Extending Sitecore Experience Profile in Sitecore 9
Akshay Sura - Partner
20 Sep 2018
In this post, we will look at how to display the custom contact facets in the Sitecore Experience Profile. We looked at the posts by Jonathan Robbins AKA ISlayTitans (Obviously he likes slaying Titans) and we needed to customize it for Sitecore 9.
First, we added two new Interaction facets as shown below:
using System; using Sitecore.XConnect; namespace Konabos.XConnect.Loyalty.Model.Facets { [FacetKey(DefaultFacetKey)] [Serializable] public class LoyaltyOrderInfoFacet : Facet //Interaction Facet: Information about the order placed during the interaction { public const string DefaultFacetKey = "LoyaltyOrderInfoFacet"; public string OrderId { get; set; } public double OrderTotal { get; set; } public int PointsEarned { get; set; } public int PointsSpent { get; set; } } }
using System; using Sitecore.XConnect; namespace Konabos.XConnect.Loyalty.Model.Facets { [FacetKey(DefaultFacetKey)] [Serializable] public class LoyaltyInteractionFacet : Facet //Interaction Facet: Interactions such as registered, bought 2x of a product, performed an action { public const string DefaultFacetKey = "LoyaltyInteractionFacet"; public string ActionTaken { get; set; } public int PointsEarned { get; set; } public int PointsSpent { get; set; } } }
using Konabos.XConnect.Loyalty.Model.Events; using Konabos.XConnect.Loyalty.Model.Facets; using Sitecore.XConnect; using Sitecore.XConnect.Schema; namespace Konabos.XConnect.Loyalty.Model.Models { public class LoyaltyModel { public static XdbModel Model { get; } = BuildModel(); private static XdbModel BuildModel() { XdbModelBuilder modelBuilder = new XdbModelBuilder("LoyaltyModel", new XdbModelVersion(1, 3)); modelBuilder.DefineFacet<Contact, LoyaltyPointsFacet>(FacetKeys.LoyaltyPointsFacet); modelBuilder.DefineFacet<Interaction, LoyaltyOrderInfoFacet>(FacetKeys.LoyaltyOrderInfoFacet); modelBuilder.DefineFacet<Contact, LoyaltyCommerceFacet>(FacetKeys.LoyaltyCommerceFacet); modelBuilder.DefineFacet<Interaction, LoyaltyInteractionFacet>(FacetKeys.LoyaltyInteractionFacet); modelBuilder.DefineEventType<LoyaltyCommerceEvent>(false); modelBuilder.ReferenceModel(Sitecore.XConnect.Collection.Model.CollectionModel.Model); return modelBuilder.BuildModel(); } } public class FacetKeys { public const string LoyaltyOrderInfoFacet = "LoyaltyOrderInfoFacet"; public const string LoyaltyPointsFacet = "LoyaltyPointsFacet"; public const string LoyaltyCommerceFacet = "LoyaltyCommerceFacet"; public const string LoyaltyInteractionFacet = "LoyaltyInteractionFacet"; } }
Once that model was created, we pushed it to the xConnect and the Sitecore websites.

Next we tackle the website. Let's look at the configs and jump into code:
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/"> <sitecore> <pipelines> <group groupName="ExperienceProfileContactViews"> <pipelines> <loyaltyactions> <processor type="Feature.Konabos.Loyalty.Website.Pipelines.ContactFacets.Loyalty.ConstructLoyaltyDataTable, Feature.Konabos.Loyalty.Website" /> <processor type="Feature.Konabos.Loyalty.Website.Pipelines.ContactFacets.Loyalty.GetLoyaltyActions, Feature.Konabos.Loyalty.Website"/> <processor type="Sitecore.Cintel.Reporting.Processors.ApplySorting, Sitecore.Cintel"/> <processor type="Sitecore.Cintel.Reporting.Processors.ApplyPaging, Sitecore.Cintel"/> </loyaltyactions> </pipelines> </group> </pipelines> </sitecore> </configuration>
<?xml version="1.0"?> <configuration xmlns:patch="http://www.sitecore.net/xmlconfig/"> <sitecore> <experienceProfile> <resultTransformManager> <resultTransformProvider> <intelResultTransformers> <add viewName="loyaltyactions" type="Feature.Konabos.Loyalty.Website.Pipelines.ContactFacets.Loyalty.LoyaltyActionsTransformer, Feature.Konabos.Loyalty.Website"/> </intelResultTransformers> </resultTransformProvider> </resultTransformManager> </experienceProfile> </sitecore> </configuration>
The ExperienceProfileContactViews pipeline needs to be customized. First lets look at ConstructLoyaltyDataTable which will create a DataTable and the columns which will hold the data we want to use.
using System.Data; using Sitecore.Cintel.Reporting; using Sitecore.Cintel.Reporting.Processors; namespace Feature.Konabos.Loyalty.Website.Pipelines.ContactFacets.Loyalty { public class ConstructLoyaltyDataTable : ReportProcessorBase { public override void Process(ReportProcessorArgs args) { args.ResultTableForView = new DataTable(); args.ResultTableForView.Columns.Add(new ViewField<string>("LoyaltyAction").ToColumn()); args.ResultTableForView.Columns.Add(new ViewField<int>("PointsEarned").ToColumn()); args.ResultTableForView.Columns.Add(new ViewField<int>("PointsSpent").ToColumn()); } } }
Next we need to populate the DataTable, in this case, I am calling xConnect to get some information.
using System; using Sitecore.Cintel.Reporting; using Sitecore.Cintel.Reporting.Processors; using Sitecore.XConnect.Client; using Sitecore.XConnect.Client.Configuration; using Sitecore.XConnect; using Konabos.XConnect.Loyalty.Model.Facets; using System.Linq; namespace Feature.Konabos.Loyalty.Website.Pipelines.ContactFacets.Loyalty { public class GetLoyaltyActions : ReportProcessorBase { public override void Process(ReportProcessorArgs args) { Guid contactId = args.ReportParameters.ContactId; var resultTableForView = args.ResultTableForView; using (XConnectClient client = SitecoreXConnectClientConfiguration.GetClient("xconnect/clientconfig")) { ContactExpandOptions contactExpandOptions = new ContactExpandOptions() { Interactions = new RelatedInteractionsExpandOptions(LoyaltyInteractionFacet.DefaultFacetKey) }; ContactReference contactReference = new ContactReference(contactId); var contact = client.Get<Contact>((IEntityReference<Contact>)contactReference, (ExpandOptions)contactExpandOptions); var interactions = contact.Interactions.Where(i => i.Facets.FirstOrDefault().Key == LoyaltyInteractionFacet.DefaultFacetKey); foreach (var interaction in interactions) { var dataRow = resultTableForView.NewRow(); var facet = interaction.GetFacet<LoyaltyInteractionFacet>(); dataRow["LoyaltyAction"] = facet.ActionTaken; dataRow["PointsEarned"] = facet.PointsEarned; dataRow["PointsSpent"] = facet.PointsSpent; resultTableForView.Rows.Add(dataRow); } args.QueryResult = resultTableForView; } } } }
We need to allow the Sitecore admin screen to sort and page through the data shown. We add the ApplySorting and ApplyPaging processors at the end to complete the configuration.
We need to finish up the code by adding code that transforms the DataTable and also adds any additional properties to the results.
using System.Data; using Sitecore.Cintel.Client; using Sitecore.Cintel.Client.Transformers; using Sitecore.Cintel.Commons; using Sitecore.Cintel.Endpoint.Transfomers; using Sitecore.Diagnostics; namespace Feature.Konabos.Loyalty.Website.Pipelines.ContactFacets.Loyalty { public class LoyaltyActionsTransformer : IIntelResultTransformer, IResultTransformer<DataTable> { private ResultSetExtender resultSetExtender; public LoyaltyActionsTransformer() { this.resultSetExtender = ClientFactory.Instance.GetResultSetExtender(); } public LoyaltyActionsTransformer(ResultSetExtender resultSetExtender) { this.resultSetExtender = resultSetExtender; } public object Transform(ResultSet<DataTable> resultSet) { Assert.ArgumentNotNull((object)resultSet, "resultSet"); this.resultSetExtender.AddRecency(resultSet, "VisitStartDateTime"); return (object)resultSet; } } }
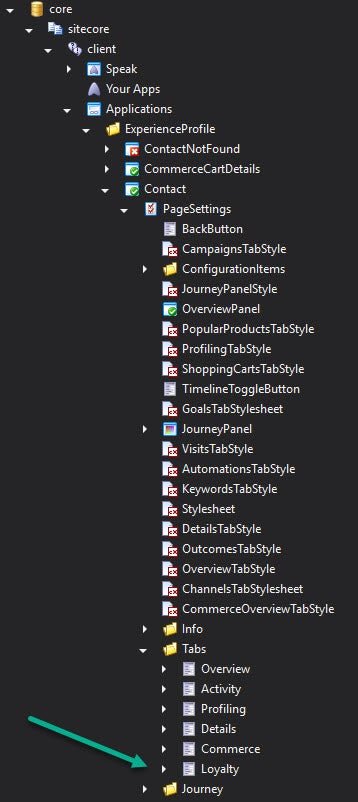
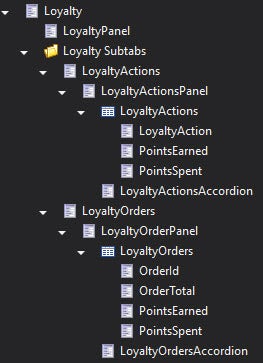
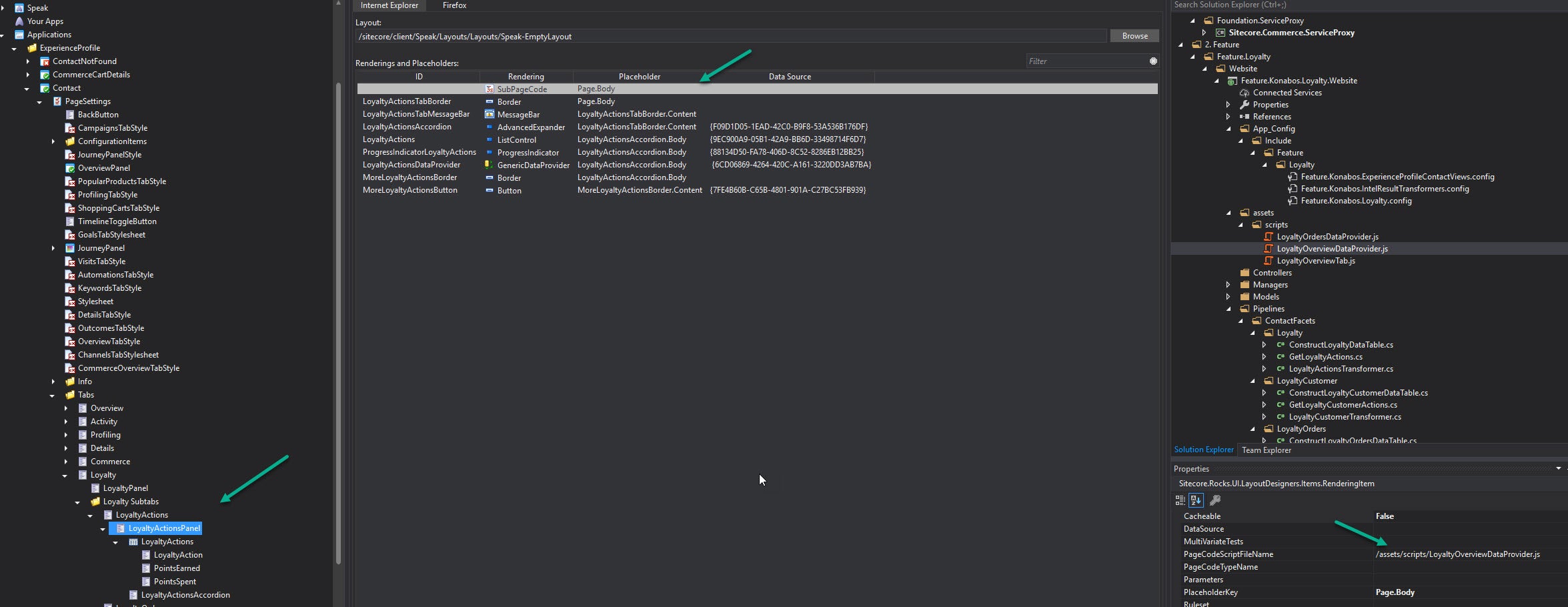
The next part was super painful and Kamruz Jaman spent a ton of time on and is based on https://jonathanrobbins.co.uk/2016/04/19/extending-sitecore-experience-profile-speak-app/. I am going to skip over this part and show you some screenshots.


Once those are setup, you need to get the JavaScript file ready. Here is an example of the file we used and make sure the name used matches the processor grouping we had in the configs. Configure it accordingly using Sitecore Rocks on the Panel item.
define(["sitecore", "/-/speak/v1/experienceprofile/DataProviderHelper.js"], function (sc, providerHelper) { var app = sc.Definitions.App.extend({ initialized: function () { var tableName = "loyaltyactions"; // Case Sensitive! var localUrl = "/intel/" + tableName; providerHelper.setupHeaders([ { urlKey: localUrl + "?", headerValue: tableName } ]); var url = sc.Contact.baseUrl + localUrl; providerHelper.initProvider(this.LoyaltyActionsDataProvider, tableName, url, this.LoyaltyActionsTabMessageBar); providerHelper.subscribeSorting(this.LoyaltyActionsDataProvider, this.LoyaltyActions); providerHelper.getListData(this.LoyaltyActionsDataProvider); providerHelper.subscribeAccordionHeader(this.LoyaltyActionsDataProvider, this.LoyaltyActionsAccordion); sc.Contact.subscribeVisitDialog(this.LoyaltyActions); } }); return app; });

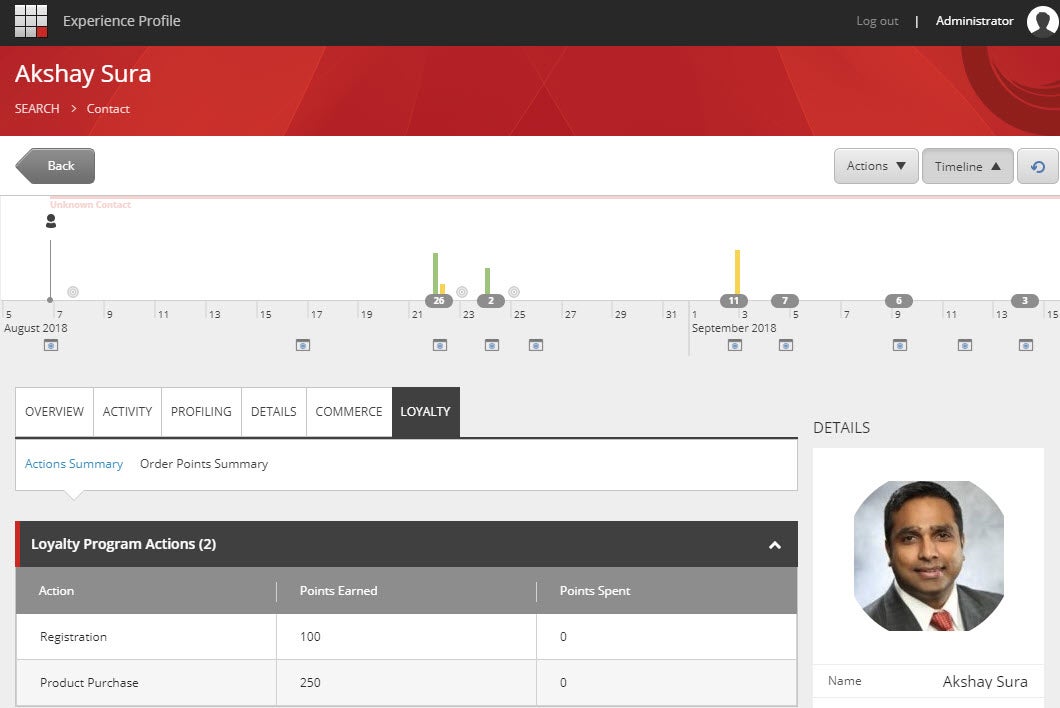
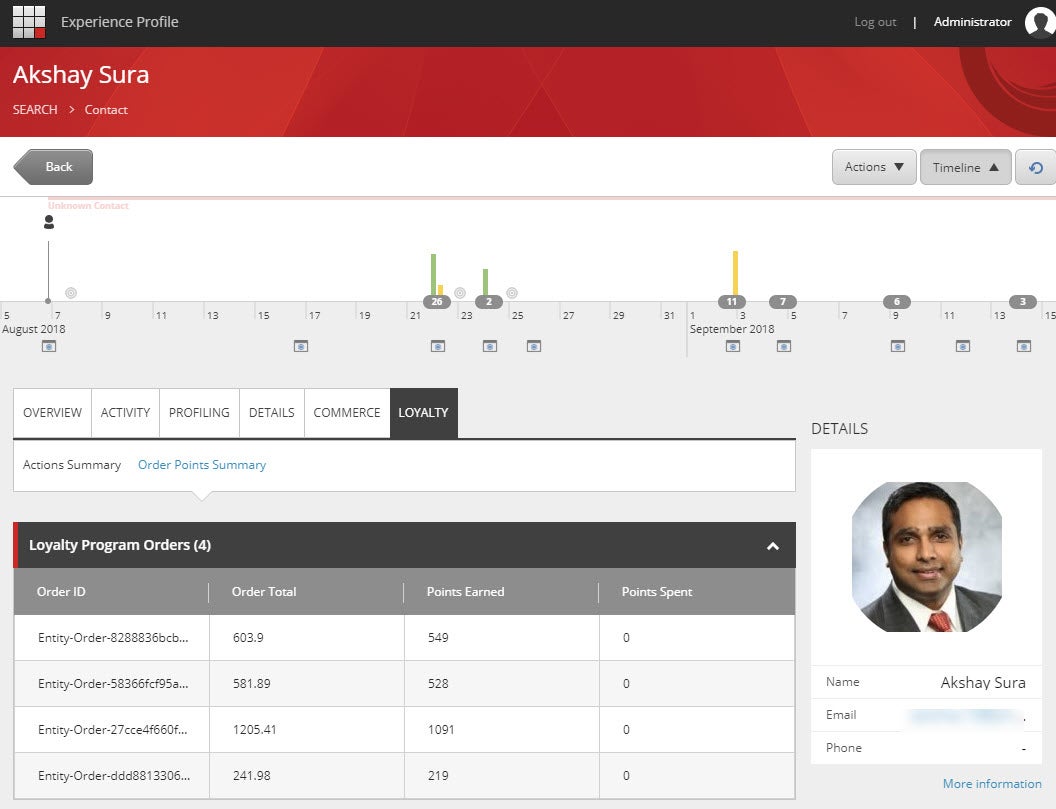
It does take quite a bit to do this for the first one but it becomes easier to add more customizations. Here is the end result.


Last but not the least, how do we update the photo of the contact? Here is the code:
Contact existingContact = client.Get<Contact>(reference, new ContactExpandOptions(new string[] { PersonalInformation.DefaultFacetKey, LoyaltyPointsFacet.DefaultFacetKey, LoyaltyCommerceFacet.DefaultFacetKey, Avatar.DefaultFacetKey })); Avatar avatar = existingContact.GetFacet<Avatar>(Avatar.DefaultFacetKey); if (avatar == null) { var imageUrl = "https://www.konabos.com/wp-content/uploads/team/akshay-150x150.jpg' | relative_url}}; var webClient = new WebClient(); // Download data from URL byte[] imageBytes = webClient.DownloadData(imageUrl); if (imageBytes != null) { avatar = new Avatar("image/jpeg", imageBytes); } client.SetFacet<Avatar>(existingContact, Avatar.DefaultFacetKey, avatar); client.Submit(); }
If you have any questions or concerns, please get in touch with me. (@akshaysura13 on Twitter or on Slack).

Akshay Sura
Akshay is a nine-time Sitecore MVP and a two-time Kontent.ai. In addition to his work as a solution architect, Akshay is also one of the founders of SUGCON North America 2015, SUGCON India 2018 & 2019, Unofficial Sitecore Training, and Sitecore Slack.
Akshay founded and continues to run the Sitecore Hackathon. As one of the founding partners of Konabos Consulting, Akshay will continue to work with clients to lead projects and mentor their existing teams.



Share on social media