Dynamic Theming with Next.js, Tailwind & CMS for Real-Time UI Updates
Maciej Tokarzewski - Senior Software Engineer
25 Feb 2025
In modern web development, flexibility in theming is crucial for maintaining a consistent design system across applications. Traditionally, Tailwind CSS configurations are static and predefined. However, injecting dynamic configurations from a CMS enables real-time theme updates without redeploying the application.
Key Benefits
A CMS-powered theme configuration system allows you to:
- Centralize theme management.
- Dynamically update styles without code changes.
- Personalize user experiences with custom themes.
- Reduce manual intervention by automating style updates.
Setting Up the Theme API
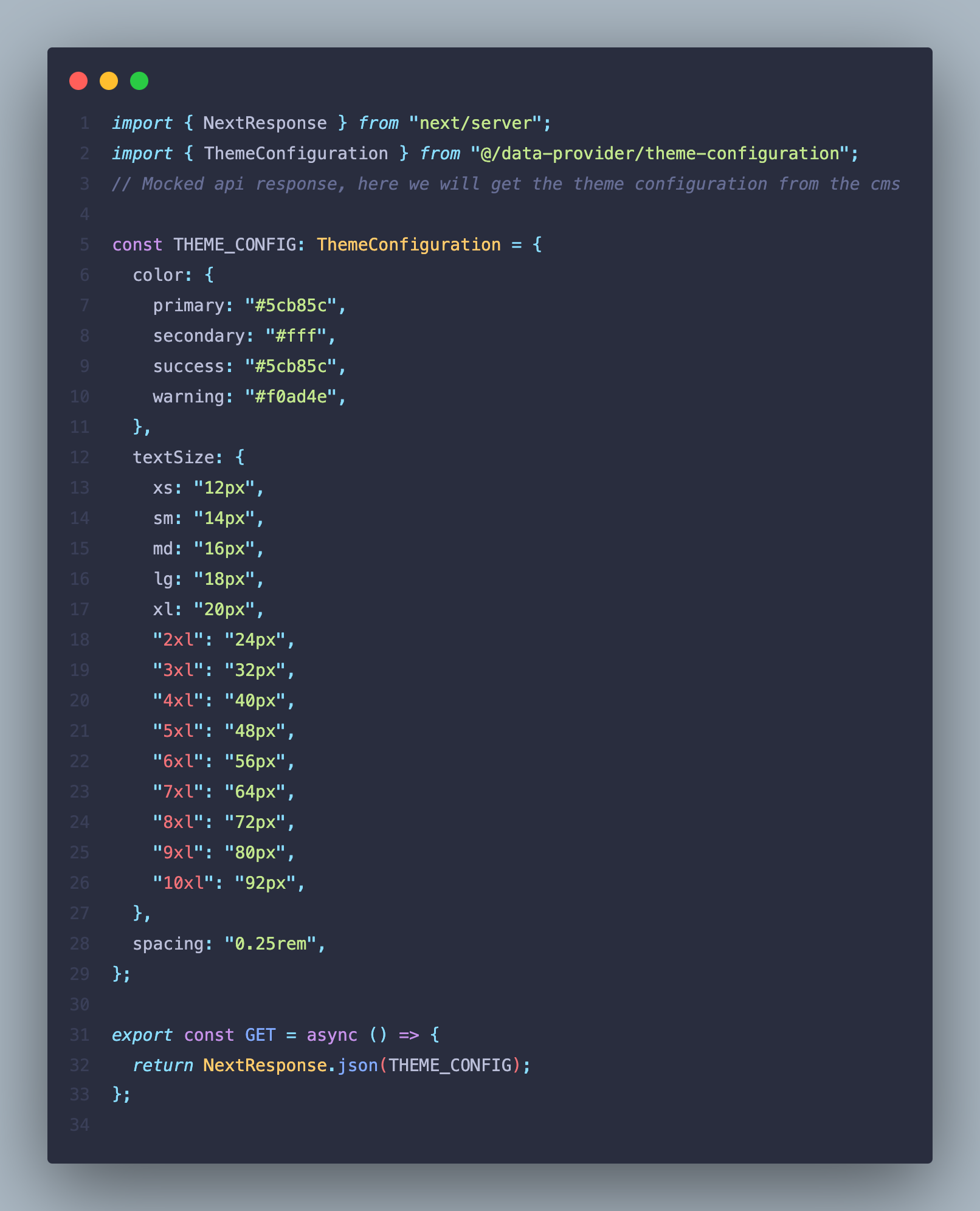
To fetch theme configurations dynamically, we create an API route in Next.js that retrieves theme settings from a CMS. Here's how we can mock an API response:

This API returns the theme configuration in JSON format, which can then be consumed by the frontend.
Injecting Theme Configuration in Tailwind CSS
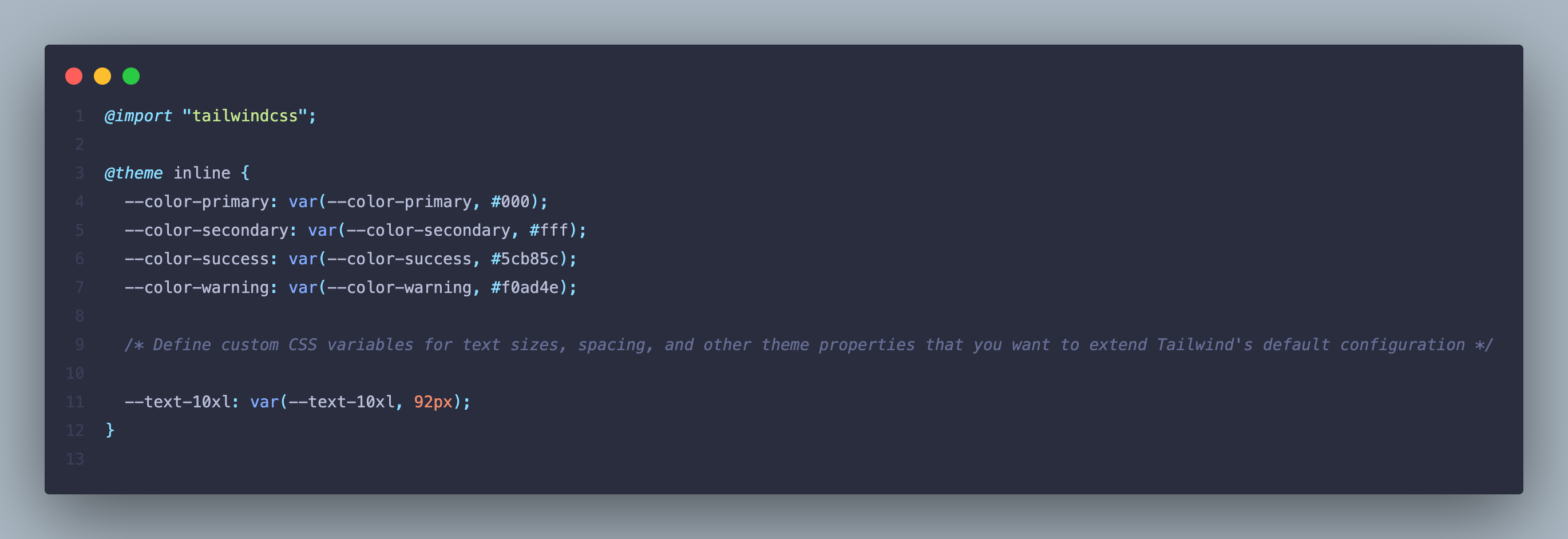
To apply dynamic styles, we define CSS variables and inject them into Tailwind’s configuration using an inline @theme directive:

This ensures that any dynamically fetched configuration is mapped to Tailwind’s utility classes.
Consuming the Theme Configuration in Next.js
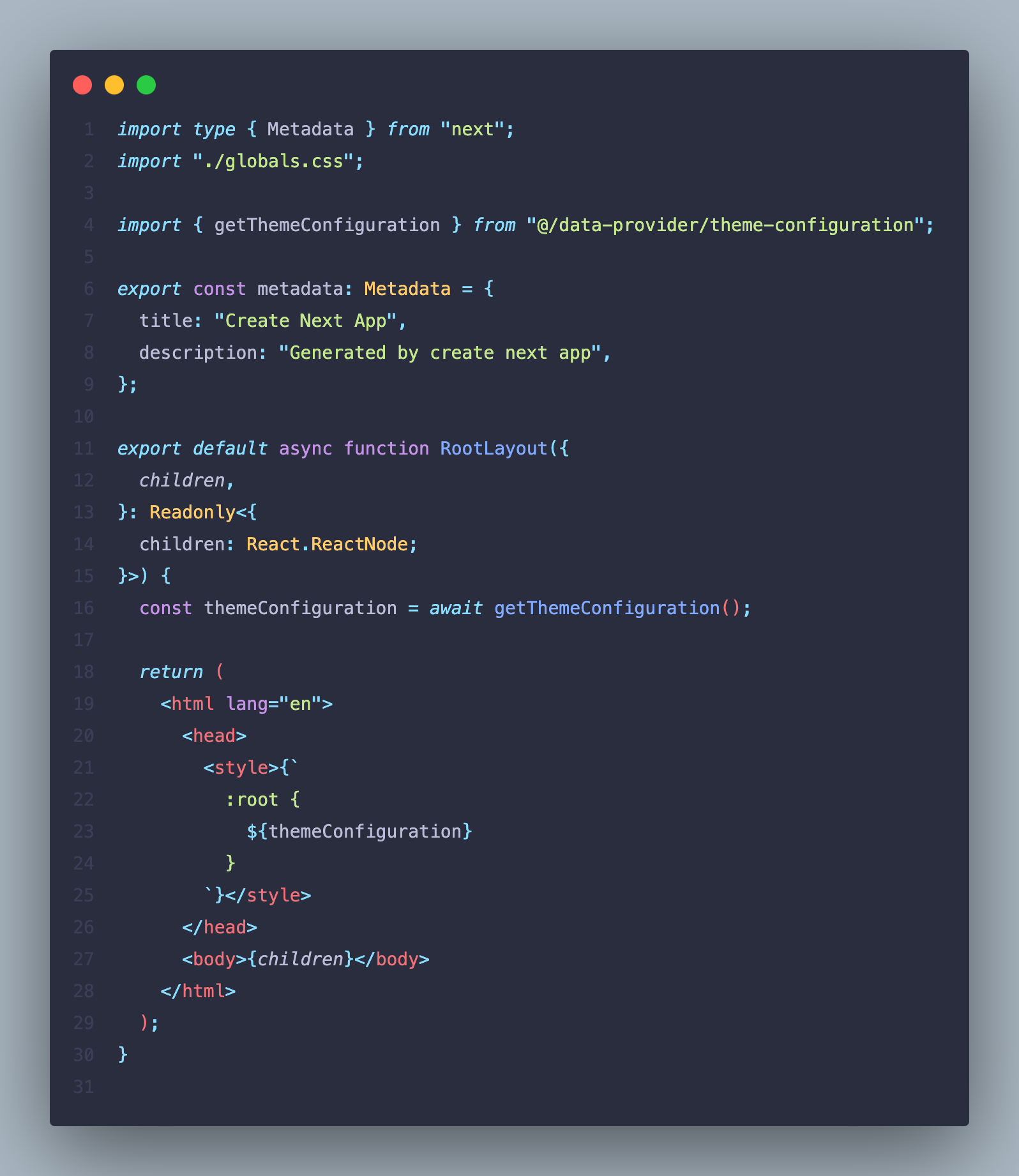
Next, we fetch the theme configuration and apply it as CSS variables inside the RootLayout component:

This ensures that Tailwind’s utility classes dynamically adapt to the fetched theme configuration.
Fetching and Mapping Theme Configuration
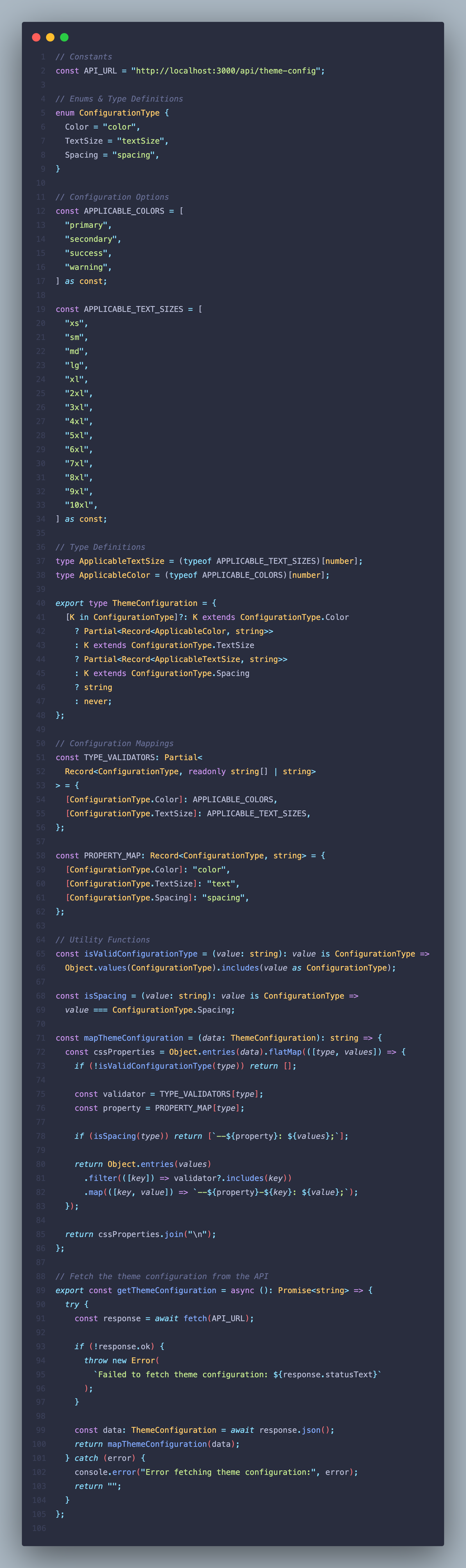
To retrieve and map the theme data from the API, we use the following function that correctly processes colors, text sizes, spacing, and can be extended to handle additional properties like font weights and more.

This fetches the theme configuration and converts it into a structured CSS variable string for injection.
Dynamically injecting Tailwind configuration via a CMS streamlines theme management, enabling real-time updates and personalized user experiences. By leveraging Next.js, a CMS API, and Tailwind CSS, you can achieve a highly flexible theming system for your applications.

Maciej Tokarzewski
Maciej has over 9 years of experience in front-end and full-stack development, specializing in modern technologies like React, React Native, and TypeScript. He enjoys building scalable and efficient solutions while mentoring teams to maintain best practices. Maciej has extensive experience creating design systems using Tailwind CSS and implementing end-to-end tests with Cypress to ensure high-quality deployments.



Share on social media