Content strategies for Xperience by Kentico
Lukasz Skowroński - Senior Solutions Architect
6 Sep 2024
No matter if you work on a new website or on the migration from other software to Xperience by Kentico, you should understand the options that XbK gives you before you start developing your content structures. Content strategy will determine every step of your project and may be a pleasure or nightmare for your development and content management teams. Hopefully, when you finish reading this article, you will be making all of your decisions consciously and the final state of the application will be satisfactory to everyone using and working with it.
Quick overview of needs
Before we move to Kentico, let’s think about the needed content structures that you or content editors may expect from the website. Based on my experience we can easily organize content types into the following groups:
- Pages (content usually used to build the structure of the content tree and some additional data for instance for SEO purposes, very often also stores content of very particular specialized content types, like events)
- Components/Widgets (content usually used to provide some detailed information or tease visitors to check more content on a particular page)
- Re-usable content (data shared across multiple systems or pages, like product information)
- Assets (like media items or files to download)
Alright, at this point some of you may say that these are the groups for traditional CMS software, headless CMS will organize content into other groups and will most likely be using the concept of modular content. Yes, this is true, but if we only change headless CMS into a hybrid CMS (headless with visual editing capabilities) my list is valid again. I will not dive deeper into the concept of modular content here as it could be a separate article (and probably will be at some point).
Quick overview of Xperience by Kentico features
When you think about XbK you should know that Kentico builds their tools in their own, different way – we could even say that it has Kentico’s DNA in it. You have to stay open-minded as used solutions are very often built on the request of the community and they may differ from what you have seen so far in tools from other vendors.
With that being said, XbK is a traditional DXP (powered by modern technology stack) with headless capabilities that are designed to be used when you need to share re-usable content from your DXP with other external services like:
- Other websites
- Mobile applications
- Kiosks
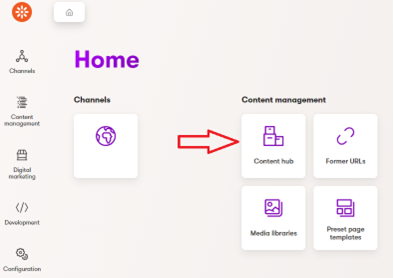
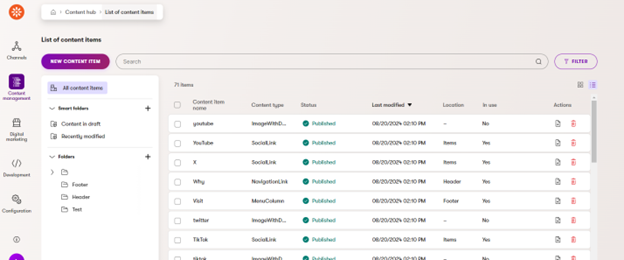
Content that is supposed to be reusable, by design should be stored in the Content Hub which can be treated as “a big box” of content that can be filtered by taxonomy or categories.

You can put inside many different types of content, all of them will be mixed up but still easily manageable thanks to extensive filtering mechanisms.

Content available for headless development must be added to a separate channel, not one used by your website.
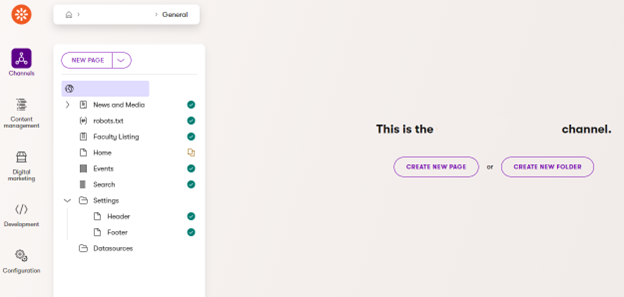
Besides the Content Hub, Xperience by Kentico gives you the option to store your content in a standard content tree approach, where you create pages and data sources to organize the data:

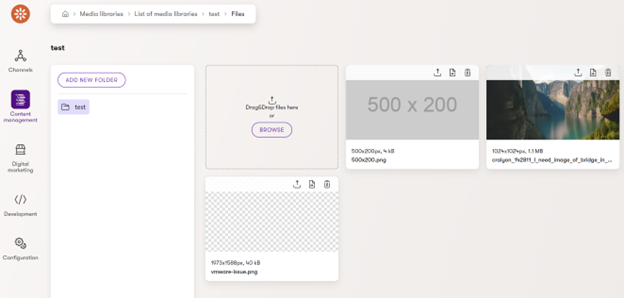
The next piece of data that can be stored inside Xperience by Kentico is media items. All of the assets like images or files can be uploaded there and organized in the folders structure:

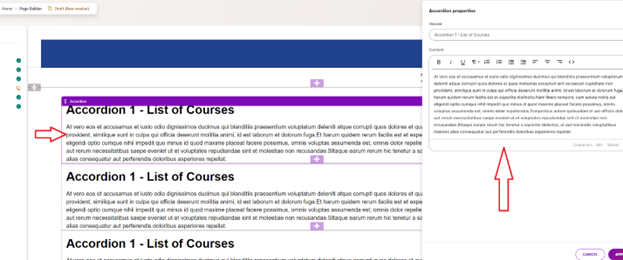
The last type of data which is stored inside XbK is related to widgets. This one is always tangled to a particular page, and you will not be able to see or query all of the widgets’ data. Widgets data can be managed through the Page Builder – depending on the type of the data, through the visual mode or simply a form:

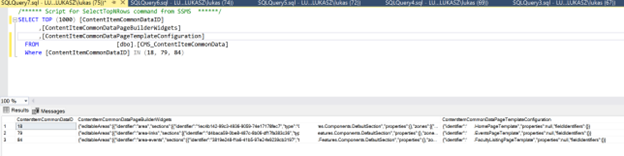
Widgets are stored in a JSON format on the level of a particular page, this is the reason why querying for the data from all the widgets does not make too much sense. The format is not designed for efficient searching, it is designed for flexibility – thanks to this you can store an unlimited number of widgets that are based on multiple different data structures, and it will still work.

Content strategies
Now, when you know already all available options, we can move on to the content strategies that you may need to consider when you plan how to store your content.
Media assets
We can start with the easiest part – assets. When you need to store assets, you have two options:
- Media Library
- Content Hub
At first glance, Media Library seems to be the most obvious choice, but you should know that Kentico has plans to decommission Media Library. The recommendation that we received is to use the Content Hub even when the Media Library is still available – it will make your upgrades easier in the future. Content Hub does not contain out-of-the-box data type to store the assets, so you have to implement it by yourself – probably still worth it, depending on your needs.
You can also check how media items can be stored inside Content Hub in one of the demo portals provided by Kentico.
Pages
Every website must consist of pages that can be accessed by the visitors with URLs. It means that to build fully working routing you do not have a choice, and you must use the content tree approach managed on the Channel level. This is the easy part, but then you may ask yourself, what data should be kept on the level of the page item. Based on our experience you will keep there:
- Title of the page
- SEO related settings
- Search related settings
- Data very specific to the page type that will not be shared with other pages (like event data)
Then to the page itself, you can add also an unlimited number of widgets to store:
- Data related to the page (but with a flexible structure)
- Teasers not so much related to the page itself (but your business needs to promote)
- Data from other pages (loaded through the links)
A less obvious discussion may start when you need to decide what will not be stored on the page item level. In theory, the answer is simple – everything that can be shared by the recommendation, should be stored in the Content Hub and then linked on the page or widget level. The only issue with this approach is that you still have to prepare a page item first and then link to it another content item from the Content Hub – it is an additional manual step that must be done by the content editors. It is also additional complexity in the content architecture as also on the code level as we need additional queries to get the data from linked content item.
You must consciously make that decision, and I would recommend splitting the content between page items and content items only when you are sure that the content will be reusable. The final decision is of course with you.
Reusable content
Content that from the beginning is the data that will be reusable on multiple pages or components should be placed in the Content Hub – this is an easy choice. If you think also about headless development and go back to the previous paragraphs where we discussed the purpose of headless API provided by XbK, it makes even more sense. Content stored inside Content Hub should be treated as modular content that is not designed to be displayed as it is, it stores the data that can be used to fulfill designed websites or applications.
Great examples of this kind of data can be:
- Product information
- Employees information
- Branches information
If you plan to import data to Kentico or regularly synchronize content with 3rd party tools – Content Hub seems to be a good place to store it.
Summary
We discussed already all available content management tools provided by Xperience by Kentico, we also looked at the types of content that you may need to create. We shared with you how we see the choices that must be made when you plan your data's structure. Hopefully, now you are ready to work with XbK and the data of your customers.
Ready to elevate your content strategy? Partner with us and transform your customer data into impactful experiences with Xperience by Kentico!

Lukasz Skowroński
For over 18 years, I have developed numerous solutions for customers worldwide. I specialize in DXP platforms, including Sitecore, Xperience by Kentico, and various CMSs such as Umbraco. So far, I have been awarded nine times with the Sitecore MVP title, once with the Kentico MVP. I continuously support various communities by organizing local user groups and larger conferences like Sitecore User Group Conference Europe (SUGCON Europe), as well as by sharing knowledge through blog posts.



Share on social media