Customized Webhooks for Kontent Headless CMS
Akshay Sura - Partner
20 Feb 2021
Webhooks are automated messages sent when an event in your app triggers. In our case, we want to use a webhook in Kontent CMS when an item is published or unpublished to trigger a deployment using another webhook in the deployment system (Vercel). Webhooks are a way to notify and react to events.
Use the following links from the Kontent documentation to get more information on webhooks configuration.
Use webhooks for automatic updates Webhooks reference
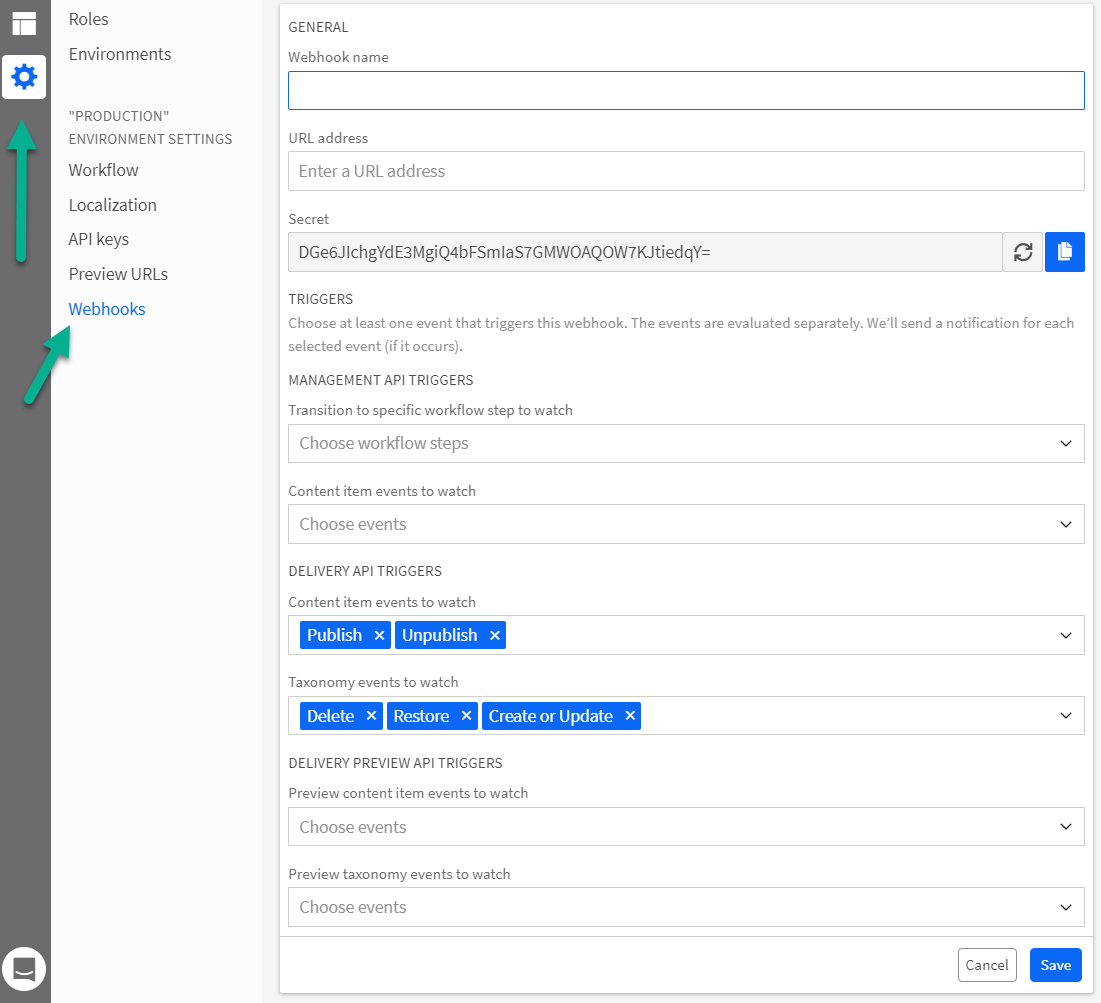
To create a webhook, click on Project Settings followed by the Webhooks link.

By default, you have a few options selected. Refer to the documentation for more information on how you can customize it for your needs. For our use case, we need to build an endpoint that can listen to the posted data from our webhook in Kontent and process it accordingly.

Based on the sample JSON shown in the documentation, we would need to consume the data and look for items of type page or homepage.
{ "data": { "items": [ { "id": "3ebb03bd-f4a9-48c4-94ca-082afac4f41e", "codename": "untitled_content_item_3ebb03b", "language": "en", "type": "page" } ], "taxonomies": [] }, "message": { "id": "a82a3aa8-df92-4562-9b0e-02acc3cf3d8b", "project_id": "3320c450-d0fc-003e-0450-985cc739ef47", "type": "content_item_variant", "operation": "publish", "api_name": "delivery_production", "created_timestamp": "2021-02-20T16:22:45.6005246Z", "webhook_url": "YOUR WEB HOOK URL" } }
Here is the simple Azure Function that processes our Webhook request.
[FunctionName("HeadlessCMSWebHook")] public static async Task<IActionResult> HeadlessCMSWebHook( [HttpTrigger(AuthorizationLevel.Function, "get", "post", Route = null)] HttpRequest req, ILogger log) { log.LogInformation("WebHook.HeadlessCMSWebHook"); try { bool deploy = false; string hook = req.Query["hook"]; string requestBody = await new StreamReader(req.Body).ReadToEndAsync(); dynamic data = JsonConvert.DeserializeObject(requestBody); foreach (var item in data.data.items) { if (item.type.ToString() == "page" || item.type.ToString() == "homepage") { log.LogInformation("WebHook.HeadlessCMSWebHook - Page Type or Homepage Type"); deploy = true; } } if (deploy && !string.IsNullOrEmpty(hook)) { using (HttpClient client = new HttpClient()) using (HttpResponseMessage res = await client.GetAsync(hook)) using (HttpContent content = res.Content) { string dataGet = await content.ReadAsStringAsync(); if (dataGet != null) { log.LogInformation("WebHook.HeadlessCMSWebHook: Hook Response:" + dataGet); } } } return (ActionResult)new OkObjectResult("Successful."); } catch (Exception ex) { log.LogError(ex, $"WebHook.HeadlessCMSWebHook.Error: {ex.Message}"); return (ActionResult)new BadRequestObjectResult($"WebHook.HeadlessCMSWebHook ERROR" + ex.Message); } }
In this function, we are looking for the hook parameter that has a value for the Vercel webhook and also process the items to see if there were any page or homepage items. If we have the hook and we know we have to deploy, we trigger the Vercel webhook.
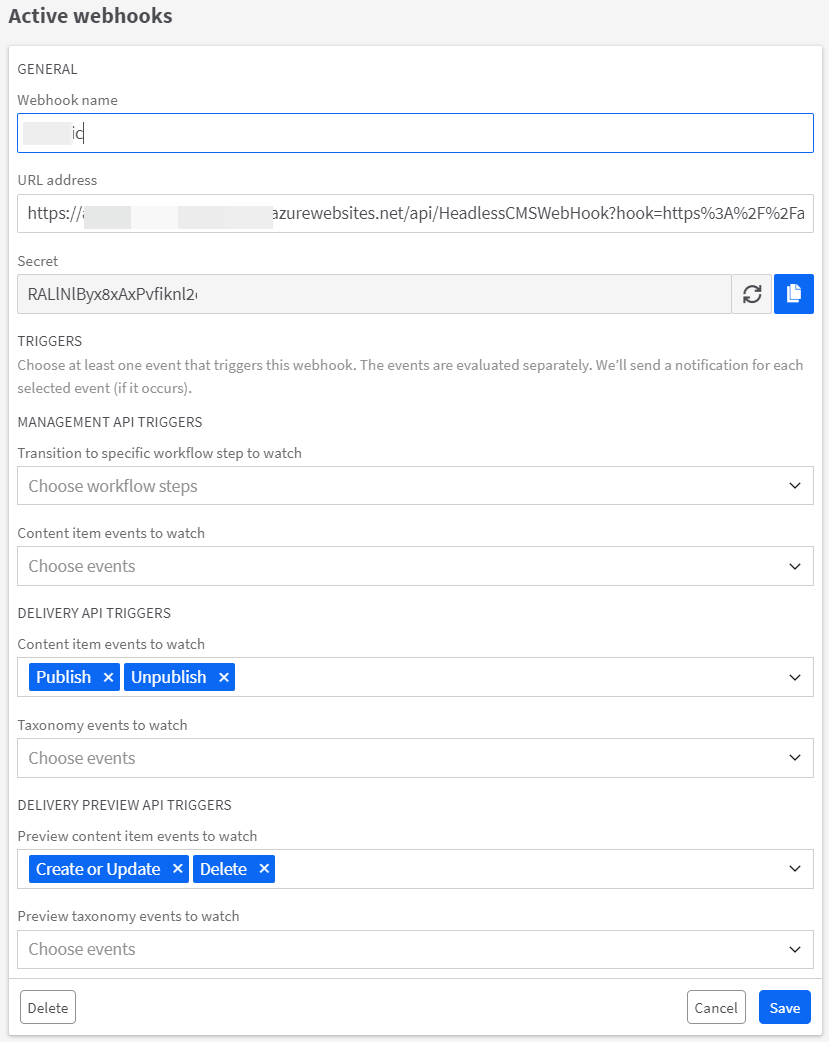
Now we need to configure our Webhook in Kontent.

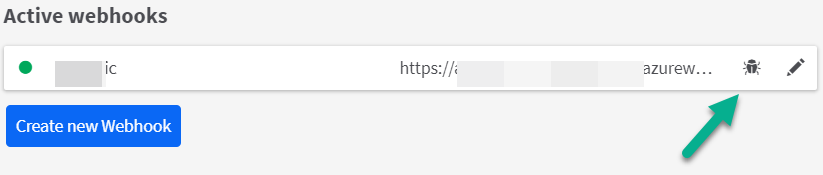
Once configured, we can run some tests by publishing items of different content types. You can verify the calls by clicking on the Debugging icon next to your Webhook.

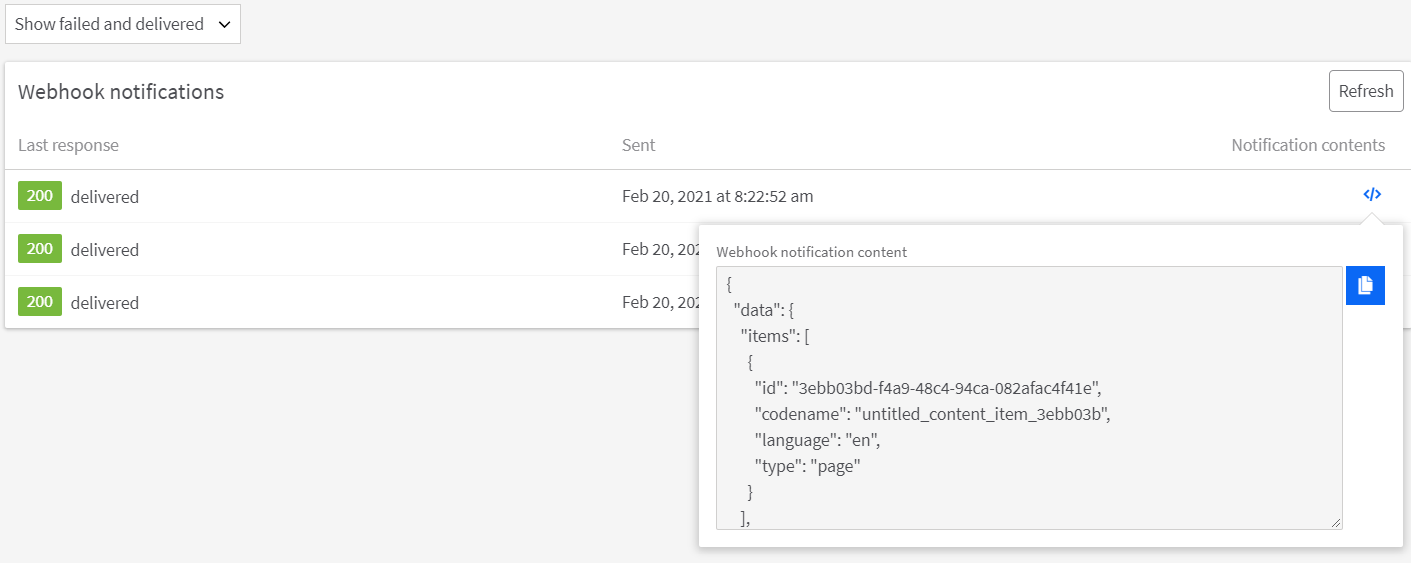
You could also look at the data being sent to your endpoint and if it was successful.

I have added a feature request on the Kontent website to have the ability to trigger webhooks based on a specific content type. If and when that feature is implemented, this customization would be no longer needed.
If you have any questions, please get in touch with me. @akshaysura13 on Twitter or on Slack.

Akshay Sura
Akshay is a nine-time Sitecore MVP and a two-time Kontent.ai. In addition to his work as a solution architect, Akshay is also one of the founders of SUGCON North America 2015, SUGCON India 2018 & 2019, Unofficial Sitecore Training, and Sitecore Slack.
Akshay founded and continues to run the Sitecore Hackathon. As one of the founding partners of Konabos Consulting, Akshay will continue to work with clients to lead projects and mentor their existing teams.



Share on social media