A Comprehensive Guide to Website Accessibility Testing
Sowmya Reddappa - Quality Assurance Engineer
24 Oct 2023
In a rapidly growing technology world, digital experience has become a pivotal component in connecting individuals and businesses mainly through websites, social media, etc. Websites serve as a gateway to the online world and act as a primary means for circulating information, advertising and conducting business, and providing services and products to a larger global audience. However, for people with disabilities, accessing these websites can be challenging. To ensure inclusivity and provide equal access for all users, website accessibility testing is crucial.
At Konabos, we firmly believe Accessibility Testing is an integral part of our customer journey and we recommend our client to incorporate accessibility testing as an essential component of the Software Testing Process. In this Blog, we will explore the importance of web accessibility testing, the testing process, and the tools, and techniques needed to create a more inclusive online environment.
Importance of Web Accessibility Testing
Accessibility Testing is a process that ensures websites under development are functional and user-friendly for individuals with various disabilities, including those with hearing impairments, color blindness, the elderly, and other marginalized groups. This practice is pivotal in expanding the website's reach to a broader and more diverse audience.
Moreover, compliance with legal regulations is a key consideration, as it is governed by international standards such as the Web Content Accessibility Guidelines (WCAG) and national legislation like the Accessibility for Ontarians with Disabilities Act (AODA) in Ontario, Canada. Ensuring adherence to these standards not only helps websites avoid legal issues but also upholds the principles of fairness and equity in digital spaces
Ultimately, promoting an inclusive digital environment and providing equal opportunities to all users is not only a legal requirement but also an ethical responsibility. It reflects a commitment to creating a digital world where every individual can participate fully and without barriers
Website Accessibility Testing Process
Accessibility Testing can be performed in two ways:
Automation Testing:
Use accessibility testing tools: Employing tools like Axe, WAVE, and Lighthouse can automatically scan your website and identify accessibility issues.
Assess HTML semantics: Verify that HTML elements are employed in a manner that adheres to best practices and that appropriate ALT text is assigned to images.
Manual Testing:
- Keyboard navigation: Verify that all interactive elements can be accessed and used through keyboard navigation.
- Screen reader testing: Test your website with popular screen readers like JAWS, NVDA, or Voiceover to ensure content is conveyed accurately.
- Color contrast: Ensure text and background colors have sufficient contrast for easy reading.
- Form labels: Verify that forms have descriptive labels and clear instructions.
- ARIA Attributes: Verify Elements must only use allowed ARIA attributes.
- Unique ID’s: Verify every id attribute value used in ARIA and in labels is unique
- Multimedia content: Provide captions and transcripts for multimedia elements.
Best Accessibility Testing Tools
To make your website more acceptable and user-friendly, it is crucial that it is easily accessible. There are various accessibility testing tools available to assess the accessibility of your website.
Following are some of the popular Accessibility Testing Tools:
- WAVE: The Web Accessibility Toolbar helps in identifying components of a webpage, providing access to alternative view of page content.
- Lighthouse: Integrated into Chrome DevTools, Lighthouse includes an accessibility audit that provides suggestions for improvement.
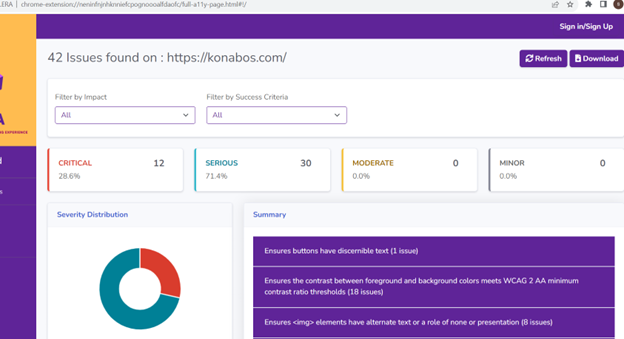
- LERA: Tool which identify WCAG 2.1 Accessibility violation, get recommendations and fixes in one platform. Audit the website for Accessibility errors, scan a web page URL to generate an automated report and download the issues into an excel.
- Screen Readers: JAWS, NVDA, and Voiceover are commonly used screen readers for testing.
- Color Contrast Analyzers: Tools like Contrast Checker help you assess color contrast.
- AXE: An open-source accessibility testing tool that seamlessly integrates with popular web development tools, helping you identify and address accessibility issues efficiently.
Example of Accessibility Test Reports:
Using the LERA Accessibility tool, I was able to proficiently generate and download accessibility issue reports along with recommended solutions for https://konabos.com/ website.

Web accessibility is not just a legal requirement; it's a fundamental aspect of creating an inclusive online environment. Ensuring your website is accessible benefits everyone and makes the web a more equal and inclusive place for all users. By following the testing process outlined in this guide and leveraging the appropriate tools, you can make substantial progress in transforming your website into a welcoming space to a wider and more diverse audience. It’s vital to bear in mind that accessibility is an ongoing commitment, and continuous testing and improvement are key to maintaining a truly inclusive online presence.

Sowmya Reddappa
I have more than ten years of experience in developing and testing software systems for Banking, Retail, and Energy domains. Good knowledge of creating Test plans, Strategy documents, test scenarios, test cases, test data, and completion reports to ensure complete and exhaustive test coverage. Experience in creating test scripts using Selenium Web driver.
I played roles like L3 support, Software Tester, Test Lead, Automation Tester, Test Coordinator, and UAT, which helped me gain immense knowledge on applications, methodologies, and processes, and tackle the challenges.



Share on social media