and Personalization
Using Sitecore personalization features, we can fetch tailored content. To improve speed and responsiveness, combine these APIs using Next.js middleware.
Build Optimizations with Turborepo Made Simple
Turborepo is a high-performance build system for managing monorepos. It is designed to optimize workflows in large codebases, enabling developers to build, test, and deploy faster by focusing only on the parts of the code that change. It works seamlessly with popular JavaScript and TypeScript tools and frameworks like Next.js, React, and Node.js.
Turborepo improves monorepo workflows by:
Saving And Recycling Build Artifacts: Eliminate redundant processes by saving and recycling build artifacts.
Concurrent Execution Of Tasks: Build systems faster by executing tasks in parallel.
To set up Turborepo with Vercel, type the following commands:
npx turbo link
npx turbo run build
This ensures that only affected components of the codebase are rebuilt, which improves the efficiency of CI/CD pipelines.
Tips
Test Automation: Apply tools such as Jest and Cypress for further refinement of the code.
Performance Metrics: Incorporate Vercel Analytics for tracking page load time and identifying areas of improvement.
Working Together: Use GitHub Actions or Vercel's CI/CD tools for effortless deployments.
Ready to streamline your multibrand development? Contact us today to see how Sitecore XM Cloud, monorepos, and Next.js can revolutionize your projects!

Akshay Sura
Akshay is a nine-time Sitecore MVP and a two-time Kontent.ai. In addition to his work as a solution architect, Akshay is also one of the founders of SUGCON North America 2015, SUGCON India 2018 & 2019, Unofficial Sitecore Training, and Sitecore Slack.
Akshay founded and continues to run the Sitecore Hackathon. As one of the founding partners of Konabos Consulting, Akshay will continue to work with clients to lead projects and mentor their existing teams.



Share on social media