A Marketer's Image Dream: NextJs 13 and OG Images
Mike Edwards - Technical Director
10 Nov 2022
If you are a marketer, you probably weren’t paying attention to the release of NextJs 13, but you should!
In this post I am going to explore a feature of NextJS 13 which I think marketers should also get excited about and push their development teams to implement.
I am going to talking about Open Graph Image Generation, if you are not sure what this is, do not worry you are not alone and please don’t run away. This refers to how the image that is displayed, when you share a blog, product or page on social media, is generated. Normally you select a single image that you think will capture someone's eye as they flick through their social media.
But what if it didn’t have to be a single image? What if you could customise this?
What is new in Next JS that makes this so interesting?
NextJS 13 introduces the ability to dynamically generate social media images. This means that instead of having a single image that gets shared, you can customise the image based on who, how, when the content is shared.
It might not be clear how this is useful so let us run through some scenarios.
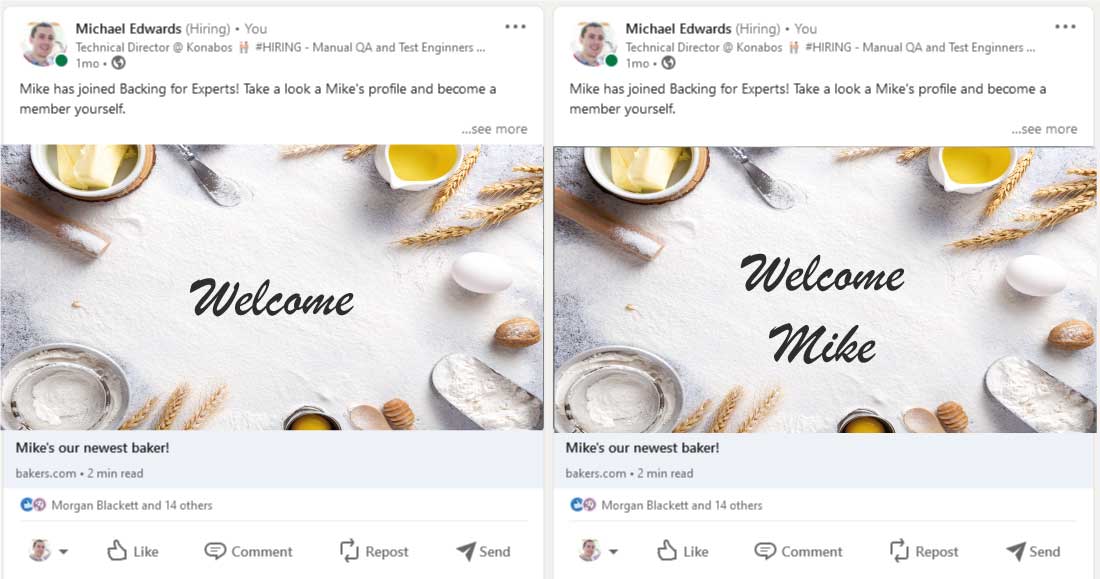
The first one that springs to mind come from when a user registers for your services. This is normally an excellent opportunity to get the new user to share that they joined on social media.
On the left you can see what this post would look like with a typical static image, and on the right, we have used the dynamic generation ability to inject the users name into the image. Adding a little touch of personalization.

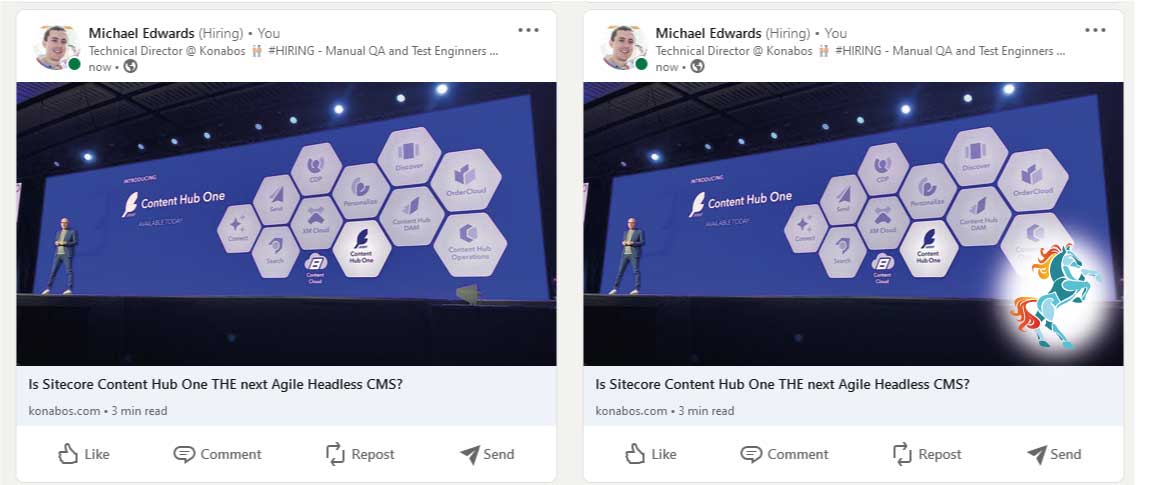
What about improving brand recognition by automatically adding your brand logo to every image that is shared on social media!

What is great about this, is that your marketing team does not need to add the brand logo themselves. They just pick the images they want to use as normal and when the page is shared the brand logo will be added automatically. This allows the image to be used both on the page and on social media at the same time, saving time and effort.
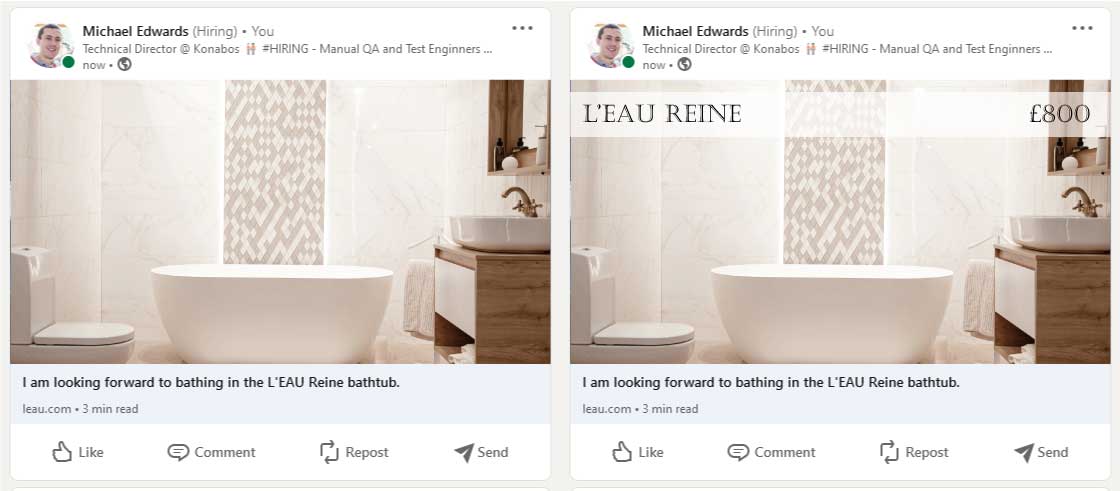
We can do something remarkably similar with product images. By adding the product name and a brand logo to the social media images we can instantly get more impact than we had before on social media.

The key here is the time saver, the image use was just a standard product image with no text on it. When we have 1000’s of products, these shortcuts are huge wins.
Can we make it do more?
The above use cases are great, but can we push beyond this?
We can use this tool to generate images that are in our site, not just on social media. This means that we can dynamically generate the images that appear on our pages.
So how can we use this?
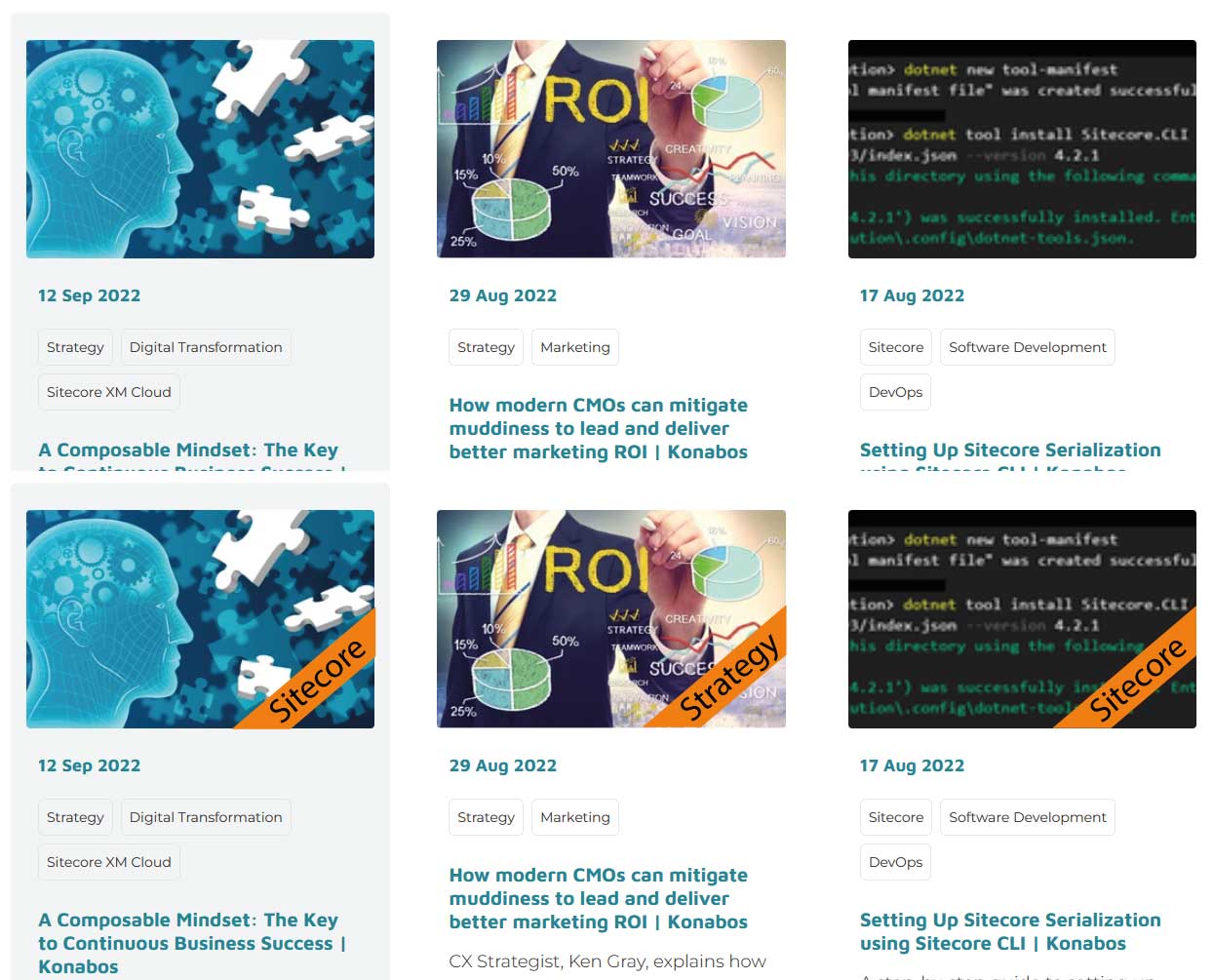
I am going to use this blog as an example. We have blog posts about conferences, Sitecore, JamStack and more, we tag these posts with the topics they cover to make them easier to discover.
We want to make it clearer to our users what the content is about, so we want to overlay a key topic over the images. We can do this dynamically using this new feature:

This really opens how you can use images on your site, allowing the same image to be used in multiple places across your site but each time tweaked slightly based on how it is being used.
Summary
I have only touched on a few use cases, and I am sure that if you talked with your marketing team you will come up with many other usages.
The advantage of the Open Graph Image Generation in NextJs 13 over other solutions is its simplicity of setup for your development team and the flexibility it provides you.
You are probably thinking that you can do most of these things already with tools like Photoshop, however these tools alter the image and require your marketing team to perform work. NextJS 13 allows your development team to automate this process for you, saving the marketing team time.
If you want to talk more about how this feature and how it could help your marketing team, please reach out to me on Twitter and LinkedIn.

Mike Edwards
With 18 years of IT development experience, Mike has worked across government, not for profit, and commercial sectors. He has delivered large-scale multinational websites, desktop and mobile applications, and mission-critical health apps. He works closely with the client and delivery teams to ensure that projects deliver business benefits and not just a technical solution.
Mike is a nine-time Sitecore MVP and is the founder of the very popular Glass.Mapper.Sc ORM, which has over 1 million downloads.
Outside of work, Mike can be found exploring the British countryside, riding his motorbike, and learning the piano.



Share on social media