Coveo for Sitecore – How to Show Tags in a Custom Search Result Template
Hugo Santos - Head of Search Practice
4 Feb 2022
It’s a common knowledge that Coveo for Sitecore comes with this amazing UI framework called Hive (https://docs.coveo.com/en/2214/) that developers can use to quickly put an entire search page together within a few minutes. It’s extremely efficient for those short proof of values when evaluating Coveo for Sitecore, but also handy when it comes the time to build a production level search page.
The result is a functional search page with search box, facets, sort options, pagination and more. Usually, it’s a matter of applying some CSS over it to give the look and feel you want and that’s it, you are ready to roll. But sometimes, that’s not enough.
Customers paying for Coveo for Sitecore more often than not will have specific requirements when it comes to the result cards. They will need to present the results in a given way, which is not covered by the default result template that comes out-of-the-box.
An experienced developer can easily build a Hive custom result template by using Underscore.js framework, as explained here: https://docs.coveo.com/en/3034/coveo-for-sitecore-v5/coveo-file-result-template?c4scV5HiveType=tab-hive. It’s pretty easy to use the default one as starting point and adapt accordingly in order to show the fields you need and to change the look and feel.
Everything changes when there is a requirement to show result tags as part of the result template.
There is no tag in the default result template that we can use as starting point, and I couldn’t find any blog post showing how to do that easily. It took me a few hours to figure this out. The goal of this blog post is to make your life easier than mine when the time comes.
Prerequisites
Before getting into the details of how to create the custom result template, you need to make sure you have:
- A Coveo Hive search page in place

- A multi-value computed field with the values you want to show as result tags (https://docs.coveo.com/en/2377/coveo-for-sitecore-v5/make-a-sitecore-field-multi-value)
Custom Result Template
It’s time for some action. Start by duplicating the already existing and out-of-the box result template found on \Website\Coveo\Hive\templates\default.cshtml. This file determines which fields are going to be presented on each result card and what look and feel we want to apply on it. Here is where you can get pretty creative, change this view file to match the result card expectations you have.
Once you have your result template in place, it’s time to add the tags we previously discussed. Let’s assume we have a multi-value computed field called “TagPageTypes” which stores multiple string values representing the different page type each website page can have. We can use Underscore.js and Coveo JavaScript helpers to get this value for the current result item and then show it as a tag as part of the result template. Here is the code to do this:
<div class="coveo-result-row" style="margin-bottom: 5px; margin-top: 15px;">
{{
var pagetypes = coveoFieldValue("TagPageTypes") || [];
if (pagetypes.length > 0){
}}
<div class="coveo-result-cell">
{{
for (var i =0; i < pagetypes.length ; i++ ){
}}
<span class="CoveoPageType" style="border: 1px;
border-radius: 8px;
background: #eff3f6;
padding: 5px 8px 5px 8px;
font-size: 12px;
color: #4f5658;">{{= pagetypes[i]}}</span>
{{
}
}}
{{
}
}}
</div>
</div>
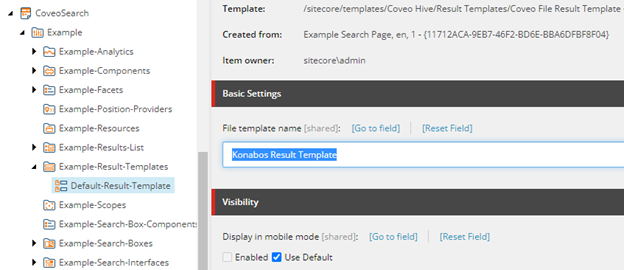
Then open the Coveo File Result Template item and change its File template name field value to match your new result template file name:

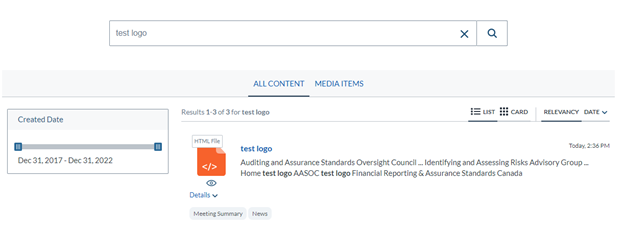
Publish everything and re-open the Coveo search page.

As you can see, in this example the “test logo” item has two tags, “Meeting Summary” and “News”.
Conclusion
Coveo for Sitecore Hive is flexible enough to allow an experienced developer to do pretty much whatever he wants, as long as he has some experience with Underscore.js. In this blog post, you learned how to leverage all this in order to show some result tags, by adding a few lines of code to your custom result template.
This is just a short example of what be achieved with this amazing product with some product knowledge and experience. Of course, there is much more to be learned if you want to leverage the real power of Coveo for Sitecore, especially when it comes to custom configurations. If you think you need some help, get in contact with us at Konabos and let the Sitecore MVPs in our Search Practice help you find the search strategy for your needs.

Hugo Santos
Hugo specializes in search and automation, including testing automation. He is bright, amiable, and energetic. As a Sitecore Architect, he is passionate about creating great solutions that don't just follow best practices but further them. His passion for doing great work is equaled only by his willingness to share his expertise with the Sitecore community by blogging and advocacy, like helping to organize the Quebec Sitecore User Group while in Canada. Hugo is a four-time Sitecore Technology MVP, in recognition for all that he does for the Sitecore Community.



Share on social media