Managing Global State in React with Context and useReducer
Jose Raimondi - Front-End Developer
12 Feb 2025
When building React applications, managing state efficiently is crucial, especially as the app grows in complexity. While state management libraries like Redux exist, React provides built-in tool like Context API and useReducer that together can offer a powerful, lightweight alternative.
React’s Context API enables global state management, allowing components to access shared state without prop drilling. The useReducer hook, on the other hand, is great for handling complex state logic in a predictable way, similar to Redux reducers. This offers a clean, scalable state management solution.
Key Benefits:
- Scalability: Keeps state management organized and predictable.
- Performance: Avoids unnecessary re-renders compared to passing state through props.
- Separation of Concerns: Logic for updating state stays in reducers, keeping components focused on rendering.
Setting Up Context with useReducer in TypeScript
Let’s go through a simplified example of managing a todo list using React Context and useReducer.
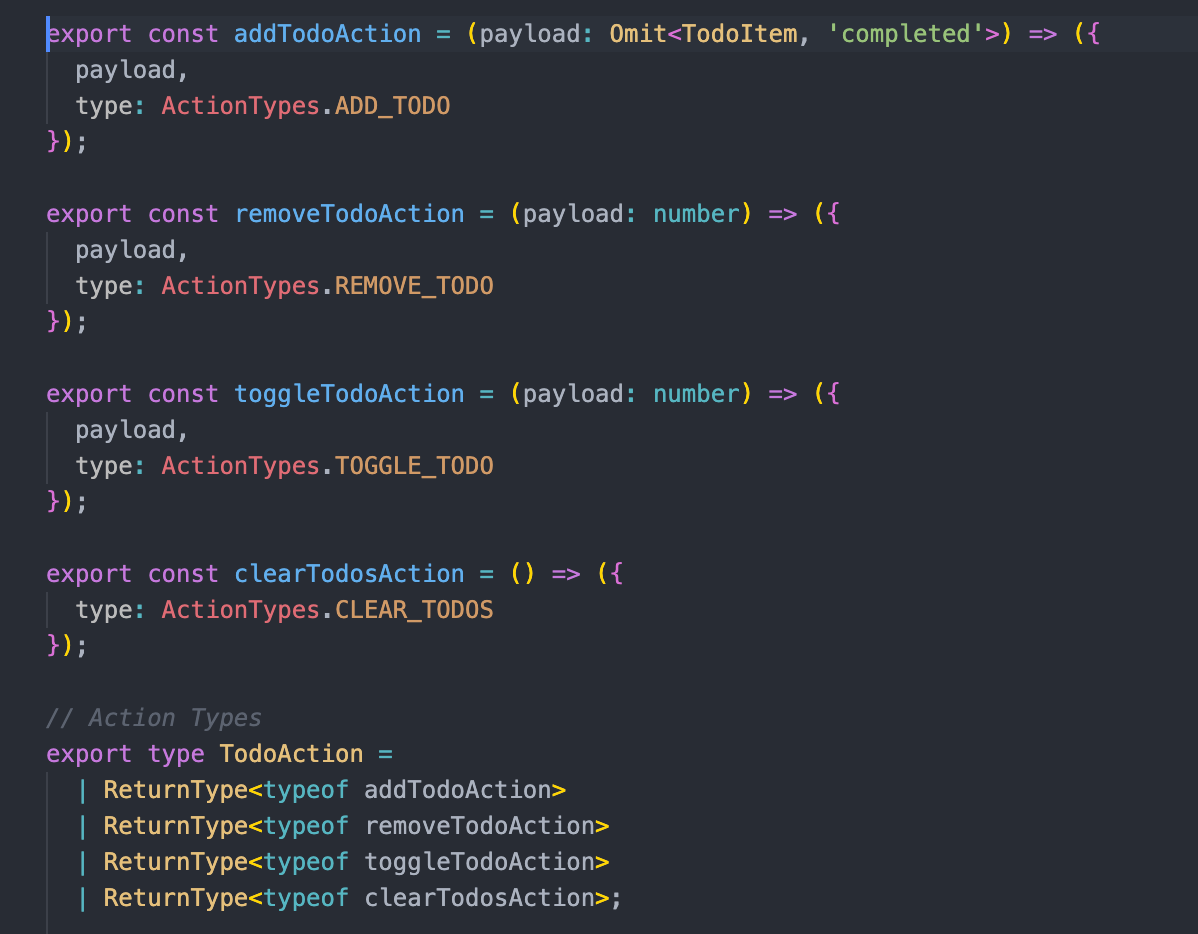
Step 1: Define Types and Reducer
A reducer function takes the current state and an action, then returns a new state based on the action type.

You can also create action creators to simplify action usage and ensure only available actions are exposed.

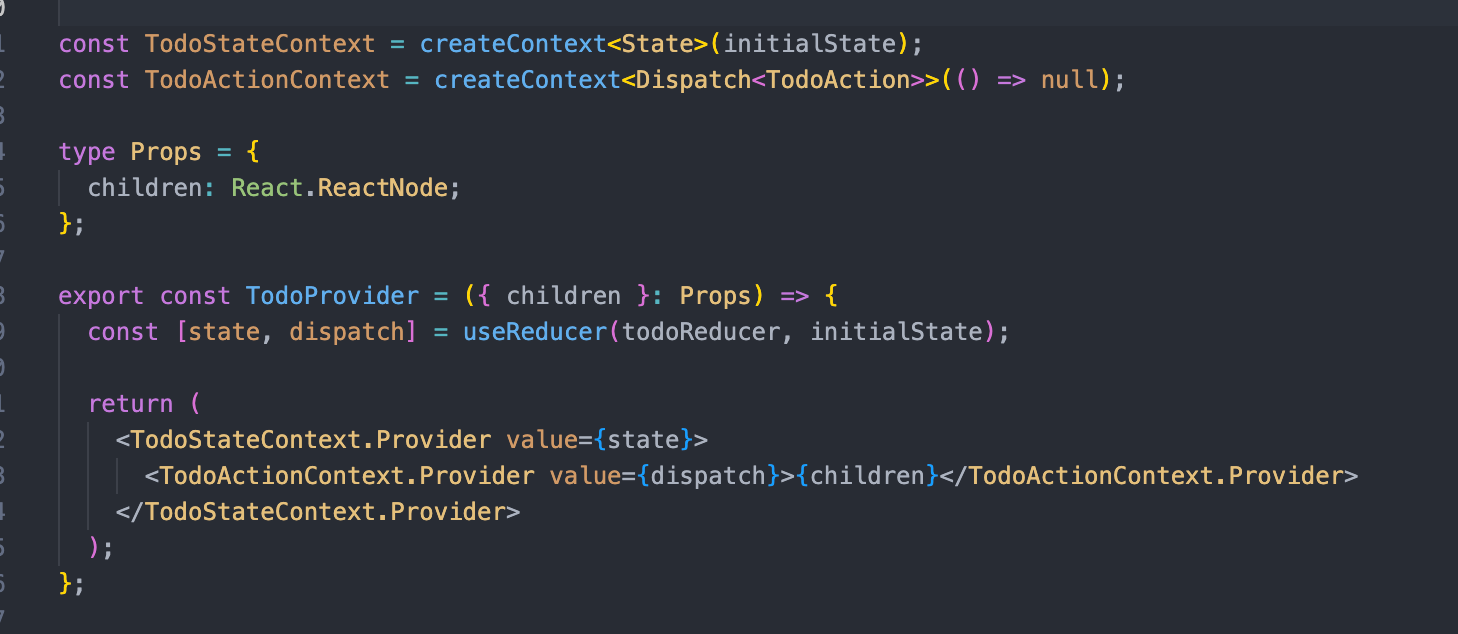
Step 2: Create Separate Contexts for State and Dispatch
We create two separate Contexts: one for state and one for the dispatch function.

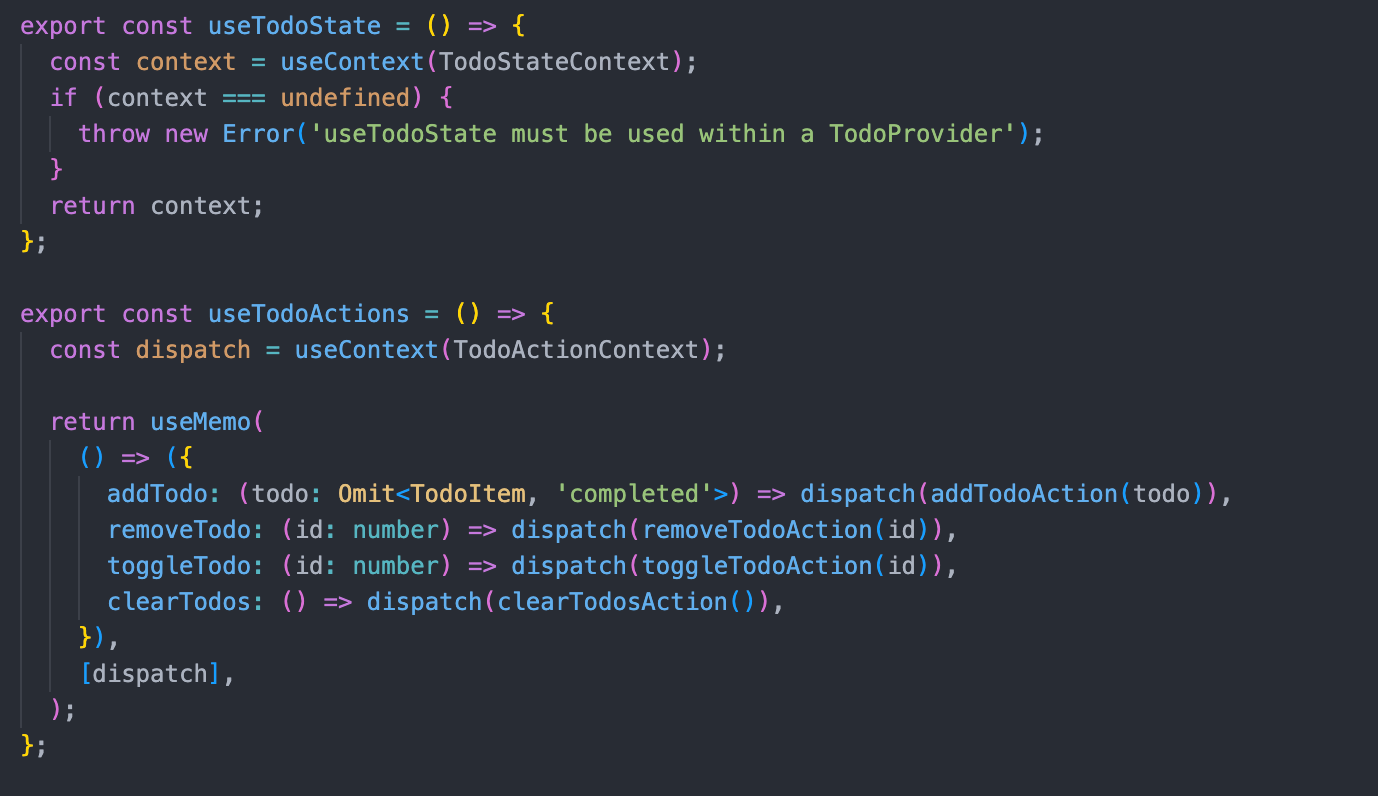
Step 3: Create Hooks for accessing state and actions
This will allow you to avoid importing TodoStateContext and TodoActionContext everytime you need to access the state and expose only the actions that are available

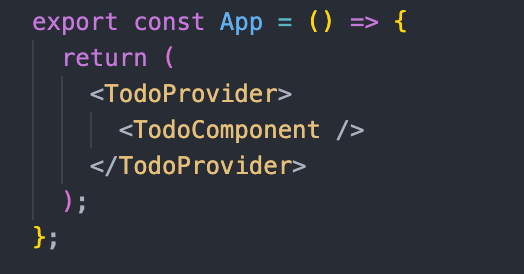
Step 4: Wrap the Application with the Provider
Ensure the Todo provider is wrapping your application:

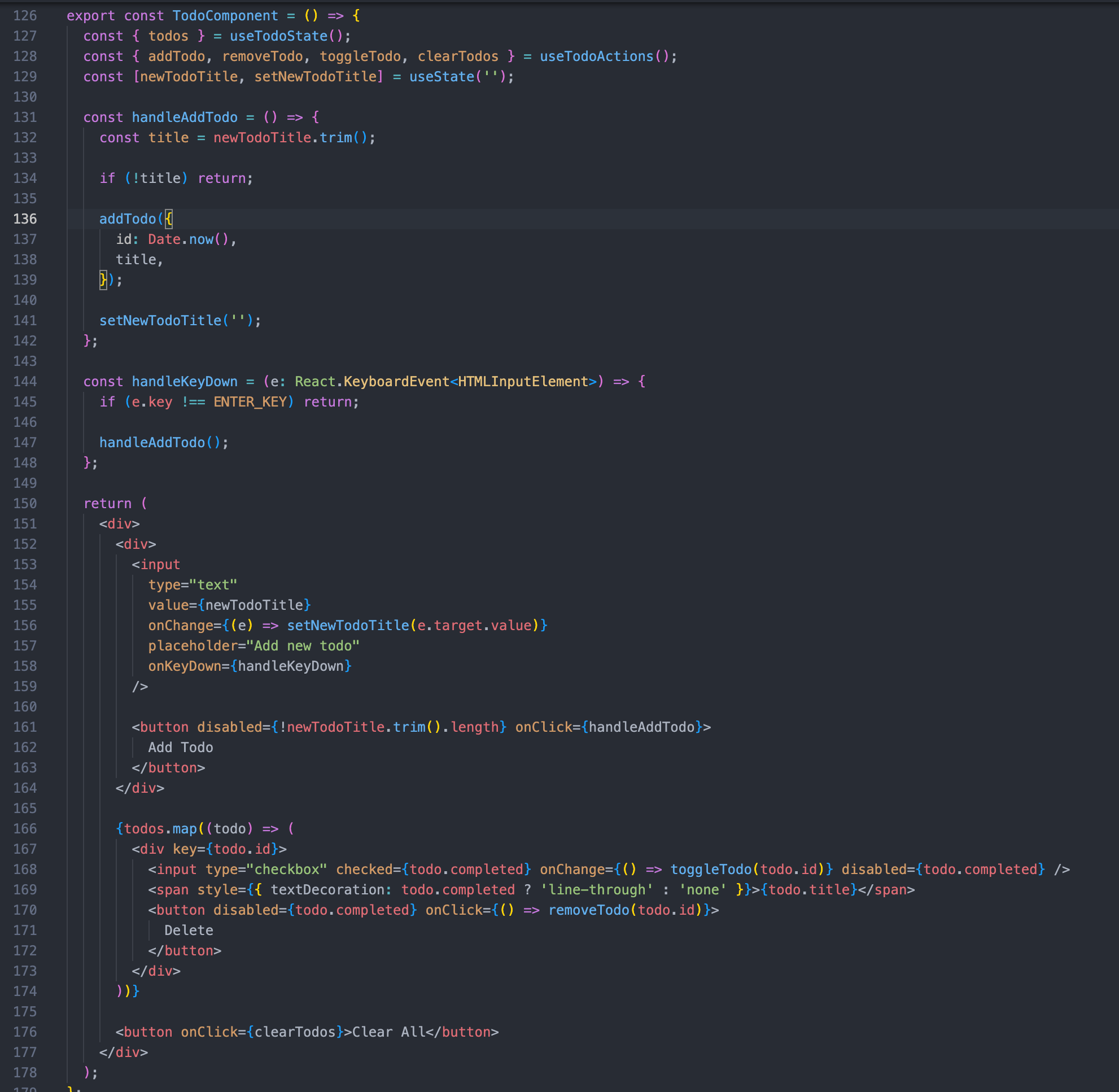
Step 5: Use Context in your components
Now, you can access todo state and actions inside your components

By combining React’s Context API with useReducer, and separating state and actions into different contexts, we achieve an efficient and scalable state management solution. This approach keeps the application structure clean and ensures better maintainability, especially for applications with complex state transitions.
Hope this blog helps you get started on your global state management journey!

Jose Raimondi
Jose is a Front-End Developer with a love for building new things. He finds the idea of working with the latest technologies such as React.js, Next.js, Kentico Kontent, Tailwind CSS, etc, very
thrilling. Coming from a musical background, he sees that software engineering shares something with music, which is creativity. Embracing the challenge of learning more every day, as technology evolves there will always be excitement for him in the field.



Share on social media