Streamline Your Styling with CVA and Tailwind CSS
Jose Raimondi - Front-End Developer
6 Jan 2025
Tailwind CSS is awesome, but managing classnames for complex components can quickly become a difficult task. Just the sheer number of utility classes can make your codebase harder to read and maintain. This is why tools like CVA (Class Variance Authority) – are designed to simplify the management of dynamic classnames and make your life easier.
In this blog post, we’ll explore how CVA can help streamline your Tailwind development process and make your component styles simple and readable.
What is CVA?
Class Variance Authority (CVA) is an utility for managing dynamic classnames in your projects. It provides a clean and structured way to handle conditional class application.
With CVA, you can define base classes, variants, and compound rules for your components. This is quite useful when working with Tailwind CSS, where utility classes are often combined and conditionally applied.
Setting Up CVA
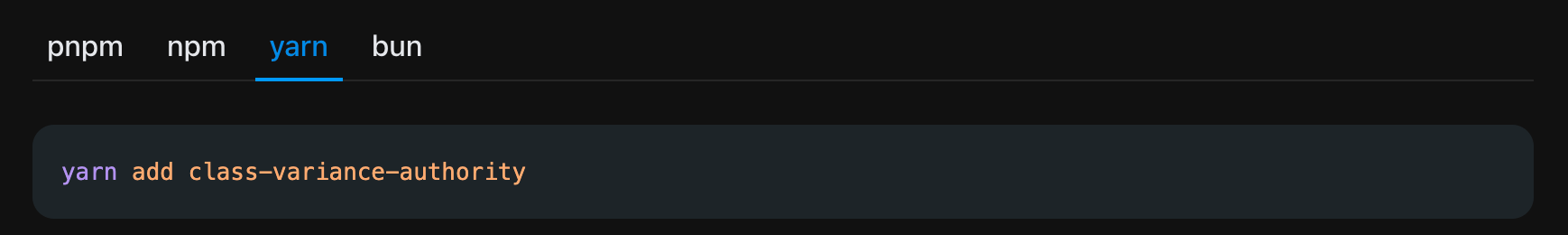
To get started, install the class-variance-authority package:

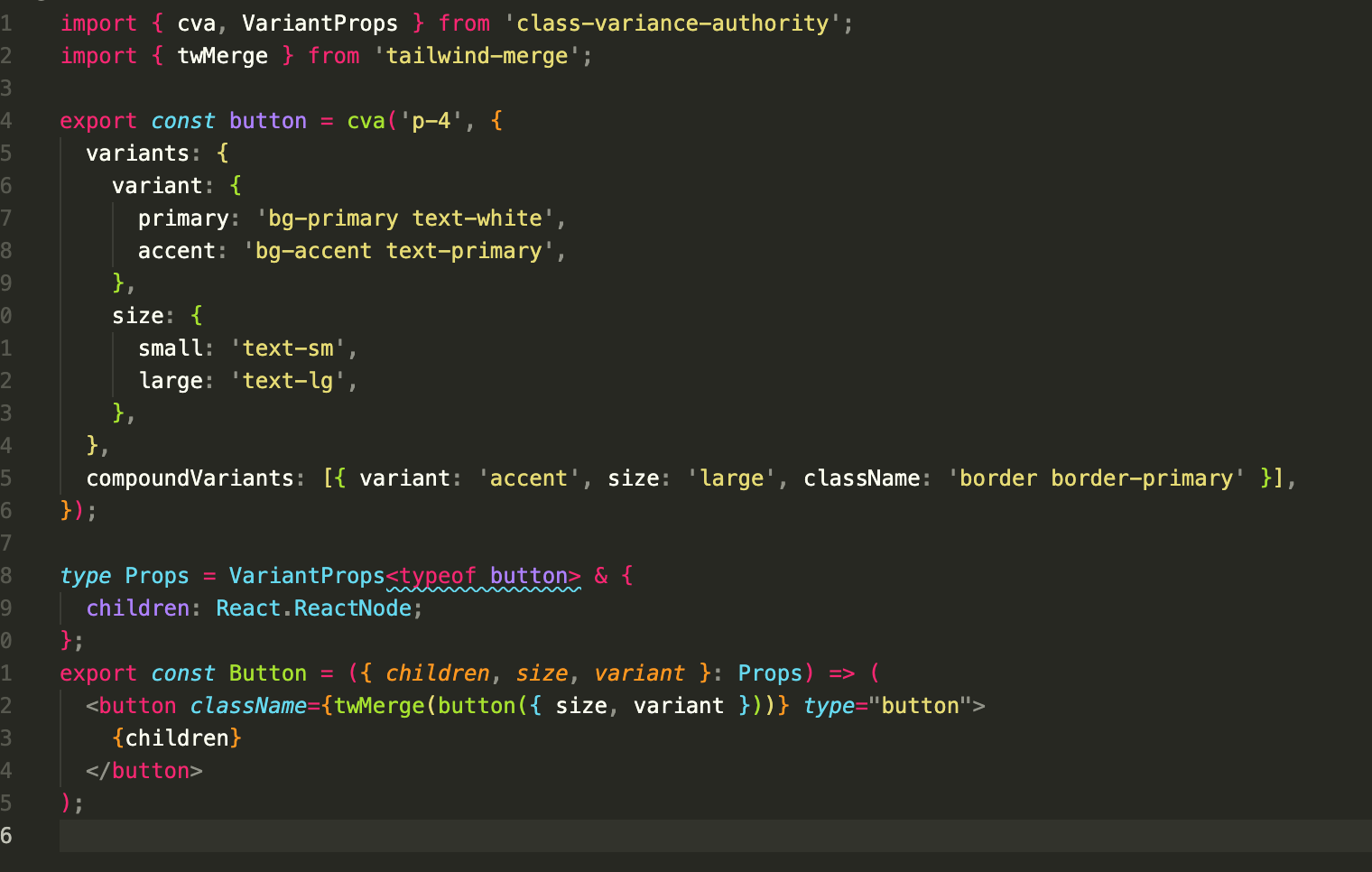
Now let’s check out this example of how to use CVA to define dynamic classes for a button component.

You can see we've defined two properties, variant and size, each with three different options. We also setup default values in case some of the properties are not provided.
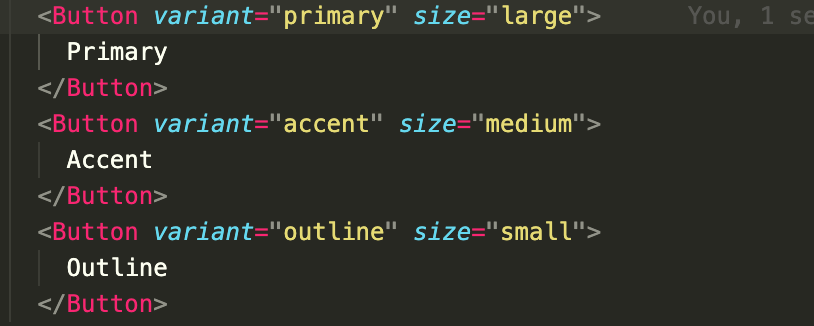
All you have to do now is call your component and decide how you want it to render:

You might also notice that we can add typescript to our variants!, for this, import the VariantProps type from class-variance-authority and implement it as shown in the example.
Compound Variants
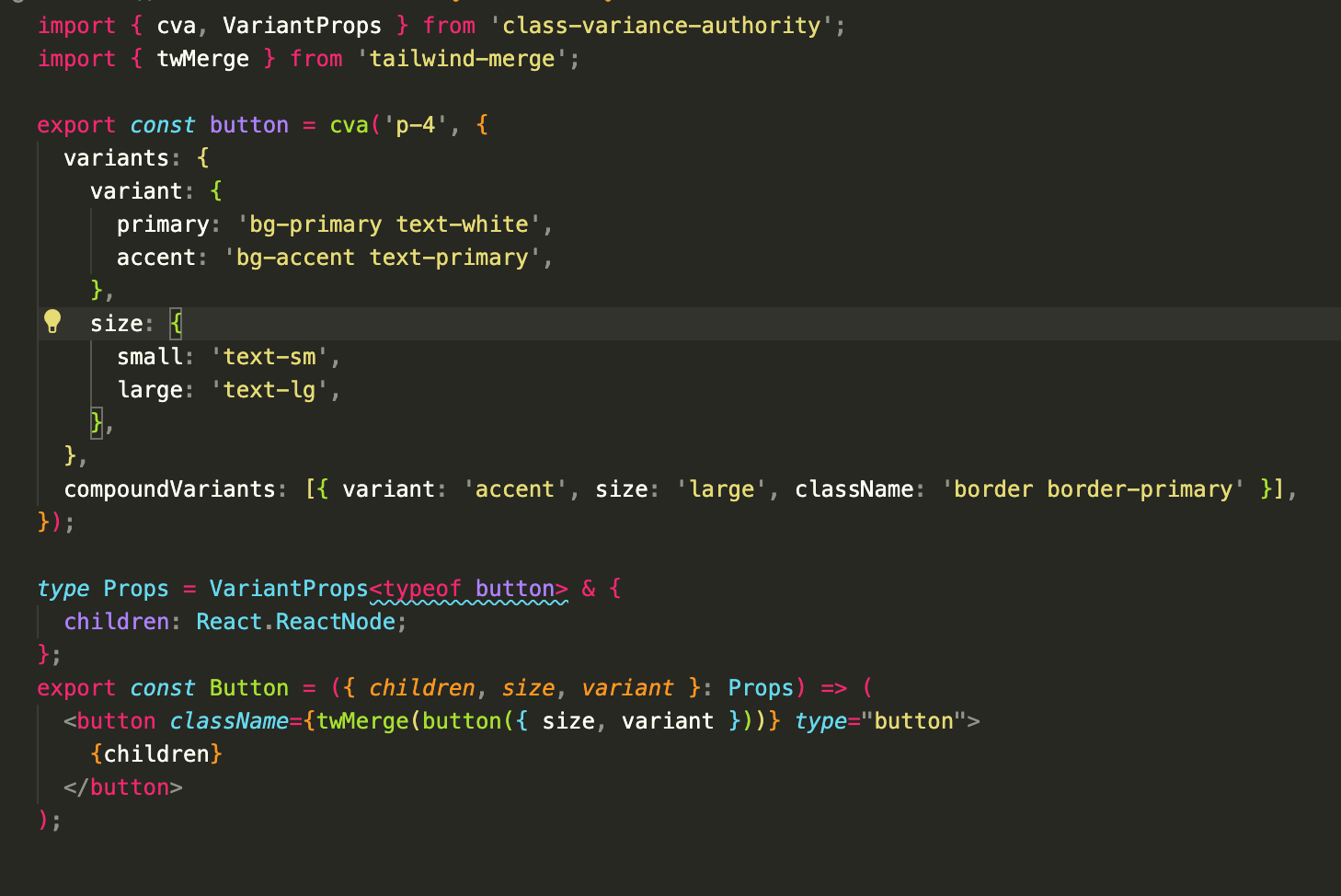
CVA also supports compound variants for handling more complex scenarios where multiple conditions determine the class:

In this scenario, when the accent variant and the large size are provided, the border and border primary class are also going to be added. This will allow you to add different styles when very specific conditions are met.
Advantages of using CVA with Tailwind CSS
- Improves Readability: By consolidating your classname logic in a single place, you avoid cluttering your components with lengthy and repetitive classname strings.
- Reusability: You can easily share styles across components by defining reusable class configurations. In my experience, this is one of the most useful advantages.
- Type Safety: When using CVA with TypeScript, you get autocompletion and error checking for your variants, which makes them very safe to use.
Using CVA with Tailwind CSS is a powerful way to simplify your class management and improve the maintainability of your components. By defining base classes and variants in one place, you reduce duplication and make your components more predictable.
If you’re working with a large codebase or building reusable component libraries, CVA can be a game-changer for keeping your Tailwind styles organized. We've all seen it, the huge classnames mashup our beloved tailwind can become, but tools like CVA are here to help and make a difference.

Jose Raimondi
Jose is a Front-End Developer with a love for building new things. He finds the idea of working with the latest technologies such as React.js, Next.js, Kentico Kontent, Tailwind CSS, etc, very
thrilling. Coming from a musical background, he sees that software engineering shares something with music, which is creativity. Embracing the challenge of learning more every day, as technology evolves there will always be excitement for him in the field.



Share on social media