Lift and Shift to Sitecore SXA – Migration the Easy Way
Bruce Davis-Goff - APAC Operations Director
25 Aug 2020
So, this is a bit of a commercial recipe I am happy to share, garnered, and honed from several projects over a 2-year period. Often, clients are mostly happy with Sitecore as a platform, even though it is likely they haven’t leveraged the experience functionality.
They may be using anything from version 6 to 8.2 and have an ok content management setup, probably with a custom framework from a previous partner.
They don’t explicitly have a desire to re-platform, but the site is looking a bit tired and they have thought there might be some business value in this newfangled personalization stuff. They are also a bit over, paying to maintain a legacy codebase that is limiting them from really tapping into the cool stuff in Sitecore.
And they just commissioned their design agency to make ‘em something purty.
Well, this is a sweet spot for SXA migration, with the one proviso – the customer checks their license with their Sitecore rep before proceeding, to make sure they can get the latest version with SXA. There may be a cost associated with this. But if all your ducks line up – get cooking!
For this exercise I am going to ignore the existing presentation layer – no disrespect to the original implementer – the point is using SXA takes away a whole lot of what will most likely be proprietary code, (think navigation common element, etc., searches blah blah). With all that out of the way, we are free to leverage 100% pure, supported, maintainable SXA to do the main grunt work of the site.
Whattaya Got?
I’m a big fan of getting forensic from the get-go, so go grab the evidence:
- Copy of the web root
- Copy of the master database from production (do not let them try and fob you off with “access to the QA environment”, it almost never achieves parity with production)
- Access to their Visual Studio solution, for oddball stuff that might need SXA-ing.
- Access to the Sitecore client in production, trust me… I know what I am doing.
In some ways, I don’t really care what they already have, by this stage I will have already have been all over their site like a cheap suit; spidering it somewhat short of a DOS attack and running a host of automated tools to provide a quantitative and qualitative analysis of what they are serving up.
Quick Tips
A couple of tools. Possibly as old as I am – there may be more modern alternatives, but they get the job done.
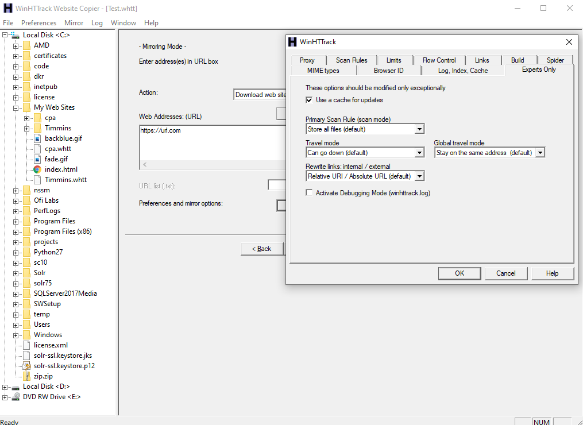
WINHTTrack
HTTrack is a free (GPL, libre/free software) and easy-to-use offline browser utility. It allows you to download a World Wide Web site from the Internet to a local directory, building recursively all directories, getting HTML, images, and other files from the server to your computer. HTTrack arranges the original site’s relative link-structure.

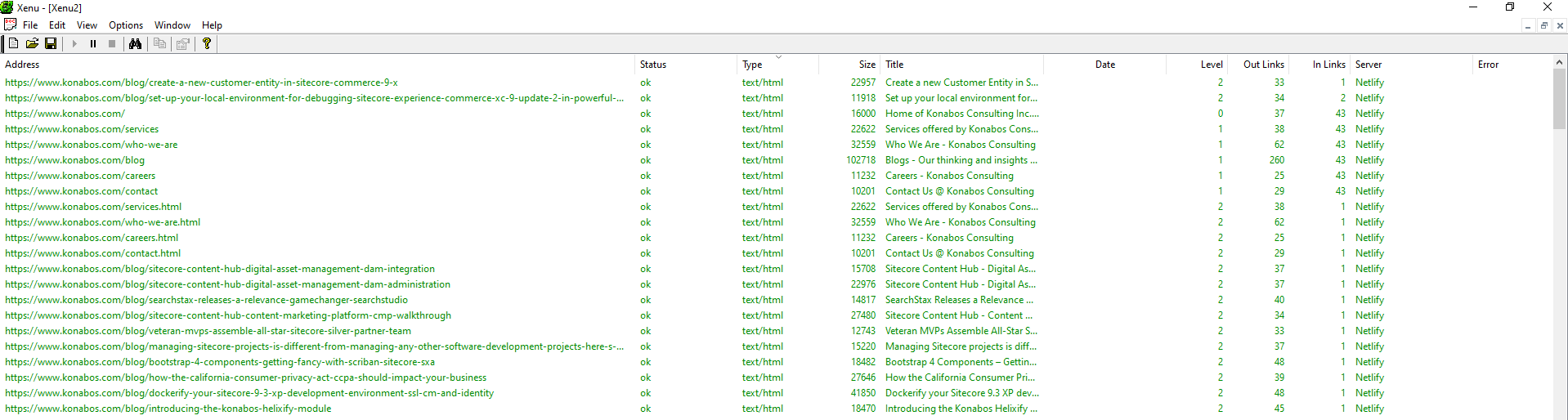
Xenu Link Sleuth
Ostensibly a link checker, but will also allow you to spider a site and then export a spreadsheet of all pages, assets, media, etc. Imported in Xcel you can easily sort and see exactly what is being called including JS, Images, Pages, Redirects, external links, handy for quantifying a site scope.
http://home.snafu.de/tilman/xenulink.html

Lightbulb moments

It’s at this point when you have done your analysis, that you will generally know enough about the site and the business behind it to come to the following conclusions:
- The existing site is all about the company and not about the users.
- This company first needs to take their business goals, translate them into digital goals, identify their key customer segments - their drivers, triggers, and intents, and then design the site to channel users through defined journeys to achieve greatly improved conversions….
- This is a lift-and-shift, and no one has even talked to marketing.
- This “marketing” stuff is getting phase two-ed - let us pocket this as a future opportunity and get back to the task at hand.
Sitecore Migration Quick Tips
Get the customer to do a content audit and get them started early, projects can get stalled and time and resources wasted if they do not. Oh, and ask them why the media library is such a mess.
Out with the new, in with the old.
I usually run up a quick local Sitecore version that matches the customers' current version. Since I don’t care about the presentation layer, I don’t need their code – I’m only interested in data at this point – (note this is assuming no custom field types). So, the steps are:
- Attach the copied master database from production to a local MSSQL instance.
- Run up a local “legacy site”
- Change the connection string to point to your newly attached production database
That is all – you can now browse their site data in the content tree, check out the template structure, etc. The presentation layer won't work but we don’t need it to as we will be using the SXA framework.
RAZL and Dazzle
Part of the recommended Sitecore toolkit is a database copying and comparing tools called Razl https://www.teamdevelopmentforsitecore.com/Razl
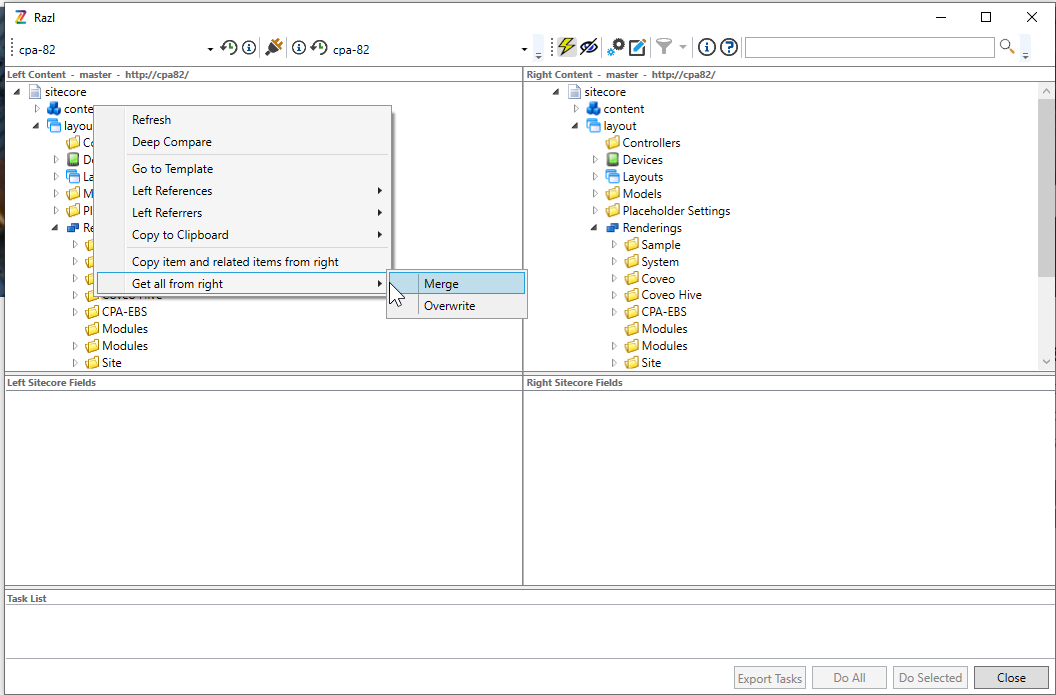
Essentially it allows you to visually compare two Sitecore databases and copy items from one to the other. The interface looks like this:

You will need to set up connections to your two databases as explained here: https://www.hhogdev.com/help/razl/connections
At this point I will copy all the old templates into my new SXA instance, then the media library, and lastly content. Razl can be a little slow but I like being able to cherry-pick only the parts I need. Also using the Package Designer is tiresome.
Quick Tips
If you are using some sort of source control on serialized content, make sure to copy outside any node controlled by, for example, Unicorn. We do not want or need the old content in source control.
And just like that I now have a copy of all the old data from the existing site and I am ready to start the transform.
It’s Magic

A part of this trick is to make sure the items you migrate over retain their unique GUID, important because inter-linking between items, especially in the Rich Text Editor will be an instant disaster if you copy items as this will give them a new unique GUID. So, to this end a bit of planning goes a long way.
Enter the Dora the Explorer reference.
I’m The Map

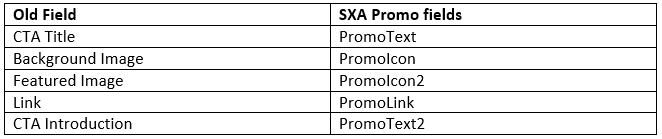
A simple step, but will help you in planning your transformation, essentially just create a spreadsheet with the old field names on one side and the new field names on the other i.e.

Quick Tips
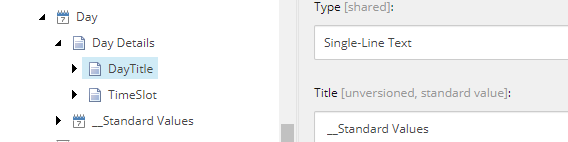
Use the template manager to copy the field names, often the field title shown in the content editor will differ from the actual field name. If you look at an individual field in the template manager, you may see this:
The Title field defaults to standard values, so whatever you call the field will show in the content editor. I find its good etiquette to give the editors some guidance here, for example:
Day Title – The title for this day that displays at the top of the agenda
I also shy away from naming fields with spaces in them, for the simple reason it makes using Scriban shorthand harder, for example, won’t work, whereas will, though the alternative will also work. I’m such a lousy typist I avoid extra characters when I can. </i>

Transformation – You’re a beautiful butterfly.

In a similar way that I imported the old templates first, (as the content depends on them), I tend to bring the “non-page types” in first – these are the content types you’d expect to find under the data node in SXA So as an example, I want to migrate a node from the old site called Calls to Action, and turn them into standard SXA promo items – why? – I’m glad I asked that.
- I already have an OOTB SXA promo component, rendering variants for it, a data node, Promo folder, insert rules, and more, all just raring to go
- Bye-bye proprietary MVC code, you aren’t needed here.
- Support, functionality, and maintainability are improved for me and the customer.
But enough chop flapping, let’s get to it.
The filed mapping for the old template to the new SXA template is shown below:

Typically, I’d use the following process:
- Create a new folder called test under: /sitecore/content
- Create a new folder called transform under: /sitecore/content
- Move the Calls to Action folder from my Razl’d copy to the transform folder – (note Move not Copy)
- Copy (not move) a single CTA Action item to the test folder
- Run a test transform on this copied item using the following process:
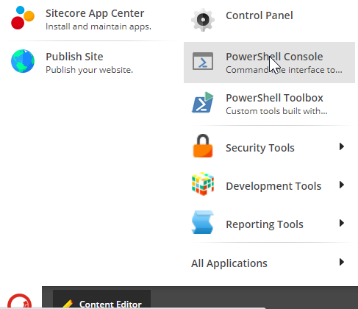
- Open the Powershell Console from the Sitecore menu
- Enter your password to enable script privilege elevation
- Paste in the code below, (adapted to your needs)
- Hit Enter

Code
1# This is the root item you want your script to start at
2$rootItem = Get-Item master:/sitecore/content/Test/;
3
4# This is the template ID of orginal template you want to transform
5$sourceTemplate = Get-Item "{75A2710C-7014-4377-8C90-E4BFC5F0411F}";
6
7# This is the template ID of the SXA Promo Item
8$targetTemplate = Get-Item "{324733CF-AFEC-4281-9A18-03B6CFC4E535}";
9
10# This is the recursive loops that transforms the sourceTemplate to the targetTemplate while retaining field values.
11Get-ChildItem $rootItem.FullPath -Recurse -Language * | Where-Object { $_.TemplateName -eq $sourceTemplate.Name } | ForEach-Object { Set-ItemTemplate -Item $_ -TemplateItem $targetTemplate ` -FieldsToCopy @{ "CTA Title" = "PromoText"; "Background Image" = "PromoIcon"; "Featured Image" = "PromoIcon2"; "Link" = "PromoLink"; "CTA Introduction" = "PromoText2"; } }Quick Tips
This is based on an original blog post by Corey Smith @Sitecorey, a mustached legend in the Sitecore world. https://www.coreysmith.co/sitecore-powershell-change-item-template-and-retain-field-value/
Also big thanks to Michael West, @MichaelWest101 for the hot tip of using the -Language * flag to preserve language versions.
If you are bringing in language versions, you will need to package and import the required language items from the old site. /sitecore/system/Languages
You can’t just insert them from the Content Editor, the reason being when you add a new language in Sitecore, it creates a new GUID so Afrikaans in one instance will have a different GUID from another. </i>
Bingo Dingo
So, you have run the test transform and refreshed the transformed item in the content tree, and bingo, dingo, it worked, and you have brand new promo items with all the old fields copied. Great:
- Go ahead and delete your test item, it’s a copy and we don’t want to get confused later on.
- Point your script at the transform node by changing the root item in your script. I.e. $rootItem = Get-Item master:/sitecore/content/transform/;
- Run the script again and you will have a new node of Promo items
Note that the items you are importing are most likely organized into some form of folders, so:
- Go ahead, tweak the script, and turn those old folders into Promo Folders, most likely no field mappings needed.
- Move the new Promo items into the Promos node under Data
- Carry on with the rest of the transformation using the map you generated earlier.
I tend to follow this order of importing and transforming content:
- Templates
- Workflows (assuming no funky custom workflow code)
- Languages
- Media Library
- Non-page content
- Page content
All things being equal you should now have migrated, the complete data set of the old site and turned it into a brand new SXA site, just one without any presentation layer yet.
The next steps are to
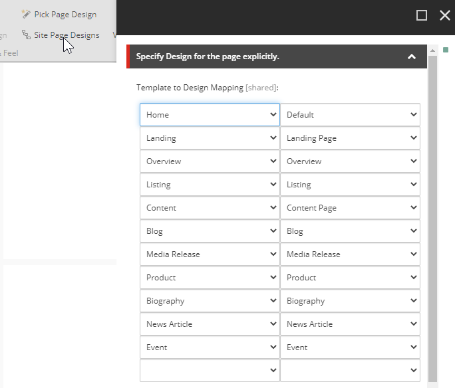
- Build your Page and Partial designs https://doc.sitecore.com/developers/sxa/93/sitecore-experience-accelerator/en/page-designs.html https://doc.sitecore.com/developers/sxa/93/sitecore-experience-accelerator/en/create-and-change-a-partial-design.html
- Assign them to your page types
- Tweak your rendering variants, however, you wish. https://doc.sitecore.com/developers/sxa/17/sitecore-experience-accelerator/en/create-a-rendering-variant.html
- Export it via Creative Exchange to the front-end team who can now cut loose with a full content set https://doc.sitecore.com/developers/sxa/93/sitecore-experience-accelerator/en/working-with-creative-exchange.html
In summary, this doesn’t cover everything you encounter in a lift-and-shift to SXA scenario but should get you well down the track of migrating an older customer to the latest shiny version of Sitecore and SXA without having to worry too much about legacy technical debt.

Last Quick Tips
Moving things around using the content editor is dead clunky, use the Sitecore Rocks Extension in Visual Studio instead, it allows multi-select and quick drag and drops amongst other tools.
Using Razl to copy in an entire site can be slow, so break it down into smaller parts.
Pay attention to fields that reference other items, for example, multi-list keeping an eye out for items not found, it could indicate you have missed transferring some items.
Lastly, Powershell is, well, powerful – it’s possible in the transformation phase to run logic on fields, for example, to find and replace a specific value.
Twitter @NZsitecore LinkedIn brucedavisgoff
Follow Konabos on Twitter Follow Konabos on LinkedIn Follow Konabos on YouTube

Bruce Davis-Goff
As a five-time Sitecore MVP, with 15 years of experience working with, and for Sitecore, Bruce brings a valuable depth of skill and experience and a commitment to best practice excellence.
Bruce is a passionate Sitecore Architect with specialist skills in SXA, strategy, migration, and upgrades and is a certified developer, trainer, and NZ Sitecore User Group / SUGCON organizer. His background as a Sitecore Business Development Manager, coupled with solid technical skills, and enthusiasm for getting the most out of Sitecore, means
Bruce brings value to any project and currently looks after operations for the APAC region.



Share on social media