Bootstrap 4 Components – Getting fancy with Scriban & Sitecore SXA
Bruce Davis-Goff - APAC Operations Director
14 May 2020

Sitecore SXA includes components called composites, things like accordions, tabs etc. OOTB they are ok, but you still must fiddle about with alternate views to have full control, they also don’t have rendering variants like other simple components.
So, unless you are happy to try and torment these poor things into fancy pants UX stars, you were a little stuck. But then Scriban arrived and all your front ends are belong to us.
Here are some of the cool OOTB Bootstrap components you can put together easily with Scriban.
Approach
You’ll need to make sure you have all the bootstrap elements, specifically: https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js
You will likely have jQuery already installed – check your version by inspecting and pasting this snippet into the console:
if (typeof jQuery != 'undefined') { // jQuery is loaded => print the version alert(jQuery.fn.jquery); }
When creating a component like this – I usually just paste an example into a Scriban item and take it from there. For example, a carousel: https://www.w3schools.com/bootstrap4/bootstrap_carousel.asp
And if you completely new to Scriban, please see my previous post Adventures with Scriban and Sitecore SXA.
So, let’s go build some cool stuff.
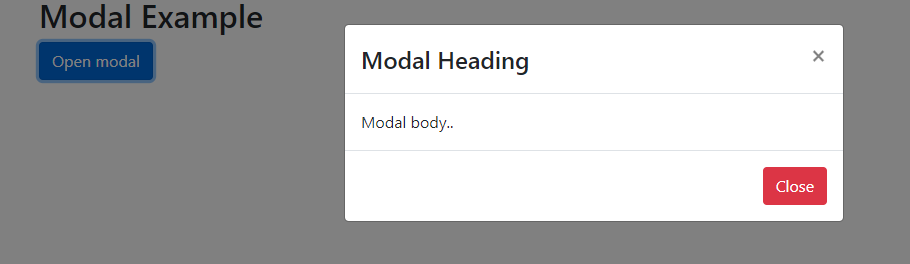
Modals

Modals are dead simple, a link on the page and hidden content to show when the link is clicked.
You can find the example code here: https://www.w3schools.com/bootstrap4/bootstrap_modal.asp
In a Scriban rendering might do this, make your link:
<a data-toggle="modal" data-target="#{{i_item.name | string.replace " " "-" }}" onclick="bookmark(this);" value="{{count}}" > {{sc_execute i_child "ProgramImage" }} </a>
Here I have used the hyphenated item name as a unique ID, I have also called a JavaScript function to pass the item count number to the Modal window. This can be used a little later on when I drop a Carousel into the Modal – it will show a unique slide in the Carousel based on the link in the page and uses a simple function to return the value attribute of the clicked link and set the Carousel index to that when it’s initialised. There are handy JavaScript tips here:
https://getbootstrap.com/docs/4.0/components/carousel/
And then it’s just your modal content:
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true"> <div class="modal-dialog modal-sm"> <div class="modal-content"> {{i_item.Content}} </div> </div> </div>
Carousel

https://www.w3schools.com/bootstrap4/bootstrap_carousel.asp
Not too different from the Modal. Get the collections you want:
{{ for i_child in (sc_query i_item 'YOUR QUERY')}}
Write out the elements you want. For example, the Carousel indicators
<ul class="carousel-indicators"> {{ for i_child in (sc_query i_item 'YOUR QUERY')}} <li data-target="#demo" data-slide-to={{count}}" class="active"></li> {{end}} </ul>
And so on for the slides and controls.
<div class="carousel-item active"> {{sc_field i_child “Content”}}</div> Controls only require the same ID as the Carousel itself <a class="carousel-control-prev" href="#CarouselID" data-slide="prev">
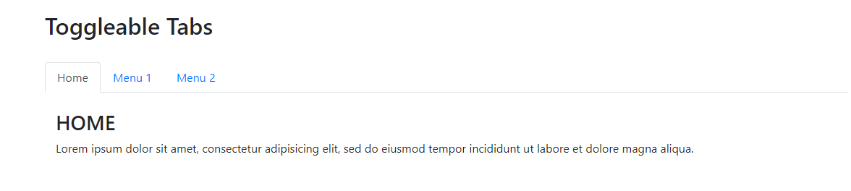
Tabs

You have probably got the hang of this by now and tabs are no different: https://www.w3schools.com/bootstrap4/tryit.asp?filename=trybs_nav_pills_toggleable&stacked=h
Iterate through whatever items you want.
Make your links or Tab Headers.
<a class="nav-link active" data-toggle="pill" href="#{{i_item.name | string.replace " " "-" }}"">Home</a>
Above I replace the anchor link with the hyphenated name of the item.
Then make your tab panes
<div id="{{i_child.name | string.replace " " "-" }}" class="container tab-pane {{if count== 1 }} active {{end}} " >
Above I use the matching ID I used in the anchor link and set the first pane as active.
Summary
By now you should be able to create whatever funky construct you want – how about modal tabs, each tab with a carousel showing a video? Easy, though there are questions around accessibility that you need to address.
But the simplicity of building this thing with Sitecore SXA just got a whole lot easier with Scriban and the hierarchical basis of Sitecore is well suited to building them.
Get in there!
Last Tip: Check your {{end}} 😊
Twitter @NZsitecore LinkedIn brucedavisgoff

Bruce Davis-Goff
As a five-time Sitecore MVP, with 15 years of experience working with, and for Sitecore, Bruce brings a valuable depth of skill and experience and a commitment to best practice excellence.
Bruce is a passionate Sitecore Architect with specialist skills in SXA, strategy, migration, and upgrades and is a certified developer, trainer, and NZ Sitecore User Group / SUGCON organizer. His background as a Sitecore Business Development Manager, coupled with solid technical skills, and enthusiasm for getting the most out of Sitecore, means
Bruce brings value to any project and currently looks after operations for the APAC region.



Share on social media